文、意如
範例網站:
準備材料:

步驟一:
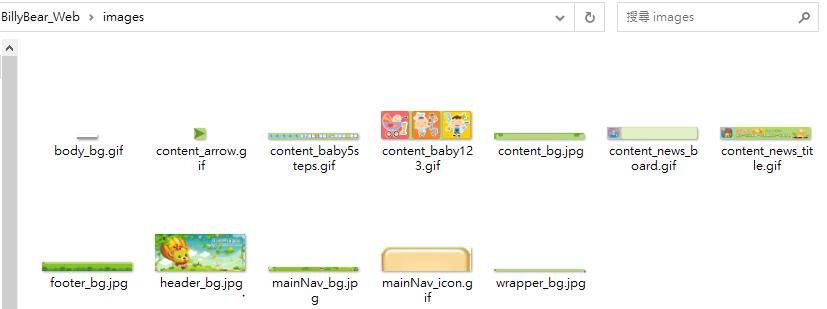
目前目錄(網站資料夾)下
1.images資料夾(放置網站會用到的圖片)
2.自己在建立一張名為:index.html檔案

步驟二:
1.建立基本架構-
index.html
<html>
<head>
<title>無標題文件</title>
</head>
<body>
<div id="wrapper">
<div id="header">
</div>
<div id="mainNav">
</div>
<div id="content">
</div>
<div id="footer">
</div>
</div>
</body>
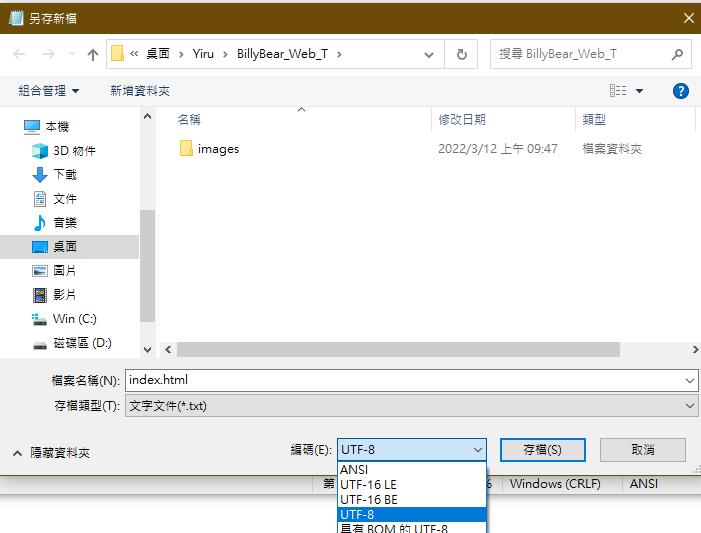
</html>處理文字亂碼>>檔案用記事本開啟>>另存新檔>>編碼UTF-8>>存檔

2.建立CSS檔
index.html
<head>
<title>無標題文件</title>
<link href="layout.css" rel="stylesheet" type="text/css" />
</head>layout.css
*{
}
body{
}
#wrapper {
}
/* ========標題區=========== */
#header{
}
/* ========選單區=========== */
#mainNav {
}
/* ========內容區=========== */
#content{
}
/* ========版權宣告區=========== */
#footer{
}
layout.css接下來設定邊界與背景圖
*{
padding:0; /*設定邊界*/
margin:0; /*設定html標籤的邊界*/
}
body{
background-image:url(images/body_bg.gif); /*設定背景圖*/
}
#wrapper {
background-image:url(images/wrapper_bg.jpg); /*設定背景圖(看目前div大小,隨著div大小才看的到此圖)*/
}
執行後結果

layout.css設定wrapper
#wrapper {
width:980px;/*設定div 寬度為980px*/
margin:0 auto;/*自動調整左右兩邊置中-記得要先設定DIV的寬度*/
background-image:url(images/wrapper_bg.jpg); /*設定背景圖*/
border-left:#666 2px solid; /*在左側加上灰色實線*/
border-right:#666 2px solid;/*在左側加上灰色實線*/
}index.html
在<div id="wrapper"></div>任意輸入一些文字
<div id="wrapper">123456798
<div id="header">
</div>
</div>
步驟三:
設定header區域(回首頁超連結、背景圖)
index.html
<body>
<div id="wrapper">
<div id="header">
<a href="index.html">回首頁</a>
</div>
</div>
</div>
</body>layout.css
/* ========標題區=========== */
#header{
background-image:url(images/header_bg.jpg); /*設定背景*/
height:410px;/*設定高度*/
}
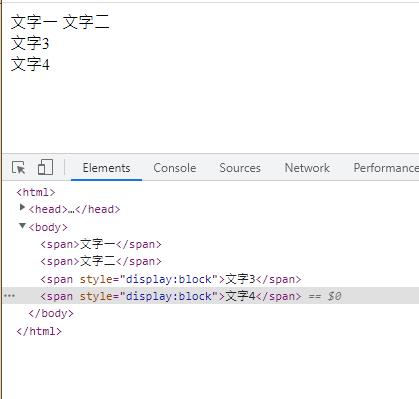
認識 style= "display:block"
<body>
<span>文字一</span>
<span>文字二</span>
<span style= "display:block">文字3</span>
<span style= "display:block">文字4</span>
</body>結果頁:

設定回首頁超連結到右上角
index.html
<body>
<div id="wrapper">
<div id="header">
<p><a href="index.html">回首頁</a></p>
</div>
</div>
</body>
</html>
layout.css
#header p a{
display:block; /*設定區塊*/
width:80px; /*設定A標籤寬度*/
height:40px;/*設定A標籤高度*/
line-height:40px; /*設定行高*/
text-align:center; /*文字置中*/
text-decoration:none; /*文字裝飾*/
margin-left:870px;/*A標籤的邊界*/
color:#036;/*文字顏色*/
font-weight:bold;/*文字粗體*/
}
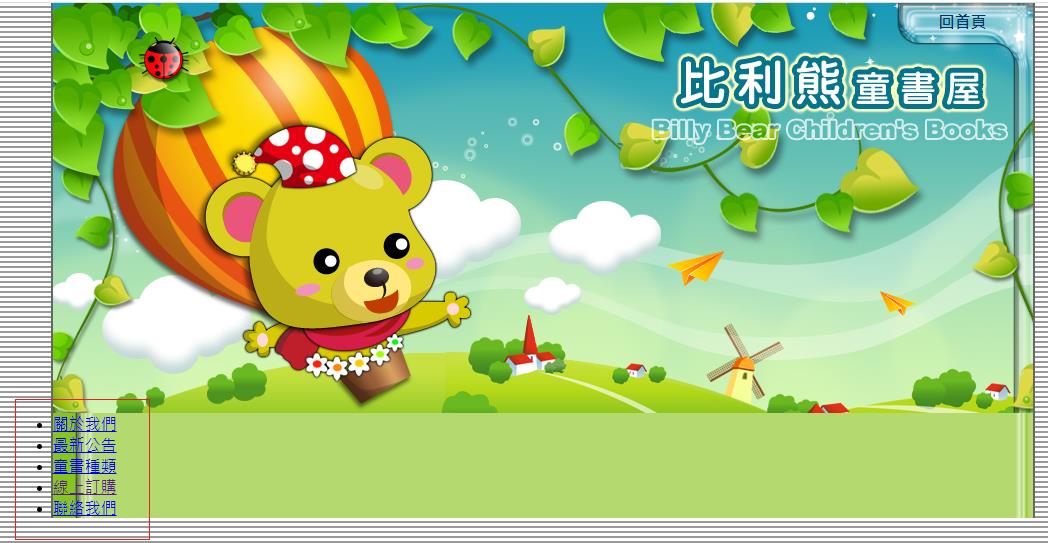
步驟四:設定導覽列
index.html
<div id="mainNav">
<ul>
<li><a href="aboutus.html">關於我們</a></li>
<li><a href="news.html">最新公告</a></li>
<li><a href="books.html">童書種類</a></li>
<li><a href="online.html">線上訂購</a></li>
<li><a href="contact.html">聯絡我們</a></li>
</ul>
</div>
layout.css
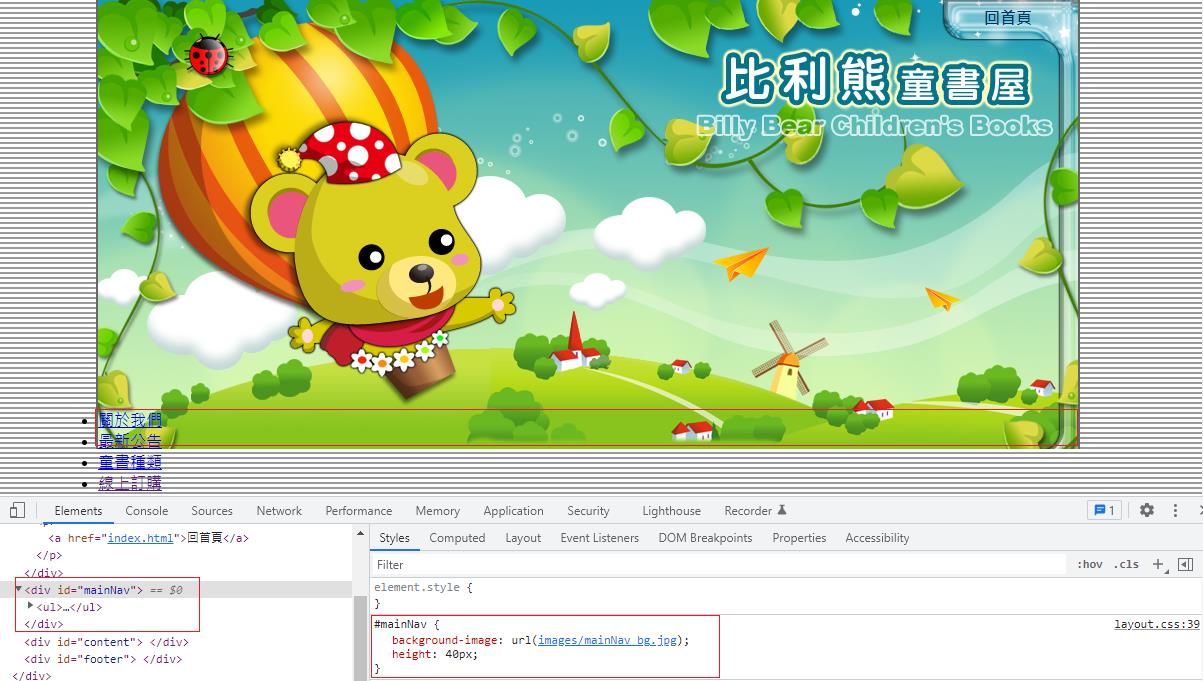
/* ========選單區=========== */
#mainNav {
background-image:url(images/mainNav_bg.jpg);/*設定背景*/
height:40px;/*設定高度*/
}

設定選單區
layout.css
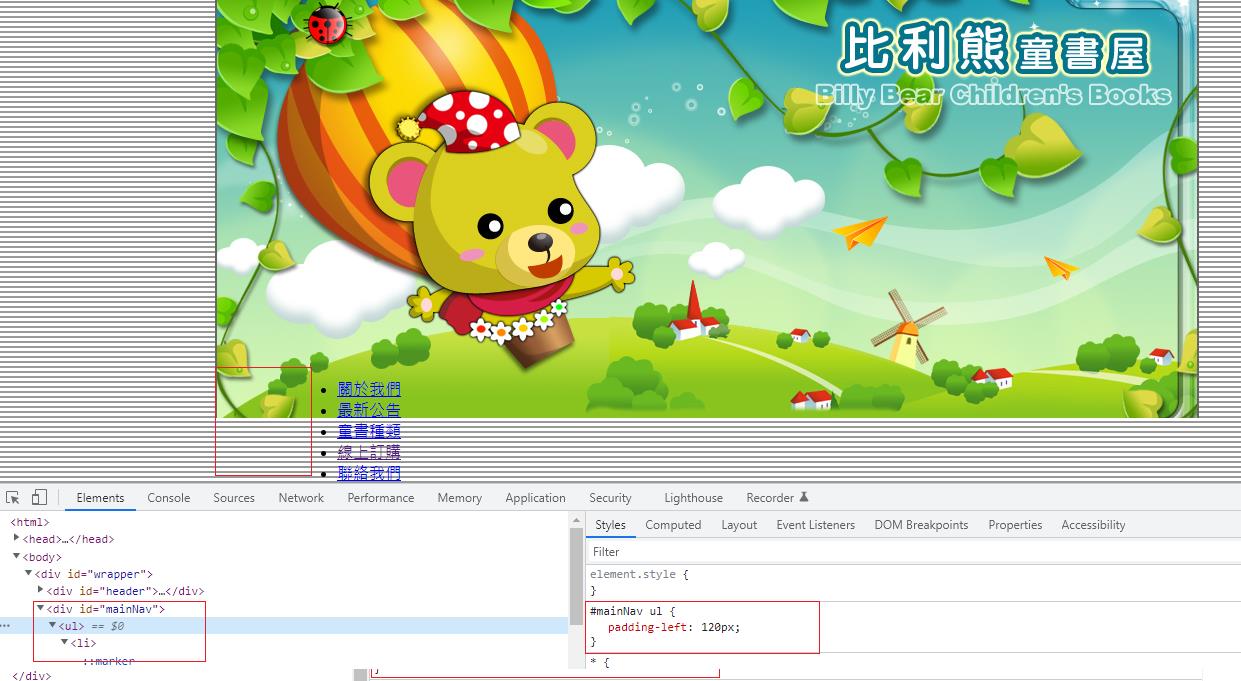
#mainNav ul {
padding-left:120px; /*設定左邊界*/
}
#mainNav li {
float:left; /*浮動靠左*/
list-style-type:none; /*不要清單樣式*/
}
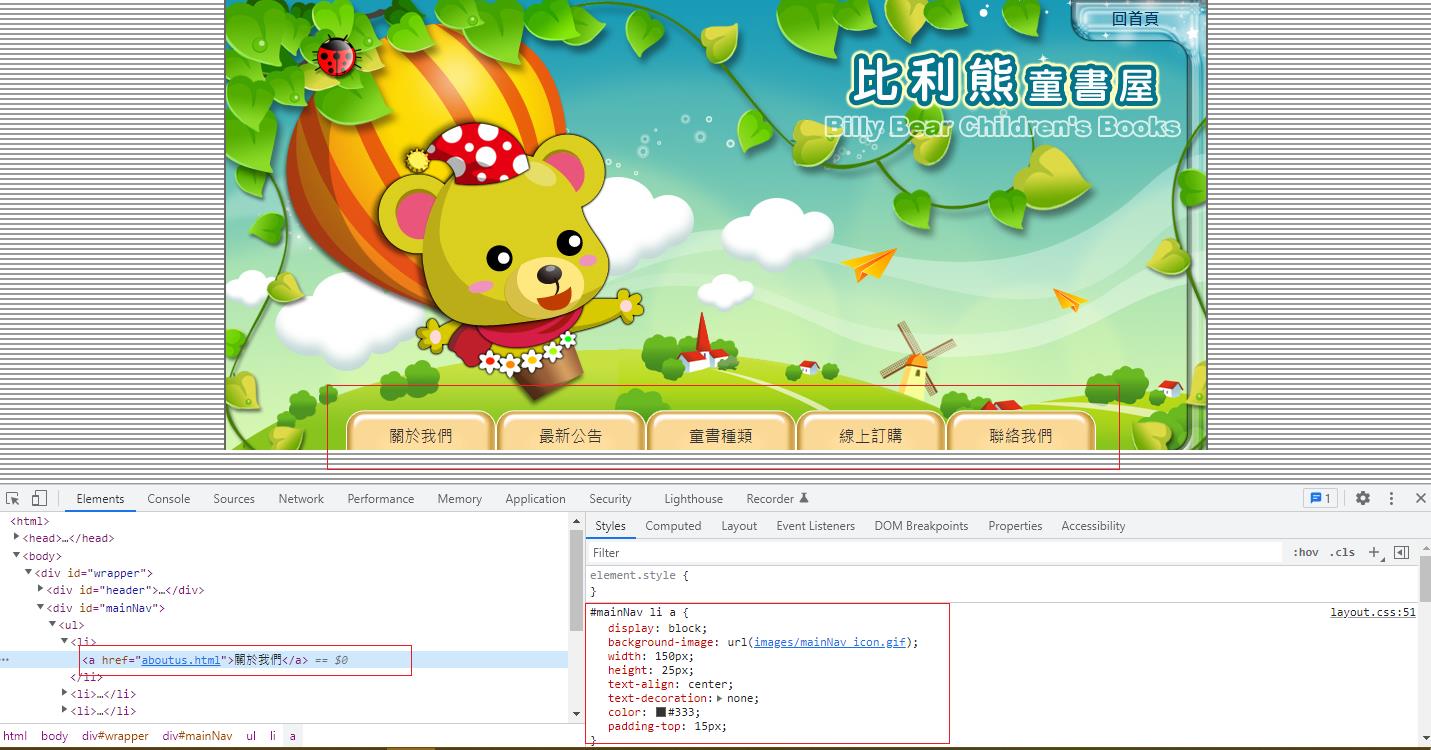
設定A標籤
#mainNav li a {
display:block; /*設定區塊*/
background-image:url(images/mainNav_icon.gif);/*設定背景*/
width:150px;/*設定寬度*/
height:25px;/*設定高度*/
text-align:center;/*文字置中*/
text-decoration:none;/*不要超連結底線*/
color:#333;/*文字顏色*/
padding-top:15px;/*上邊界*/
}
步驟五:設定內容區
index.html
<div id="content">
</div>layout.css
/* ========內容區=========== */
#content{
background-image:url(images/content_bg.jpg);/*設定背景*/
background-repeat:no-repeat;/*不要重複*/
padding:50px 30px 0 90px;/*設定邊界上 右 下 左*/
}
認識padding
4個值:
<span style= "padding:50px 30px 0 90px;">文字</span> /*設定邊界上 右 下 左*/
2個值:
<span style= "padding:50px 30px;">文字</span> /*設定邊界"上下","左右"*/
3個值:
<span style= "padding:50px 30px 90px;">文字</span> /*設定邊界"上","左右","下"*/
1個值:
<span style= "padding:50px;">文字</span> /*設定邊界"上下左右"值皆一樣*/內容區的文字貼上
最新公告:新的一年又來囉~比利熊陪你一起過寒假 放寒假囉~
小朋友們~比利熊童書屋在這個寒假裡,準備了好多好多有趣的圖書及節目,等著你們來哦!有比利熊、瓢蟲哥哥、櫻桃姐姐還有小免寶寶,他們都在「比利熊童書屋」裡等著你們,他們會在寒假期間,為小朋友們講好多好聽的故事,有:白雪公主忘了吃蘋果、灰姑娘不乖、小紅帽在等大野狼…等,每個故事都很精彩爆笑喔!趕快來,趕快來「比利熊童書屋」。
凡寒假期間到比利熊童書屋參加任何活動者,皆可享有購書、訂書全面8折的優惠哦! 孩子成長五階段‧父母都需要陪伴
第一階段:0~6個月(嬰兒期),需要父母身體接觸,以產生安全感及信賴感
第二階段:6個月~2歲(嬰幼兒期),需要接受外來的刺激,以建立感覺統合的能力
第三階段:2歲~5歲(幼兒期),需要有同儕之間的互動,以建立秩序感
第四階段:5歲~8歲(兒童期),進入學校環境後,建立人際關係與課業學習的態度
第五階段:8歲~12歲(兒童期),逐漸進入叛逆期,開始要導正觀念與認知index.html整理文字
<div id="content">
<h2>最新公告:新的一年又來囉~比利熊陪你一起過寒假</h2>
<p>放寒假囉~小朋友們~比利熊童書屋在這個寒假裡,準備了好多好多有趣的圖書及節目,等著你們來哦!有比利熊、瓢蟲哥哥、櫻桃姐姐還有小免寶寶,他們都在「比利熊童書屋」裡等著你們,他們會在寒假期間,為小朋友們講好多好聽的故事,有:白雪公主忘了吃蘋果、灰姑娘不乖、小紅帽在等大野狼等,每個故事都很精彩爆笑喔!趕快來,趕快來「比利熊童書屋」。</p>
<p>凡寒假期間到比利熊童書屋參加任何活動者,皆可享有購書、訂書全面8折的優惠哦!</p>
<h3>孩子成長五階段‧父母都需要陪伴</h3>
<ul>
<li>第一階段:0~6個月(嬰兒期),需要父母身體接觸,以產生安全感及信賴感</li>
<li>第二階段:6個月~2歲(嬰幼兒期),需要接受外來的刺激,以建立感覺統合的能力 </li>
<li>第三階段:2歲~5歲(幼兒期),需要有同儕之間的互動,以建立秩序感</li>
<li>第四階段:5歲~8歲(兒童期),進入學校環境後,建立人際關係與課業學習的態度</li>
<li>第五階段:8歲~12歲(兒童期),逐漸進入叛逆期,開始要導正觀念與認知</li>
</ul>
</div>
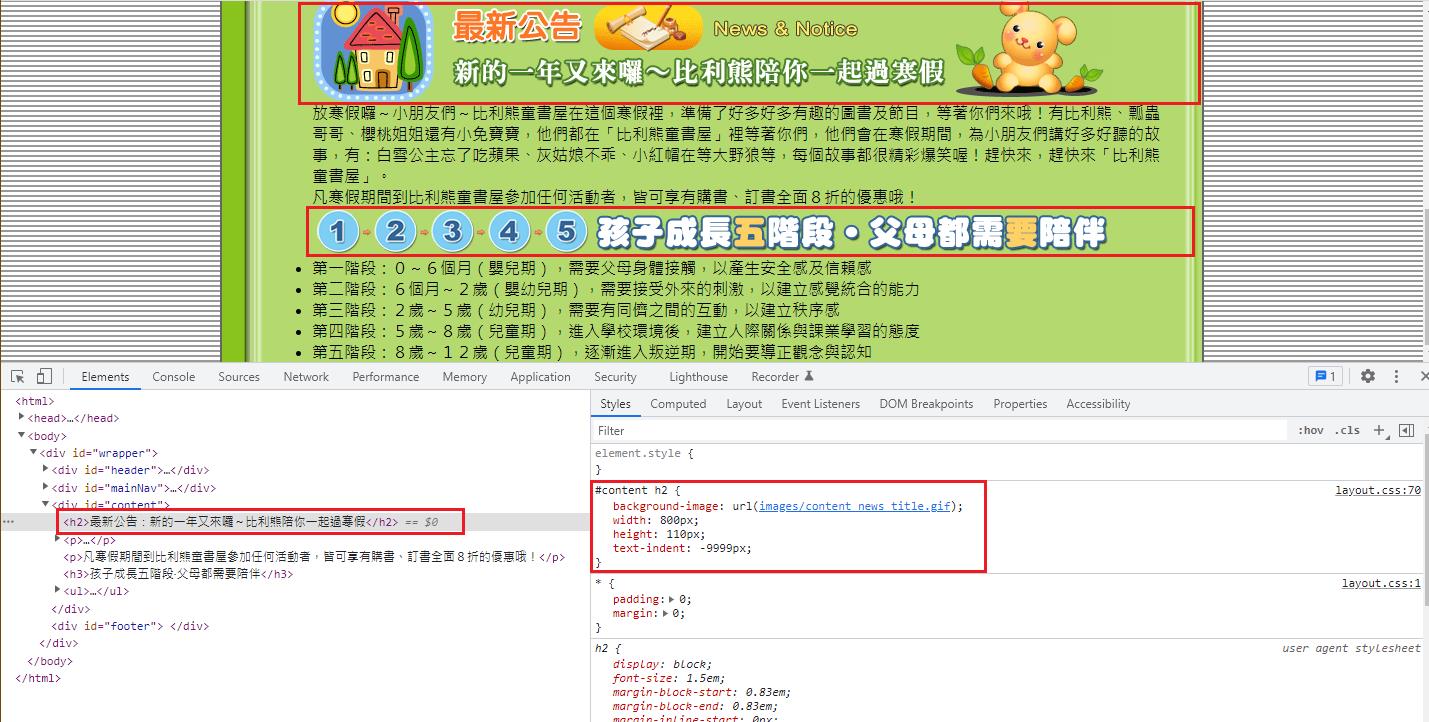
layout.css 使用css設定<h2></h2><h3></h3>背景圖,並把提示文字擠到看不到的區域
#content h2{
background-image:url(images/content_news_title.gif);/*設定背景*/
width:800px;/*設定寬度*/
height:110px;/*設定高度*/
text-indent:-9999px;/*設定文字首行縮排(把原本文字先擠到看不到的地方)*/
}
#content h3{
background-image:url(images/content_baby5steps.gif);/*設定背景*/
width:800px;/*設定寬度*/
height:50px;/*設定高度*/
text-indent:-9999px;/*設定文字首行縮排(把原本文字先擠到看不到的地方)*/
}
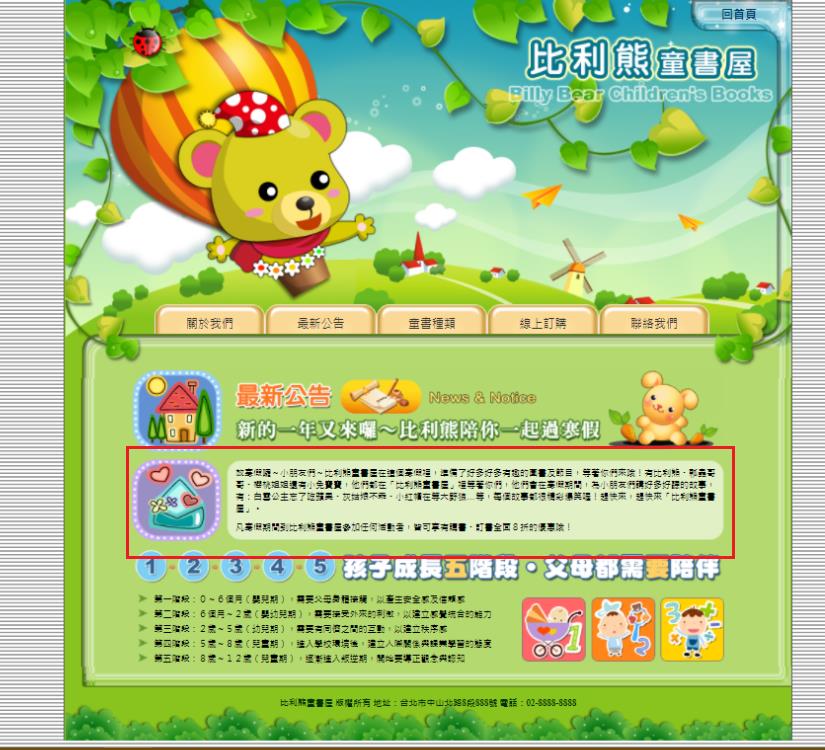
設定以下區塊

index.html
<div class="content_info">
<p>放寒假囉~小朋友們~比利熊童書屋在這個寒假裡,準備了好多好多有趣的圖書及節目,
等著你們來哦!有比利熊、瓢蟲哥哥、櫻桃姐姐還有小免寶寶,他們都在「比利熊童書屋」裡等著你們,
他們會在寒假期間,為小朋友們講好多好聽的故事,有:白雪公主忘了吃蘋果、灰姑娘不乖、
小紅帽在等大野狼…等,每個故事都很精彩爆笑喔!趕快來,趕快來「比利熊童書屋」。</p>
<p>凡寒假期間到比利熊童書屋參加任何活動者,皆可享有購書、訂書全面8折的優惠哦!</p>
</div>layout.css
.content_info{
background-image:url(images/content_news_board.gif);/*設定背景*/
width:800px;/*設定寬度*/
height:110px;/*設定高度*/
margin:10px 0; /*標籤邊界"上下","左右"*/
}
.content_info p{
font-size:12px;/*文字大小*/
line-height:16px;/*行高*/
padding:10px 10px 0 140px;/*設定邊界上 右 下 左*/
}設定此區塊

index.html
<ul>
<li>第一階段:0~6個月(嬰兒期),需要父母身體接觸,以產生安全感及信賴感</li>
<li>第二階段:6個月~2歲(嬰幼兒期),需要接受外來的刺激,以建立感覺統合的能力 </li>
<li>第三階段:2歲~5歲(幼兒期),需要有同儕之間的互動,以建立秩序感</li>
<li>第四階段:5歲~8歲(兒童期),進入學校環境後,建立人際關係與課業學習的態度</li>
<li>第五階段:8歲~12歲(兒童期),逐漸進入叛逆期,開始要導正觀念與認知</li>
</ul>layout.css
#content ul{
list-style-image:url(images/content_arrow.gif);/*設定背景*/
width:770px;/*設定寬度*/
height:100px;/*設定高度*/
font-size:12px;/*文字大小*/
line-height:20px;/*行高*/
padding-left:30px;/*邊界左邊往右30px*/
background-image:url(images/content_baby123.gif);/*設定背景*/
background-repeat:no-repeat;/*背景不重複*/
background-position:right center;/*背景位置*/
margin-top:10px;/*標籤上邊界*/
}步驟六:設定footer區塊

比利熊童書屋 版權所有 地址:台北市中山北路8段888號 電話:02-8888-8888index.html
<div id="footer">
<h4>比利熊童書屋 版權所有 地址:台北市中山北路8段888號 電話:02-8888-8888</h4>
</div>layout.css
/* ========版權宣告區=========== */
#footer{
background-image:url(images/footer_bg.jpg);/*設定背景*/
height:100px;/*設定高度*/
}
#footer h4{
font-size:12px;/*文字大小*/
color:#030;/*文字顏色*/
text-align:center;/*文字置中*/
line-height:100px;/*行高*/
}完成檔:
index.html
<html>
<head>
<title>無標題文件</title>
<link href="layout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="header">
<p><a href="index.html">回首頁</a></p>
</div>
<div id="mainNav">
<ul>
<li><a href="aboutus.html">關於我們</a></li>
<li><a href="news.html">最新公告</a></li>
<li><a href="books.html">童書種類</a></li>
<li><a href="online.html">線上訂購</a></li>
<li><a href="contact.html">聯絡我們</a></li>
</ul>
</div>
<div id="content">
<h2>最新公告:新的一年又來囉~比利熊陪你一起過寒假</h2>
<div class="content_info">
<p>放寒假囉~小朋友們~比利熊童書屋在這個寒假裡,準備了好多好多有趣的圖書及節目,
等著你們來哦!有比利熊、瓢蟲哥哥、櫻桃姐姐還有小免寶寶,他們都在「比利熊童書屋」裡等著你們,
他們會在寒假期間,為小朋友們講好多好聽的故事,有:白雪公主忘了吃蘋果、灰姑娘不乖、
小紅帽在等大野狼…等,每個故事都很精彩爆笑喔!趕快來,趕快來「比利熊童書屋」。</p>
<p>凡寒假期間到比利熊童書屋參加任何活動者,皆可享有購書、訂書全面8折的優惠哦!</p>
</div>
<h3>孩子成長五階段‧父母都需要陪伴</h3>
<ul>
<li>第一階段:0~6個月(嬰兒期),需要父母身體接觸,以產生安全感及信賴感</li>
<li>第二階段:6個月~2歲(嬰幼兒期),需要接受外來的刺激,以建立感覺統合的能力 </li>
<li>第三階段:2歲~5歲(幼兒期),需要有同儕之間的互動,以建立秩序感</li>
<li>第四階段:5歲~8歲(兒童期),進入學校環境後,建立人際關係與課業學習的態度</li>
<li>第五階段:8歲~12歲(兒童期),逐漸進入叛逆期,開始要導正觀念與認知</li>
</ul>
</div>
<div id="footer">
<h4>比利熊童書屋 版權所有 地址:台北市中山北路8段888號 電話:02-8888-8888</h4>
</div>
</div>
</body>
</html>
layout.css
*{
padding:0; /*設定邊界*/
margin:0; /*設定html標籤的邊界*/
}
body{
background-image:url(images/body_bg.gif); /*設定背景圖*/
}
#wrapper {
width:980px;/*設定div 寬度為980px*/
margin:0 auto;/*自動調整左右兩邊置中-記得要先設定DIV的寬度*/
background-image:url(images/wrapper_bg.jpg); /*設定背景圖*/
border-left:#666 2px solid; /*在左側加上灰色實線*/
border-right:#666 2px solid;/*在左側加上灰色實線*/
}
/* ========標題區=========== */
#header{
background-image:url(images/header_bg.jpg); /*設定背景*/
height:410px;/*設定高度*/
}
#header p a{
display:block; /*設定區塊*/
width:80px; /*設定A標籤寬度*/
height:40px;/*設定A標籤高度*/
line-height:40px; /*設定行高*/
text-align:center; /*文字置中*/
text-decoration:none; /*文字裝飾:不要超連結底線*/
margin-left:870px;/*A標籤的邊界*/
color:#036;/*文字顏色*/
font-weight:bold;/*文字粗體*/
}
/* ========選單區=========== */
#mainNav {
background-image:url(images/mainNav_bg.jpg);/*設定背景*/
height:40px;/*設定高度*/
}
#mainNav ul {
padding-left:120px; /*設定左邊界*/
}
#mainNav li {
float:left; /*浮動靠左*/
list-style-type:none; /*不要清單樣式*/
}
#mainNav li a {
display:block; /*設定區塊*/
background-image:url(images/mainNav_icon.gif);/*設定背景*/
width:150px;/*設定寬度*/
height:25px;/*設定高度*/
text-align:center;/*文字置中*/
text-decoration:none;/*不要超連結底線*/
color:#333;/*文字顏色*/
padding-top:15px;/*上邊界*/
}
/* ========內容區=========== */
#content{
background-image:url(images/content_bg.jpg);/*設定背景*/
background-repeat:no-repeat;/*不要重複*/
padding:50px 30px 0 90px;/*設定邊界上 右 下 左*/
}
.content_info{
background-image:url(images/content_news_board.gif);/*設定背景*/
width:800px;/*設定寬度*/
height:110px;/*設定高度*/
margin:10px 0; /*標籤邊界"上下","左右"*/
}
.content_info p{
font-size:12px;/*文字大小*/
line-height:16px;/*行高*/
padding:10px 10px 0 140px;/*設定邊界上 右 下 左*/
}
#content h2{
background-image:url(images/content_news_title.gif);/*設定背景*/
width:800px;/*設定寬度*/
height:110px;/*設定高度*/
text-indent:-9999px;/*設定文字首行縮排(把原本文字先擠到看不到的地方)*/
}
#content h3{
background-image:url(images/content_baby5steps.gif);/*設定背景*/
width:800px;/*設定寬度*/
height:50px;/*設定高度*/
text-indent:-9999px;/*設定文字首行縮排(把原本文字先擠到看不到的地方)*/
}
#content ul{
list-style-image:url(images/content_arrow.gif);/*設定背景*/
width:770px;/*設定寬度*/
height:100px;/*設定高度*/
font-size:12px;/*文字大小*/
line-height:20px;/*行高*/
padding-left:30px;/*邊界左邊往右30px*/
background-image:url(images/content_baby123.gif);/*設定背景*/
background-repeat:no-repeat;/*背景不重複*/
background-position:right center;/*背景位置*/
margin-top:10px;/*標籤上邊界*/
}
/* ========版權宣告區=========== */
#footer{
background-image:url(images/footer_bg.jpg);/*設定背景*/
height:100px;/*設定高度*/
}
#footer h4{
font-size:12px;/*文字大小*/
color:#030;/*文字顏色*/
text-align:center;/*文字置中*/
line-height:100px;/*行高*/
}
Yiru@Studio - 關於我 - 意如