文、意如
完成檔:
步驟一:
準備材料 images

建立index.html 、layout.css 檔案
目前目錄

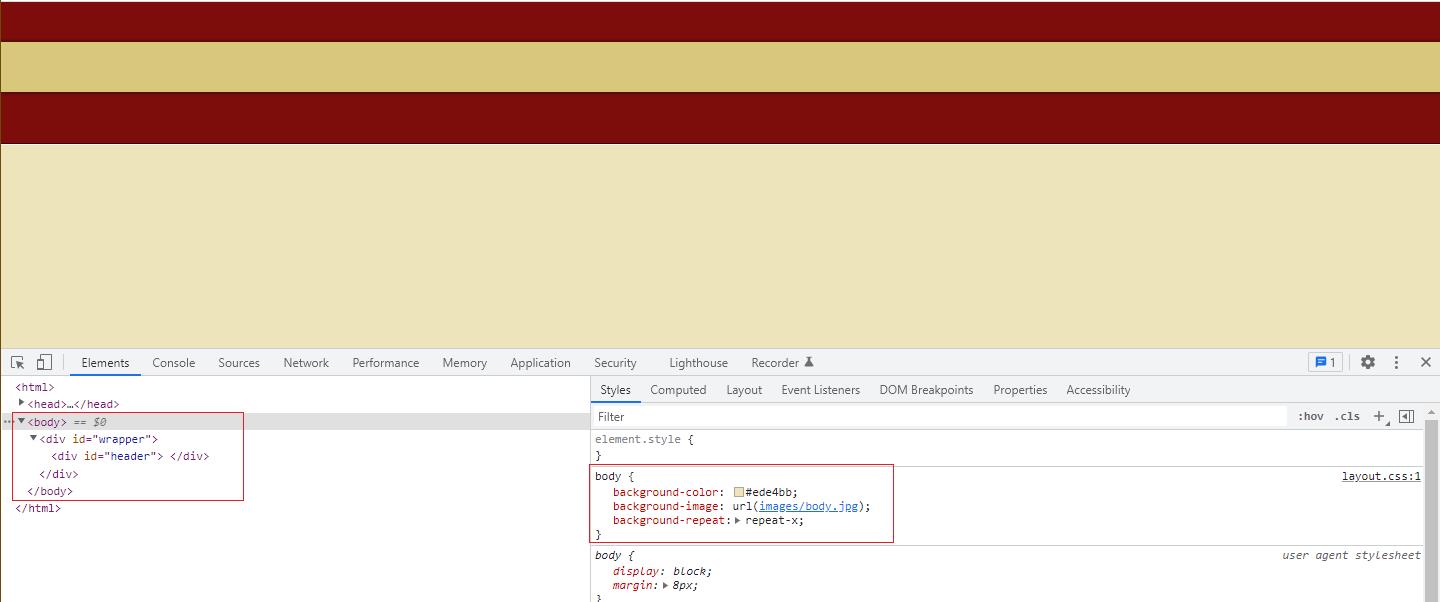
基本框架設定:
index.html
<html>
<head>
<title>無標題文件</title>
<link href="layout.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<div id="header">
</div>
</div>
</body>
</html>
layout.css
*{
padding:0px;/*所有的文字與標籤的間距皆為0*/
margin:0px; /*所有標籤與標籤的邊界皆為0*/
}
body {
background-color: #ede4bb;/*背景顏色*/
background-image: url(images/body.jpg);/*背景圖片*/
background-repeat: repeat-x;/*水平重複圖片*/
}
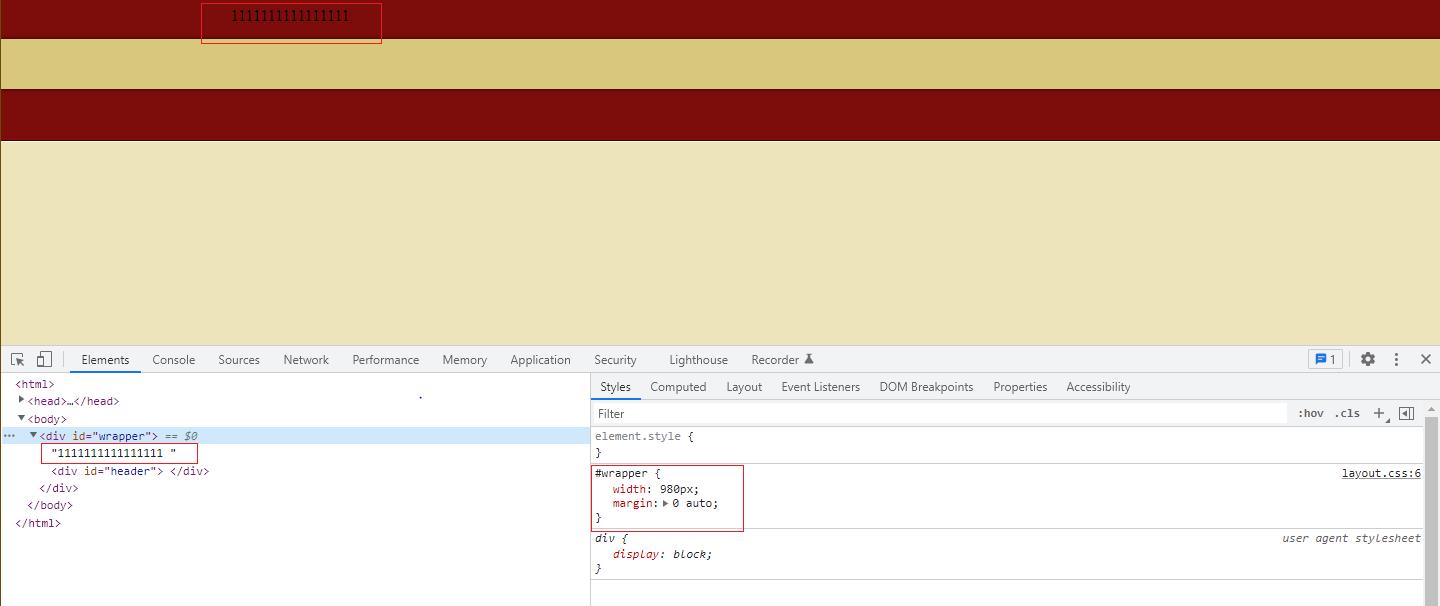
設定 wrapper 中的內容置中
index.html
<body>
<div id="wrapper">1111111111111111
<div id="header">
</div>
</div>layout.css
#wrapper {
width: 980px; /*設定寬度*/
margin: 0 auto;/*自動置中*/
}
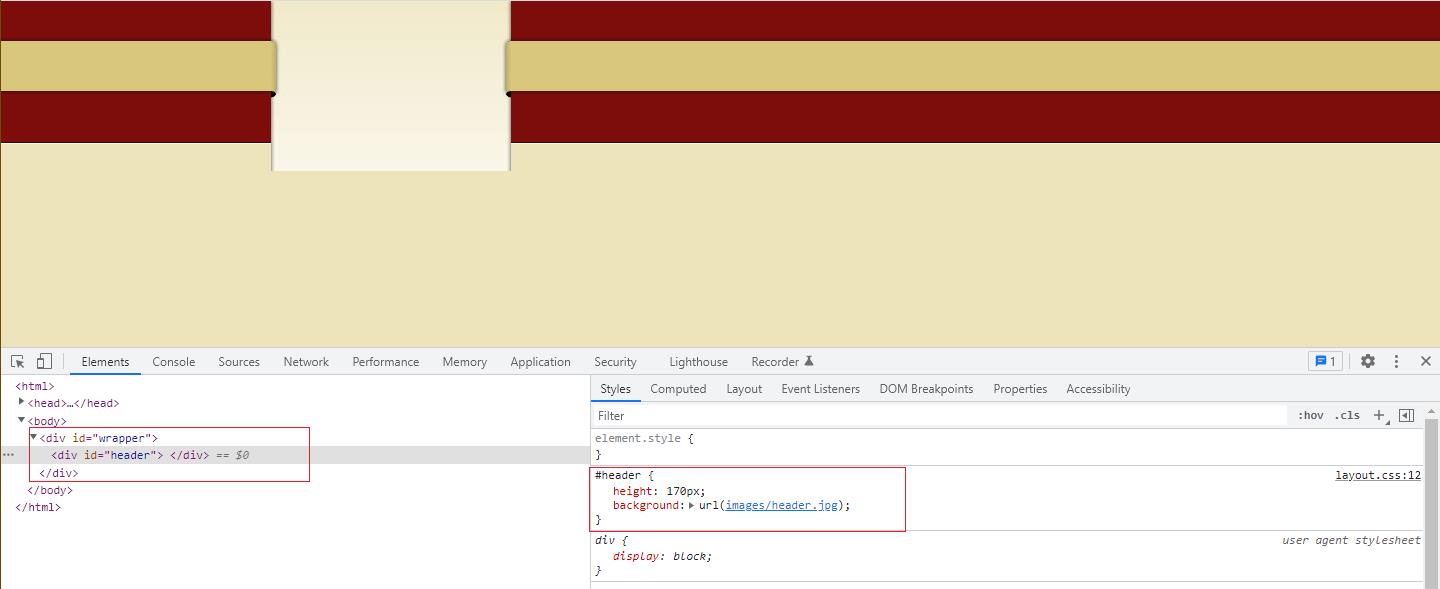
設定Header
index.html
<div id="wrapper">
<div id="header">
</div>
</div>layout.css
#header {
height: 170px;/*設定高度*/
background: url(images/header.jpg);/*背景圖片*/
}

設定Header中的logo到下圖的位置上


index.html
<div id="header">
<div id="title">
<img src="images/logo.png">
</div>
</div>layout.css
#title {
padding: 30px 20px 0 50px;/*設定邊界上右下左*/
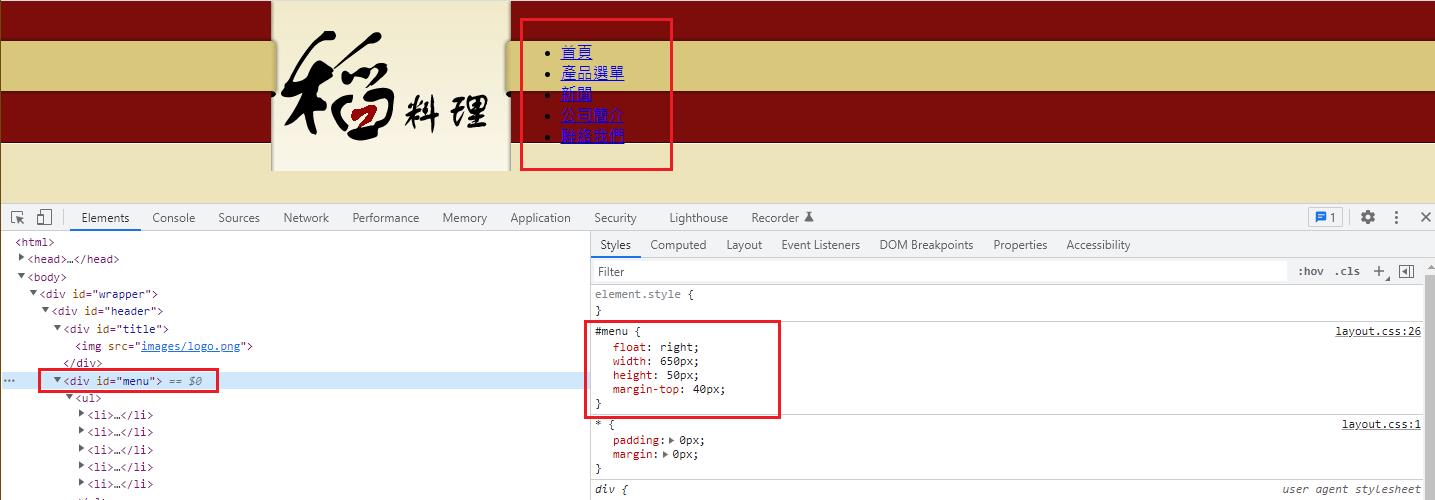
}設定Header中的導覽列

index.html
<div id="header">
<div id="title">
<img src="images/logo.png">
</div>
<div id="menu">
<ul>
<li><a href="#" class="first">首頁</a></li>
<li><a href="#">產品選單</a></li>
<li><a href="#">新聞</a></li>
<li><a href="#">公司簡介</a></li>
<li><a href="#">聯絡我們</a></li>
</ul></div>
</div>layout.css
#title {
float: left;/*header中的title靠左*/
padding: 30px 20px 0 50px;/*設定邊界上右下左*/
}
#menu {
float: right;/*header中的menu靠右*/
width: 650px;/*設定寬度*/
height: 50px;/*設定高度*/
margin-top: 40px;/*標籤與標籤的上距離*/
}

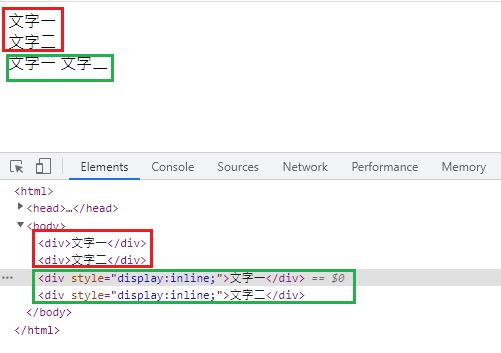
認識: style="display:inline;
<body>
<div>文字一</div>
<div>文字二</div>
<div style="display:inline;">文字一</div>
<div style="display:inline;">文字二</div>
</body>p.s原本的<div></div>會使強制斷行,
但加上style="display:inline;
可讓元素排列在同一行

繼續往下設定導覽列
layout.css
#menu ul {
padding: 10px;/*文字與標籤間距*/
}
#menu ul li {
display: inline;/*強制將元素排成同一排*/
}
#menu ul li a {
float: left;/*浮動靠左*/
padding: 3px 20px; /*邊界*/
text-decoration: none;/*文字不要底線*/
color: #786c38;/*文字顏色*/
background: url(images/menu_divider.png) repeat-y;/*背景圖*/
letter-spacing:0.2em; /*字元間距*/
}目前效果為:

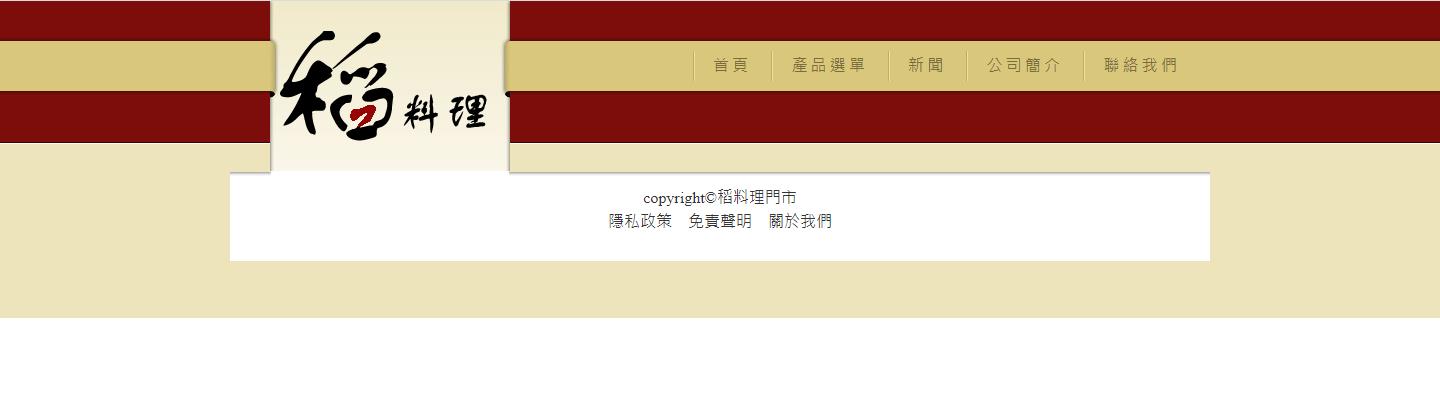
設定Footer
index.html
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br>
隱私政策 免責聲明 關於我們</div>
</div>layout.css
#footer_wrapper {
height:90px; /*設定高度*/
background-color: #fff;/*背景顏色*/
}
#footer {
padding: 15px 200px;/*設定邊界 上下 左右*/
text-align: center;/*文字置中*/
background: url(images/footer.jpg) top no-repeat;/*背景圖片*/
}
半完成品的程式碼整理如下:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5" />
<title>無標題文件</title>
<link href="Exp.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="title"><img src="images/logo.png" width="210" height="110" alt="logo" /></div>
<div id="menu"><ul>
<li><a href="#" class="first">首頁</a></li>
<li><a href="#">產品選單</a></li>
<li><a href="#">新聞</a></li>
<li><a href="#">公司簡介</a></li>
<li><a href="#">聯絡我們</a></li></ul></div>
</div>
<div id="main">
</div>
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br>
隱私政策 免責聲明 關於我們</div>
</div>
</div>
</body>
</html>
</html>layout.css
body {
margin:0px;
padding:0px;
color:#333;
font-family:"微軟正黑體";
font-size:1em;
line-height:1.5em;
background-color: #ede4bb;
background-image: url(images/body.jpg);
background-position: top;
background-repeat: repeat-x;
}
#wrapper {
position: relative;
padding: 0 5px;
margin: 0 auto;
width: 980px;
}
#header {
height: 170px;
background: url(images/header.jpg) top left no-repeat;
}
#title {
float: left;
padding: 30px 20px 0 50px;
}
#main {
clear: both;
padding: 0px 40px;
background: url(images/content.jpg) repeat-y;
}
#menu {
float: right;
width: 650px;
height: 50px;
margin-top: 40px;
}
#menu ul {
float: right;
margin: 0;
padding: 10px;
list-style: none;
}
#menu ul li {
padding: 0px;
margin: 0px;
display: inline;
}
#menu ul li a {
float: left;
display: block;
padding: 3px 20px;
text-align: center;
font-size: 1em;
text-decoration: none;
color: #786c38;
background: url(images/menu_divider.png) repeat-y;
letter-spacing:0.2em;
}
#footer_wrapper {
height:90px; /*設定高度*/
background-color: #fff;/*背景顏色*/
}
#footer {
padding: 15px 200px;/*設定邊界 上下 左右*/
text-align: center;/*文字置中*/
background: url(images/footer.jpg) top no-repeat;/*背景圖片*/
}繼續往下設定
設定footer左右兩邊的圖-使用圖片定位方式
index.html
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br>
<span class="sushi"></span>
隱私政策 免責聲明 關於我們
</div>
</div>
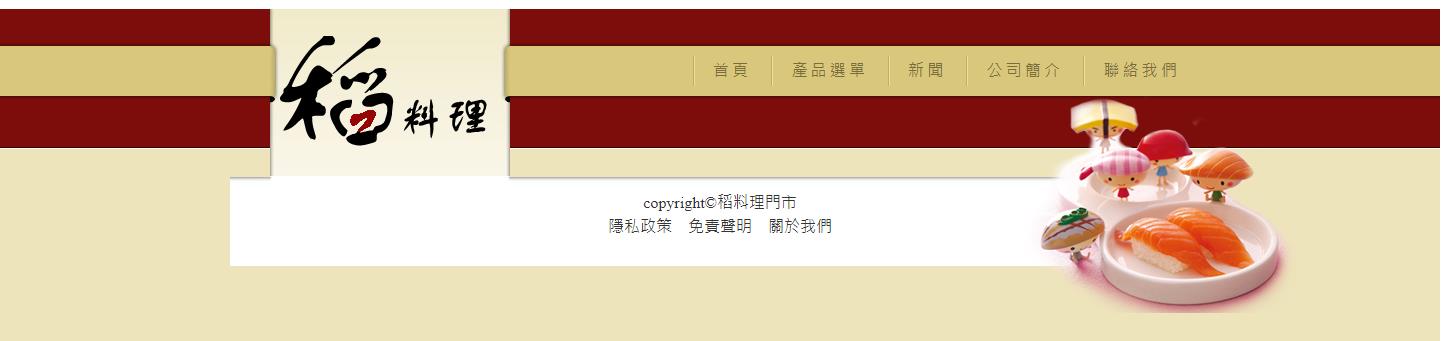
設定圖片的絕對位置:
layout.css
.sushi {
position: absolute; /*絕對位置*/
bottom: -47px; /* 圖片下方距離*/
right: -114px;/*圖片右上距離*/
width: 326px;/*圖片寬度*/
height: 218px;/*圖片高度*/
z-index: 10;/*圖片階層(元素重叠-數字越大越上層)*/
background: url(images/sushi.png) no-repeat;/*背景圖不重複*/
}
設定左邊圖片
index.html
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br>
<span class="sushi"></span>
隱私政策 免責聲明 關於我們
<span class="cup"></span>
</div>
</div>
layout.css
.cup {
position: absolute;/*絕對位置*/
bottom: -65px;/* 圖片下方距離*/
left: 73px;/*圖片左距離*/
width: 196px;/*圖片寬度*/
height: 347px;/*圖片高度*/
background: url(images/cup.png) no-repeat;/*背景圖不重複*/
}

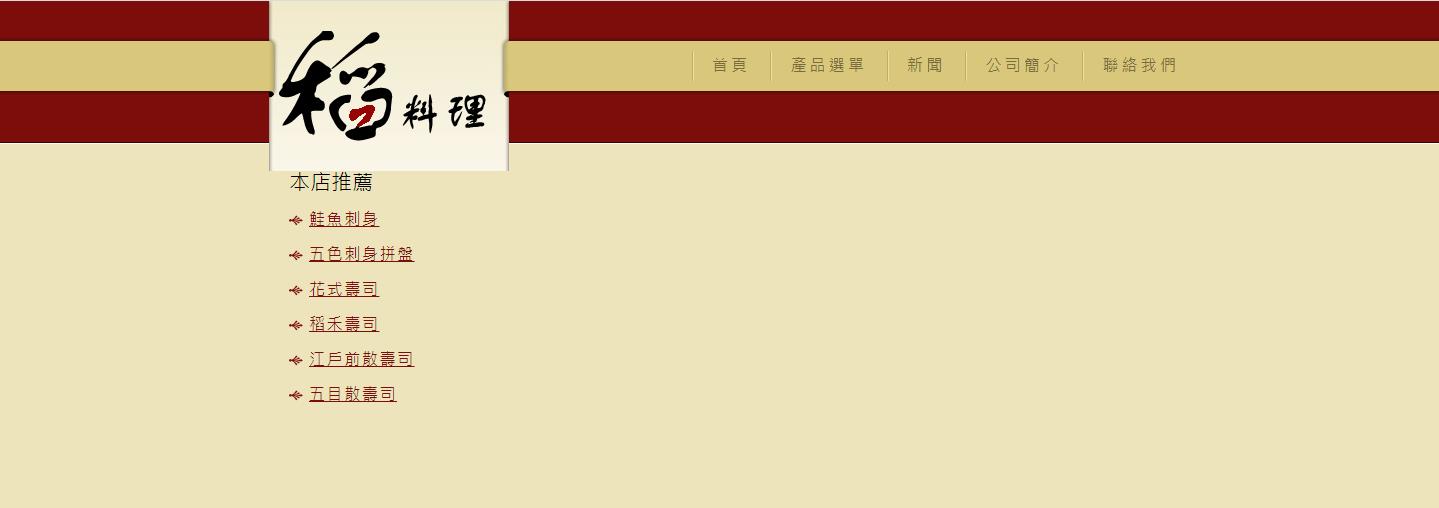
做好後,先暫時隱藏Footer區域,(畫面看起來比較乾淨)
<!--
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br />
<span class="sushi"></span>隱私政策 免責聲明 關於我們<span class="cup"></span></div>
</div>
-->
設定中間區域

中間區域全部包在 <div id="main"></div>中
設定左邊導覽列
index.html
<div id="main">
<div id="sidebar">
<h3>本店推薦</h3>
<ul class="list">
<li><a href="#">鮭魚刺身</a></li>
<li><a href="#">五色刺身拼盤</a></li>
<li><a href="#">花式壽司</a></li>
<li><a href="#">稻禾壽司</a></li>
<li><a href="#">江戶前散壽司</a></li>
<li><a href="#">五目散壽司</a> </li>
</ul>
</div>
</div>layout.css
#main {
clear: both; /*清除左右邊浮動*/
padding: 0px 40px;/*邊界 上下、左右*/
background: url(images/content.jpg) repeat-y;/*不重複背景圖*/
}
#sidebar {
float: left;/*浮動靠左*/
width: 200px;/*寬度*/
padding: 0 20px 210px 20px;/*設定上右下左邊界*/
}
h3 {
font-size: 21px;/*文字大小*/
color: #000; /*顏色*/
margin: 0 0 10px 0; /*間距 上右下左*/
font-weight: normal;/*正常*/
}
.list {
margin: 0;/*標籤間距*/
padding: 0;/*文字間距*/
list-style: url(images/list.png);/*項目符號*/
}
a, a:link, a:visited { /*超連結、點擊後*/
color: #7c0d0b; /*文字顏色*/
}
a:hover { /*超連結滑過時*/
color: #996600;/*文字顏色*/
}

設定右邊的內容,記得她也是包在<div id="main"></div>中
稻料理門市介紹
內容: 喜愛稻料理的饕客年齡層愈趨年輕化,經營策略兩年前開始深耕,從贏得兒童、
青少年的心開始產生效應。我們的員工擁有年輕、熱情與活力的特質,
營造歡樂自在的用餐氣氛,給崇尚壽司美食的您。

index.html
<div id="main">
<div id="sidebar">
<h3>本店推薦</h3>
<ul class="list">
<li><a href="#">鮭魚刺身</a></li>
<li><a href="#">五色刺身拼盤</a></li>
<li><a href="#">花式壽司</a></li>
<li><a href="#">稻禾壽司</a></li>
<li><a href="#">江戶前散壽司</a></li>
<li><a href="#">五目散壽司</a> </li>
</ul>
</div>
<div id="content">
<h1>稻料理門市介紹</h1>
<p>喜愛稻料理的饕客年齡層愈趨年輕化,經營策略兩年前開始深耕,從贏得兒童、
青少年的心開始產生效應。我們的員工擁有年輕、熱情與活力的特質,
營造歡樂自在的用餐氣氛,給崇尚壽司美食的您。</p>
</div>
</div>layout.css
#content {
float: right;/*浮動靠右*/
width: 600px;/*寬*/
padding-bottom: 40px;/*邊界下方*/
}
設定產品介紹區-內容下方分成兩塊區域放置產品介紹

壽司介紹
主要材料是用醋飯,再加上魚肉、海鮮、馬肉、蔬菜或雞蛋等作配料。既可以作為小吃也可以作正餐,花色種類繁多。
刺身介紹
刺身一般都是用新鮮海魚、海貝製作,生魚片的營養價值頗高,含有豐富的蛋白質﹐而且是質地柔軟的優質蛋白質。

index.html
<div id="content">
<h1>稻料理門市介紹</h1>
<p>喜愛稻料理的饕客年齡層愈趨年輕化,經營策略兩年前開始深耕,從贏得兒童、青少年的心開始產生效應。我們的員工擁有年輕、熱情與活力的特質,營造歡樂自在的用餐氣氛,給崇尚壽司美食的您。</p>
<div class="float_l">
<h3>壽司介紹</h3>
<img src="images/image_01.png" alt="image">
<p>主要材料是用醋飯,再加上魚肉、海鮮、馬肉、蔬菜或雞蛋等作配料。既可以作為小吃也可以作正餐,花色種類繁多。</p>
</div>
<div class="float_r">
<h3>刺身介紹</h3>
<img src="images/image_02.png">
<p>刺身一般都是用新鮮海魚、海貝製作,生魚片的營養價值頗高,含有豐富的蛋白質﹐而且是質地柔軟的優質蛋白質。</p>
</div>
</div>
layout.css
.float_l {
float: left;/*浮動靠左*/
width: 270px;/*寬*/
}
.float_r {
float: right;/*浮動靠右*/
width: 270px;/*寬*/
}
設定圖片邊框與超連結
設定圖片兩種方式
方式一
html
<img src="images/image_01.png" class="image_bodercolor">css
.image_bodercolor {
border: 10px solid #fff;/*寬度 實線 白色*/
}方式二
index.html
<div class="float_l">
<h3>壽司介紹</h3>
<div class="image_wrapper"><a href="#"><img src="images/image_01.png"></a></div>
<p>主要材料是用醋飯,再加上魚肉、海鮮、馬肉、蔬菜或雞蛋等作配料。既可以作為小吃也可以作正餐,花色種類繁多。</p>
</div>
<div class="float_r">
<h3>刺身介紹</h3>
<div class="image_wrapper"><a href="#"><img src="images/image_02.png"></a></div>
<p>刺身一般都是用新鮮海魚、海貝製作,生魚片的營養價值頗高,含有豐富的蛋白質﹐而且是質地柔軟的優質蛋白質。</p>
</div>
</div>
</div>layout.css
.image_wrapper {
padding: 8px;/*邊界上下左右*/
border: 1px solid #ccc;/*寬度 實線 白色*/
background: #fff;
}
文字與間距調整

layout.css
p {
margin: 0px; /*標籤間距*/
padding: 0 0 10px 0; /*上右下左*/
text-indent:2em; /*縮排*/
text-align:justify;/*左右對齊*/
}
建立更多按鈕
index.html
<div id="content">
<h1>稻料理門市介紹</h1>
<p>喜愛稻料理的饕客年齡層愈趨年輕化,經營策略兩年前開始深耕,從贏得兒童、青少年的心開始產生效應。我們的員工擁有年輕、熱情與活力的特質,營造歡樂自在的用餐氣氛,給崇尚壽司美食的您。</p>
<div class="float_l">
<h3>壽司介紹</h3>
<div class="image_wrapper"><a href="#"><img src="images/image_01.png"></a></div>
<p>主要材料是用醋飯,再加上魚肉、海鮮、馬肉、蔬菜或雞蛋等作配料。既可以作為小吃也可以作正餐,花色種類繁多。</p>
<div class="button"><a href="#">更多...</a></div>
</div>
<div class="float_r">
<h3>刺身介紹</h3>
<div class="image_wrapper"><a href="#"><img src="images/image_02.png"></a></div>
<p>刺身一般都是用新鮮海魚、海貝製作,生魚片的營養價值頗高,含有豐富的蛋白質﹐而且是質地柔軟的優質蛋白質。</p>
<div class="button"><a href="#">更多...</a></div>
</div>
</div>layout.css
.button a {
clear: both;/*清除浮動*/
display: block;/*元素會以區塊方式呈現*/
width: 92px;/*寬*/
height: 24px;/*高*/
padding: 4px 0 0 0;/*設定邊上右下左*/
background: url(images/button.png) no-repeat;/*背景不重複*/
color: #ccc;/*文字顏色*/
font-size: 0.7em;/*字體大小*/
text-align: center;/*置中*/
text-decoration: none;/*超連結無底線*/
}
.button a:hover {
color: #fff; /*文字顏色*/
font-size: 0.8em;/*大小*/
}
接下來調整Footer,把註解拿掉後
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br />
<span class="sushi"></span>隱私政策 免責聲明 關於我們<span class="cup"></span></div>
</div>.sushi {
position: absolute; /*絕對位置*/
bottom: -47px; /* 圖片下方距離*/
right: -114px;/*圖片右距離*/
width: 326px;/*圖片寬度*/
height: 218px;/*圖片高度*/
z-index: 10;/*圖片階層(元素重叠-數字越大越上層)*/
background: url(images/sushi.png) no-repeat;/*背景圖不重複*/
}
.cup {
position: absolute;/*絕對位置*/
bottom: -65px;/* 圖片下方距離*/
left: 73px;/*圖片左距離*/
width: 196px;/*圖片寬度*/
height: 347px;/*圖片高度*/
background: url(images/cup.png) no-repeat;/*背景圖不重複*/
}因為上面標籤浮動的關係,所以footer標籤被影響了。

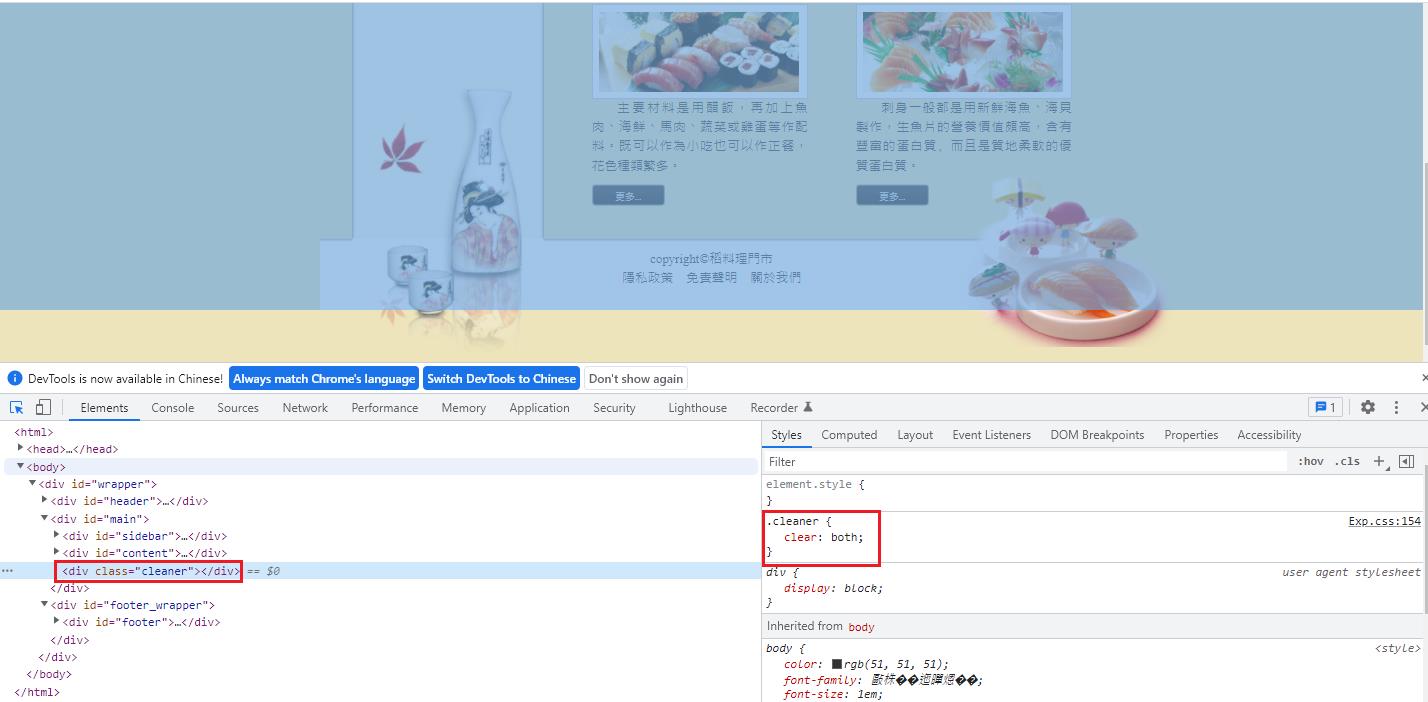
清除浮動,讓footer不再被上面標籤影響
index.html
<div class="cleaner"></div>layout.css
.cleaner {
clear: both;
}
完成檔如下圖:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5" />
<title>無標題文件</title>
<link href="Exp.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="title"><img src="images/logo.png" width="210" height="110" alt="logo" /></div>
<div id="menu"><ul>
<li><a href="#" class="first">首頁</a></li>
<li><a href="#">產品選單</a></li>
<li><a href="#">新聞</a></li>
<li><a href="#">公司簡介</a></li>
<li><a href="#">聯絡我們</a></li></ul></div>
</div>
<div id="main">
<div id="sidebar">
<h3>本店推薦</h3>
<ul class="list">
<li><a href="#">鮭魚刺身</a></li>
<li><a href="#">五色刺身拼盤</a></li>
<li><a href="#">花式壽司</a></li>
<li><a href="#">稻禾壽司</a></li>
<li><a href="#">江戶前散壽司</a></li>
<li><a href="#">五目散壽司</a> </li>
</ul>
</div>
<div id="content">
<h1>稻料理門市介紹</h1>
<p>喜愛稻料理的饕客年齡層愈趨年輕化,經營策略兩年前開始深耕,從贏得兒童、青少年的心開始產生效應。我們的員工擁有年輕、熱情與活力的特質,營造歡樂自在的用餐氣氛,給崇尚壽司美食的您。</p>
<div class="float_l">
<h3>壽司介紹</h3>
<div class="image_wrapper"><a href="#" target="_parent"><img src="images/image_01.png" alt="image" /></a></div>
<p>主要材料是用醋飯,再加上魚肉、海鮮、馬肉、蔬菜或雞蛋等作配料。既可以作為小吃也可以作正餐,花色種類繁多。</p>
<div class="button"><a href="#">更多...</a></div>
</div>
<div class="float_r">
<h3>刺身介紹</h3>
<div class="image_wrapper"><a href="#" target="_parent"><img src="images/image_02.png" alt="image" /></a></div>
<p>刺身一般都是用新鮮海魚、海貝製作,生魚片的營養價值頗高,含有豐富的蛋白質﹐而且是質地柔軟的優質蛋白質。</p>
<div class="button"><a href="products.html">更多...</a></div>
</div>
</div>
<div class="cleaner"></div>
</div>
<div id="footer_wrapper">
<div id="footer">copyright©稻料理門市<br />
<span class="sushi"></span>隱私政策 免責聲明 關於我們<span class="cup"></span></div>
</div>
</div>
</body>
</html>layout.css
body {
margin:0px;
padding:0px;
color:#333;
font-family:"微軟正黑體";
font-size:1em;
line-height:1.5em;
background-color: #ede4bb;
background-image: url(images/body.jpg);
background-position: top;
background-repeat: repeat-x;
}
#wrapper {
position: relative;
padding: 0 5px;
margin: 0 auto;
width: 980px;
}
#header {
height: 170px;
background: url(images/header.jpg) top left no-repeat;
}
#title {
float: left;
padding: 30px 20px 0 50px;
}
#main {
clear: both;
padding: 0px 40px;
background: url(images/content.jpg) repeat-y;
}
#footer_wrapper {
clear: both;
width: 980px;
height:90px;
margin:0 auto;
background-color: #fff;
}
#sidebar {
float: left;
width: 200px;
padding: 0 20px 210px 20px;
}
#content {
float: right;
width: 600px;
padding-bottom: 40px;
}
h1 {
font-size: 2em;
color: #000;
margin: 0 0 10px 0;
padding: 5px 0;
font-weight: normal;
}
p {
margin: 0px; padding: 0 0 10px 0; text-indent:2em; text-align:justify;
}
img {
border: none;
}
.image_wrapper {
padding: 8px;
border: 1px solid #ccc;
background: #fff;
}
.cleaner {
clear: both;
height: 0px;
}
#footer {
position: relative;
width: 580px;
padding: 15px 200px;
min-height: 40px;
color: #666;
text-align: center;
background: url(images/footer.jpg) top no-repeat;
}
.cup {
position: absolute;
bottom: -65px;
left: 73px;
width: 196px;
height: 347px;
background: url(images/cup.png) no-repeat;
}
.sushi {
position: absolute;
bottom: -47px;
right: -114px;
width: 326px;
height: 218px;
z-index: 10;
background: url(images/sushi.png) no-repeat;
}
h3 {
font-size: 21px;
color: #000;
margin: 0 0 10px 0;
font-weight: normal;
}
.list {
margin: 0;
padding: 0;
list-style: none;
}
.list li a {
display: block;
margin-bottom: 5px;
padding: 3px 0 3px 20px;
background: url(images/list.png) left center no-repeat;
letter-spacing:0.1em;
}
a, a:link, a:visited {
color: #7c0d0b;
}
a:hover {
color: #996600;
}
.float_l {
float: left;
width: 270px;
}
.float_r {
float: right;
width: 270px;
}
.button a {
clear: both;
display: block;
width: 92px;
height: 24px;
padding: 4px 0 0 0;
background: url(images/button.png) no-repeat;
color: #ccc;
font-size: 0.7em;
text-align: center;
text-decoration: none;
}
.button a:hover {
color: #fff;
font-size: 0.8em;
}
#menu {
float: right;
width: 650px;
height: 50px;
margin-top: 40px;
}
#menu ul {
float: right;
margin: 0;
padding: 10px;
list-style: none;
}
#menu ul li {
padding: 0px;
margin: 0px;
display: inline;
}
#menu ul li a {
float: left;
display: block;
padding: 3px 20px;
text-align: center;
font-size: 1em;
text-decoration: none;
color: #786c38;
background: url(images/menu_divider.png) repeat-y;
letter-spacing:0.2em;
}
#menu ul li .first {
background: none;
}
#menu li a:hover, #menu li .first {
color: #2c2710;
}完成檔

Yiru@Studio - 關於我 - 意如