文、意如
完成檔:

建立html
index.html
<html>
<head>
<title>無標題文件</title>
<link href="css/indexp.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>logo</h1>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">最新公告</a></li>
<li><a href="#">線上註冊</a></li>
<li><a href="#">線上預約</a></li>
<li><a href="#">客服中心</a></li>
<li><a href="#">聯絡我們</a></li>
</ul>
<h3>【ONE PLUS旅遊網】:為您搭起通往世界的橋梁...</h3>
<p><img src="images/header_bookmark.gif" width="145" height="20"></p>
<p><img src="images/header_search.gif" width="145" height="20"></p>
</div>
<div id="sidebar1">
<h2><a href="#">免費資源</a> </h2>
<p>本月出團</p>
<ul>
<li><a href="#">美西八日遊</a></li>
<li><a href="#">美東八日遊</a></li>
<li><a href="#">加拿大十日遊</a></li>
<li><a href="#">北海道五日遊</a></li>
<li><a href="#">大阪五日遊</a></li>
<li><a href="#">上海五日遊</a></li>
<li><a href="#">昆大麗八日遊</a></li>
<li><a href="#">帛琉五日遊</a></li>
<li><a href="#">美西八日遊年後特惠團</a></li>
<li><a href="#">線上註冊</a></li>
</ul>
美西八日遊年後特惠團
線上註冊
</div>
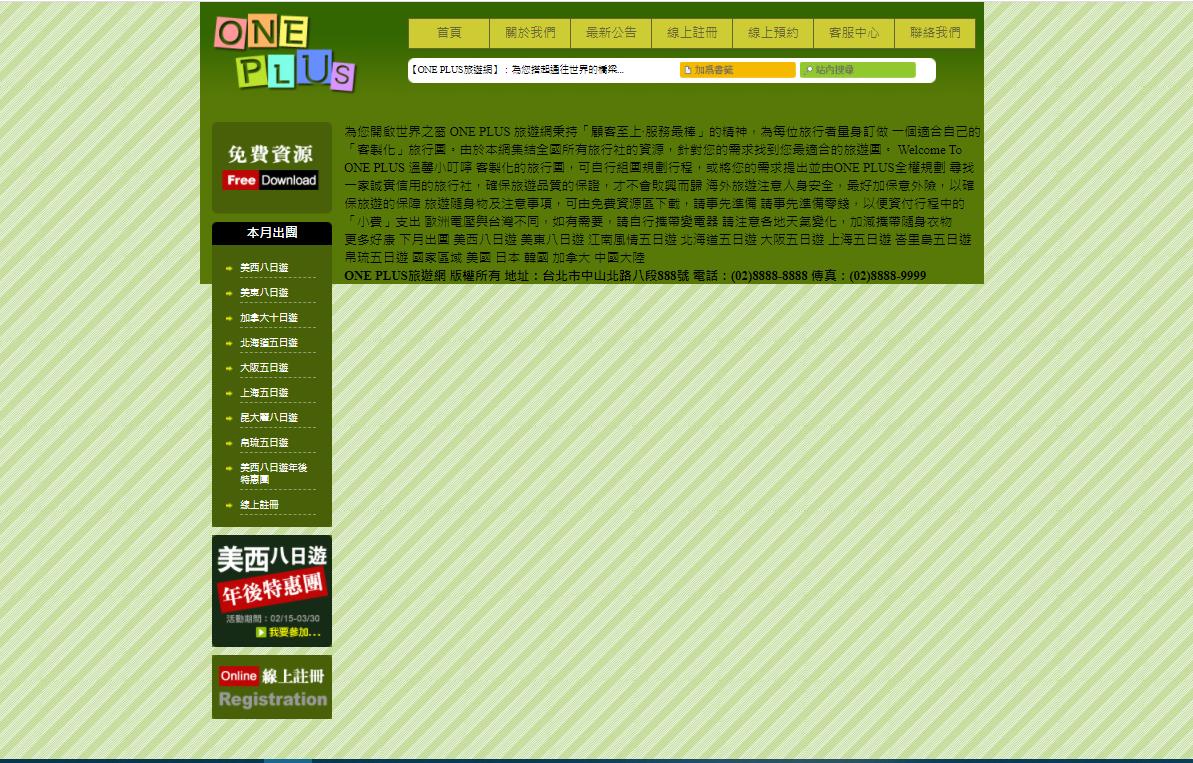
<div id="content">為您開啟世界之窗
ONE PLUS 旅遊網秉持「顧客至上‧服務最棒」的精神,為每位旅行者量身訂做 一個適合自己的「客製化」旅行團。由於本網集結全國所有旅行社的資源,針對您的需求找到您最適合的旅遊團。
Welcome To ONE PLUS
溫馨小叮嚀
客製化的旅行團,可自行組團規劃行程,或將您的需求提出並由ONE PLUS全權規劃
尋找一家誠實信用的旅行社,確保旅遊品質的保證,才不會敗興而歸
海外旅遊注意人身安全,最好加保意外險,以確保旅遊的保障
旅遊隨身物及注意事項,可由免費資源區下載,請事先準備
請事先準備零錢,以便資付行程中的「小費」支出
歐洲電壓與台灣不同,如有需要,請自行攜帶變電器
請注意各地天氣變化,加減攜帶隨身衣物
</div>
<div id="sidebar2">
更多好康
下月出團
美西八日遊
美東八日遊
江南風情五日遊
北海道五日遊
大阪五日遊
上海五日遊
峇里島五日遊
帛琉五日遊
國家區域
美國
日本
韓國
加拿大
中國大陸
</div>
<div id="footer">
<h4>ONE PLUS旅遊網 版權所有 地址:台北市中山北路八段888號 電話:(02)8888-8888 傳真:(02)8888-9999 </h4>
</div>
</div>
</body>
</html>

基本元素都放上去後<開始設定CSS
indexp.css
*{
padding:0px;/*文字邊界*/
margin:0px;/*標籤與標籤間距*/
}
body{
background-image:url(../images/body_bg.jpg);/*背景圖*/
}
#wrapper{
background-color:#587907;/*背景顏色*/
width:980px;/*寬*/
margin-left:auto;/*置中-左邊自動對齊*/
margin-right:auto;/*置中-右邊自動對齊*/
/*margin:0 auto; 置中-也可以寫成一行 左右邊自動對齊 */
background-image:url(../images/wrapper_bg.jpg); /*插入背景*/
background-repeat:repeat-x;/*重複*/
}
#header h1{
background-image:url(../images/logo.jpg);/*插入背景*/
width:200px;/*寬*/
height:120px;/*高*/
text-indent:-9999px;/*將提示用的文字偏移<讓文字先暫時隱藏*/
}

設定導覽列
indexp.css
#header li{
list-style-type:none;/*不要清單樣式*/
float:left;/*浮動靠左*/
}
#header li a{
display:block;/*設定區塊*/
width:100px;/*寬度*/
height:36px;/*高度*/
line-height:36px;/*行高*/
text-decoration:none;/*文字樣式*/
color:#666633;/*顏色*/
background-color:#cdcc34;/*背景顏色*/
text-align:center;/*文字置中對齊*/
border-bottom:1px #663 solid;/*下框線樣式 寬度 顏色 實線*/
border-top:1px #663 solid;/*上框線樣式 寬度 顏色 實線*/
border-right:1px #663 solid;/*右下框線樣式 寬度 顏色 實線*/
}
#header li a:hover{/*滑鼠滑過*/
background-color:#eeeeaa; /*背景顏色*/
}

#header{
position:relative;/*相對位置-不重疊*/
height:150px;/*高*/
}
#header ul{
position:absolute;/*絕對位置*/
border-left:1px #663 solid;/*框線 寬度 顏色 實線*/
left: 260px;/*定位左*/
top: 20px;/*定位上*/
}

繼續往下設定導覽列下方元素

index.html
<h3>【ONE PLUS旅遊網】:為您搭起通往世界的橋梁...</h3>
<p><img src="images/header_bookmark.gif" width="145" height="20" class="bookmark"></p>
<p><img src="images/header_search.gif" width="145" height="20" class="search"></p>indexp.css
#header h3{
width:660px;/*寬*/
height:31px;/*高*/
position:absolute;/*絕對位置*/
left: 260px;/*左*/
top: 70px;/*上*/
background-image:url(../images/header_bar.gif);/*圖片位置*/
line-height:31px;/*行高*/
font-size:12px;/*字體大小*/
font-weight:normal;/*文字樣式*/
}
#header img.bookmark{
position:absolute;/*絕對位置*/
left: 600px;/*左*/
top: 75px;/*上*/
}
#header img.search{
position:absolute;/*絕對位置*/
left: 750px;/*左*/
top: 75px;/*上*/
}
設定左邊內容、導覽列
index.html
<div id="sidebar1">
<h2><a href="#">免費資源</a> </h2>
<p>本月出團</p>
<ul>
<li><a href="#">美西八日遊</a></li>
<li><a href="#">美東八日遊</a></li>
<li><a href="#">加拿大十日遊</a></li>
<li><a href="#">北海道五日遊</a></li>
<li><a href="#">大阪五日遊</a></li>
<li><a href="#">上海五日遊</a></li>
<li><a href="#">昆大麗八日遊</a></li>
<li><a href="#">帛琉五日遊</a></li>
<li><a href="#">美西八日遊年後特惠團</a></li>
<li><a href="#">線上註冊</a></li>
</ul>
<h3>美西八日遊年後特惠團</h3>
<h4><a href="#">線上註冊</a></h4>
</div>indexp.css
#sidebar1{
width:165px;/*寬*/
padding-left:15px;/*左邊邊界*/
float:left;/*浮動靠左*/
}
#sidebar1 h2 a{
display:block; /*設定區塊*/
background-image:url(../images/sidebar1_freedownload.gif);/*插入背景*/
width:150px;/*寬*/
height:115px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下標籤距離*/
}
#sidebar1 p{
background-image:url(../images/list_top.gif);/*插入背景*/
width:150px;/*寬*/
height:29px;/*高度*/
line-height:29px;/*文字行高*/
color:#FFF;/*文字白色*/
font-weight:bold;/*粗體*/
text-align:center;/*置中對齊*/
}
#sidebar1 ul{
list-style-image:url(../images/list_arrow.gif);/*設定項目清單*/
background-color:#486108;/*背景顏色*/
width:95px;/*寬*/
padding:10px 20px 15px 35px;/*邊界上右下左*/
background-image:url(../images/list_bottom.gif);/*背景圖*/
background-repeat:no-repeat;/*不重複*/
background-position:left bottom;/*位置左下*/
margin-bottom:10px;/*與下方標籤距離*/
}
#sidebar1 li a{ /*超連結文字樣式*/
color:#FFF;/*文字顏色*/
font-size:12px;/*文字大小*/
text-decoration:none;/*不要超連結底線*/
border-bottom:#91a06b 1px dashed;/*底線樣式 顏色 寬度 虛線樣式*/
display:block;/*設定區塊*/
padding:10px 0 5px 0; /*邊界 上右下左*/
}
#sidebar1 li a:hover{ /*超連結滑過*/
color:#F90; /*文字顏色*/
}
#sidebar1 h3 {
background-image:url(../images/sidebar1_sale.gif);/*背景圖*/
width:150px;/*寬*/
height:140px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
}
#sidebar1 h4 a{
background-image:url(../images/sidebar1_registration.gif);/*背景圖*/
width:150px;/*寬*/
height:80px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
display:block;/*設定區塊*/
}
設定中間內容
index.html
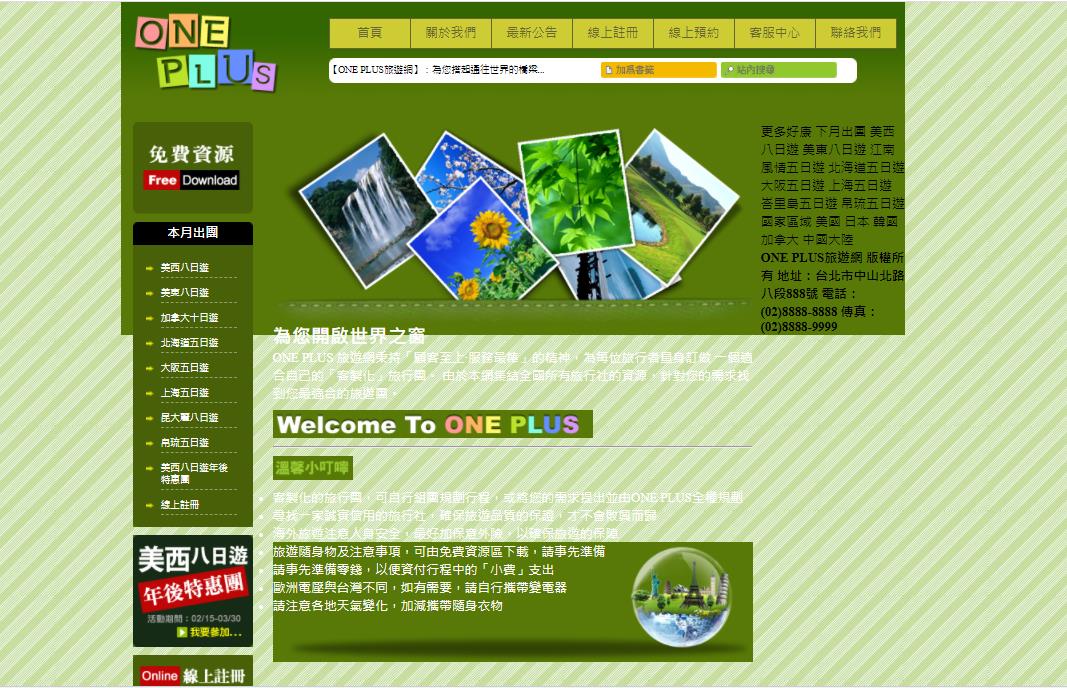
<div id="content">
<img src="images/content_photo.jpg" width="600" height="250">
<h2>為您開啟世界之窗</h2>
<p>ONE PLUS 旅遊網秉持「顧客至上‧服務最棒」的精神,為每位旅行者量身訂做 一個適合自己的「客製化」旅行團。
由於本網集結全國所有旅行社的資源,針對您的需求找到您最適合的旅遊團。</p>
<h3>Welcome To ONE PLUS</h3>
<hr>
<h4>溫馨小叮嚀</h4>
<ul>
<li>客製化的旅行團,可自行組團規劃行程,或將您的需求提出並由ONE PLUS全權規劃</li>
<li>尋找一家誠實信用的旅行社,確保旅遊品質的保證,才不會敗興而歸</li>
<li>海外旅遊注意人身安全,最好加保意外險,以確保旅遊的保障</li>
<li>旅遊隨身物及注意事項,可由免費資源區下載,請事先準備</li>
<li>請事先準備零錢,以便資付行程中的「小費」支出</li>
<li>歐洲電壓與台灣不同,如有需要,請自行攜帶變電器</li>
<li>請注意各地天氣變化,加減攜帶隨身衣物</li>
</ul>
</div>indexp.css
#content{
width:600px;/*寬*/
float:left;/*浮動靠左*/
color:#FFF;/*文字顏色*/
background-image:url(../images/content_bg.jpg);/*背景圖*/
background-repeat:no-repeat;/*不重複背景*/
background-position:center bottom;/*位置中下*/
padding:0 10px 60px 10px;/*邊界 上右下左*/
}
#content p{
margin-bottom:10px;/*與下方標籤距離*/
}
#content h3{
background-image:url(../images/content_welcome.gif);/*背景圖*/
width:400px;/*寬*/
height:35px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
}
#content hr{
margin-bottom:10px;/*與下方標籤距離*/
}
#content h4{
background-image:url(../images/content_notice.gif);/*背景圖*/
width:100px;/*寬*/
height:30px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
}
設定content ul li 樣式
index.html
<ul>
<li>客製化的旅行團,可自行組團規劃行程,或將您的需求提出並由ONE PLUS全權規劃</li>
<li>尋找一家誠實信用的旅行社,確保旅遊品質的保證,才不會敗興而歸</li>
<li>海外旅遊注意人身安全,最好加保意外險,以確保旅遊的保障</li>
<li>旅遊隨身物及注意事項,可由免費資源區下載,請事先準備</li>
<li>請事先準備零錢,以便資付行程中的「小費」支出</li>
<li>歐洲電壓與台灣不同,如有需要,請自行攜帶變電器</li>
<li>請注意各地天氣變化,加減攜帶隨身衣物</li>
</ul>index.css
#content ul{
list-style-image:url(../images/content_list_img.gif);/*背景圖*/
padding-left:20px;/*邊界左*/
}
#content li{
font-size:12px;/*文字大小*/
line-height:16px;/*文字行高*/
}

清除浮動:讓下方footer不受上方的content的浮動影響
index.html
<div id="footer">
<h4>ONE PLUS旅遊網 版權所有 地址:台北市中山北路八段888號 電話:(02)8888-8888 傳真:(02)8888-9999 </h4>
</div>indexp.css
#footer{
clear:both;/*清除浮動*/
}
設定中間區塊content的右邊sidebar2內容
index.html
<div id="sidebar2">
<h2>更多好康 </h2>
<p>下月出團</p>
<ul>
<li><a href="group.html">美西八日遊</a></li>
<li><a href="group.html">美東八日遊</a></li>
<li><a href="group.html">江南風情五日遊</a></li>
<li><a href="group.html">北海道五日遊</a></li>
<li><a href="group.html">大阪五日遊</a></li>
<li><a href="group.html">上海五日遊</a></li>
<li><a href="group.html">峇里島五日遊</a></li>
<li><a href="group.html">帛琉五日遊</a></li>
</ul>
<p>國家區域</p>
<ul>
<li><a href="country.html">美國</a></li>
<li><a href="country.html">日本</a></li>
<li><a href="country.html">韓國</a></li>
<li><a href="country.html">加拿大</a></li>
<li><a href="country.html">中國大陸</a></li>
<li><a href="country.html">歐洲各國</a></li>
</ul>
</div>indexp.css
#sidebar2{
width:180px;/*寬*/
float:right;/*浮動靠右*/
}
#sidebar2 h2{
background-image:url(../images/sidebar1_viewmore.gif);/*背景圖*/
width:150px;/*寬*/
height:120px;/*高*/
text-indent:-9999px;/*縮排*/
}
#sidebar2 p{
background-image:url(../images/list_top.gif);/*背景圖*/
width:150px;/*寬*/
height:29;/*高*/
line-height:29px;/*文字行高*/
color:#FFF;/*文字顏色*/
font-weight:bold;/*粗體*/
text-align:center;/*文字置中*/
}
#sidebar2 ul{
width:95px;/*寬*/
list-style-image:url(../images/list_arrow.gif);/*清單項目圖*/
background-color:#486108;/*背景顏色*/
background-image:url(../images/list_bottom.gif);/*背景圖*/
background-repeat:no-repeat;/*不重複*/
background-position:left bottom;/*位置右下*/
margin-bottom:10px;/*與下方標籤距離*/
padding:10px 20px 15px 35px;/*邊界 上右下左*/
}
#sidebar2 li a{
display:block;/*設定區塊*/
color:#FFF;/*文字顏色*/
padding:10px 0 5px 0;/*邊界 上右下左*/
font-size:12px;/*文字大小*/
text-decoration:none;/*超連結不要底線*/
border-bottom:#91a06b 1px dashed;/*框線樣式 顏色 寬度 虛線*/
}
#sidebar2 li a:hover{/*滑鼠滑過*/
color:#F90;/*文字顏色*/
}

Footer設定
index.html
<div id="footer">
<h4>ONE PLUS旅遊網 版權所有 地址:台北市中山北路八段888號 電話:(02)8888-8888 傳真:(02)8888-9999 </h4>
</div>indexp.html
#footer{
background-color:#314403;/*文字顏色*/
clear:both;/*清除浮動*/
}
#footer h4{
height:50px;/*高*/
font-size:12px;/*文字大小*/
text-align:center;/*文字置中*/
color:#FFF;/*文字顏色*/
line-height:50px;/*文字行高*/
}完成檔:

完整程式碼:
index.html
<html>
<head>
<title>無標題文件</title>
<link href="css/indexp.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>logo</h1>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">最新公告</a></li>
<li><a href="#">線上註冊</a></li>
<li><a href="#">線上預約</a></li>
<li><a href="#">客服中心</a></li>
<li><a href="#">聯絡我們</a></li>
</ul>
<h3>【ONE PLUS旅遊網】:為您搭起通往世界的橋梁...</h3>
<p><img src="images/header_bookmark.gif" width="145" height="20" class="bookmark"></p>
<p><img src="images/header_search.gif" width="145" height="20" class="search"></p>
</div>
<div id="sidebar1">
<h2><a href="#">免費資源</a> </h2>
<p>本月出團</p>
<ul>
<li><a href="#">美西八日遊</a></li>
<li><a href="#">美東八日遊</a></li>
<li><a href="#">加拿大十日遊</a></li>
<li><a href="#">北海道五日遊</a></li>
<li><a href="#">大阪五日遊</a></li>
<li><a href="#">上海五日遊</a></li>
<li><a href="#">昆大麗八日遊</a></li>
<li><a href="#">帛琉五日遊</a></li>
<li><a href="#">美西八日遊年後特惠團</a></li>
<li><a href="#">線上註冊</a></li>
</ul>
<h3>美西八日遊年後特惠團</h3>
<h4><a href="#">線上註冊</a></h4>
</div>
<div id="content">
<img src="images/content_photo.jpg" width="600" height="250">
<h2>為您開啟世界之窗</h2>
<p>ONE PLUS 旅遊網秉持「顧客至上‧服務最棒」的精神,為每位旅行者量身訂做 一個適合自己的「客製化」旅行團。
由於本網集結全國所有旅行社的資源,針對您的需求找到您最適合的旅遊團。</p>
<h3>Welcome To ONE PLUS</h3>
<hr>
<h4>溫馨小叮嚀</h4>
<ul>
<li>客製化的旅行團,可自行組團規劃行程,或將您的需求提出並由ONE PLUS全權規劃</li>
<li>尋找一家誠實信用的旅行社,確保旅遊品質的保證,才不會敗興而歸</li>
<li>海外旅遊注意人身安全,最好加保意外險,以確保旅遊的保障</li>
<li>旅遊隨身物及注意事項,可由免費資源區下載,請事先準備</li>
<li>請事先準備零錢,以便資付行程中的「小費」支出</li>
<li>歐洲電壓與台灣不同,如有需要,請自行攜帶變電器</li>
<li>請注意各地天氣變化,加減攜帶隨身衣物</li>
</ul>
</div>
<div id="sidebar2">
<h2>更多好康 </h2>
<p>下月出團</p>
<ul>
<li><a href="group.html">美西八日遊</a></li>
<li><a href="group.html">美東八日遊</a></li>
<li><a href="group.html">江南風情五日遊</a></li>
<li><a href="group.html">北海道五日遊</a></li>
<li><a href="group.html">大阪五日遊</a></li>
<li><a href="group.html">上海五日遊</a></li>
<li><a href="group.html">峇里島五日遊</a></li>
<li><a href="group.html">帛琉五日遊</a></li>
</ul>
<p>國家區域</p>
<ul>
<li><a href="country.html">美國</a></li>
<li><a href="country.html">日本</a></li>
<li><a href="country.html">韓國</a></li>
<li><a href="country.html">加拿大</a></li>
<li><a href="country.html">中國大陸</a></li>
<li><a href="country.html">歐洲各國</a></li>
</ul>
</div>
<div id="footer">
<h4>ONE PLUS旅遊網 版權所有 地址:台北市中山北路八段888號 電話:(02)8888-8888 傳真:(02)8888-9999 </h4>
</div>
</div>
</body>
</html>indexp.css
*{
padding:0px;/*文字邊界*/
margin:0px;/*標籤與標籤間距*/
}
body{
background-image:url(../images/body_bg.jpg);/*背景圖*/
}
#wrapper{
background-color:#587907;/*背景顏色*/
width:980px;/*寬*/
margin-left:auto;/*置中-左邊自動對齊*/
margin-right:auto;/*置中-右邊自動對齊*/
/*margin:0 auto; 置中-也可以寫成一行 左右邊自動對齊 */
background-image:url(../images/wrapper_bg.jpg); /*插入背景*/
background-repeat:repeat-x;/*重複*/
}
#header h1{
background-image:url(../images/logo.jpg);/*插入背景*/
width:200px;/*寬*/
height:120px;/*高*/
text-indent:-9999px;/*將提示用的文字偏移<讓文字先暫時隱藏*/
}
#header{
position:relative;/*相對位置*/
height:150px;/*高*/
}
#header ul{
position:absolute;/*絕對位置*/
border-left:1px #663 solid;/*框線 寬度 顏色 實線*/
left: 260px;/*定位左*/
top: 20px;/*定位上*/
}
#header li{
list-style-type:none;/*不要清單樣式*/
float:left;/*浮動靠左*/
}
#header li a{
display:block;/*設定區塊*/
width:100px;/*寬度*/
height:36px;/*高度*/
line-height:36px;/*行高*/
text-decoration:none;/*文字樣式*/
color:#666633;/*顏色*/
background-color:#cdcc34;/*背景顏色*/
text-align:center;/*文字置中對齊*/
border-bottom:1px #663 solid;/*下框線樣式 寬度 顏色 實線*/
border-top:1px #663 solid;/*上框線樣式 寬度 顏色 實線*/
border-right:1px #663 solid;/*右下框線樣式 寬度 顏色 實線*/
}
#header li a:hover{/*滑鼠滑過*/
background-color:#eeeeaa; /*背景顏色*/
}
#header h3{
width:660px;/*寬*/
height:31px;/*高*/
position:absolute;/*絕對位置*/
left: 260px;/*左*/
top: 70px;/*上*/
background-image:url(../images/header_bar.gif);/*圖片位置*/
line-height:31px;/*行高*/
font-size:12px;/*字體大小*/
font-weight:normal;/*文字樣式*/
}
#header img.bookmark{
position:absolute;/*絕對位置*/
left: 600px;/*左*/
top: 75px;/*上*/
}
#header img.search{
position:absolute;/*絕對位置*/
left: 750px;/*左*/
top: 75px;/*上*/
}
#sidebar1{
width:165px;/*寬*/
padding-left:15px;/*左邊邊界*/
float:left;/*浮動靠左*/
}
#sidebar1 h2 a{
display:block; /*設定區塊*/
background-image:url(../images/sidebar1_freedownload.gif);/*插入背景*/
width:150px;/*寬*/
height:115px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下標籤距離*/
}
#sidebar1 p{
background-image:url(../images/list_top.gif);/*插入背景*/
width:150px;/*寬*/
height:29px;/*高度*/
line-height:29px;/*文字行高*/
color:#FFF;/*文字白色*/
font-weight:bold;/*粗體*/
text-align:center;/*置中對齊*/
}
#sidebar1 ul{
list-style-image:url(../images/list_arrow.gif);/*設定項目清單*/
background-color:#486108;/*背景顏色*/
width:95px;/*寬*/
padding:10px 20px 15px 35px;/*邊界上右下左*/
background-image:url(../images/list_bottom.gif);/*背景圖*/
background-repeat:no-repeat;/*不重複*/
background-position:left bottom;/*位置左下*/
margin-bottom:10px;/*與下方標籤距離*/
}
#sidebar1 li a{ /*超連結文字樣式*/
color:#FFF;/*文字顏色*/
font-size:12px;/*文字大小*/
text-decoration:none;/*不要超連結底線*/
border-bottom:#91a06b 1px dashed;/*底線樣式 顏色 寬度 虛線樣式*/
display:block;/*設定區塊*/
padding:10px 0 5px 0; /*邊界 上右下左*/
}
#sidebar1 li a:hover{ /*超連結滑過*/
color:#F90; /*文字顏色*/
}
#sidebar1 h3 {
background-image:url(../images/sidebar1_sale.gif);/*背景圖*/
width:150px;/*寬*/
height:140px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
}
#sidebar1 h4 a{
background-image:url(../images/sidebar1_registration.gif);/*背景圖*/
width:150px;/*寬*/
height:80px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
display:block;/*設定區塊*/
}
#content{
width:600px;/*寬*/
float:left;/*浮動靠左*/
color:#FFF;/*文字顏色*/
background-image:url(../images/content_bg.jpg);/*背景圖*/
background-repeat:no-repeat;/*不重複背景*/
background-position:center bottom;/*位置中下*/
padding:0 10px 60px 10px;/*邊界 上右下左*/
}
#content p{
margin-bottom:10px;/*與下方標籤距離*/
}
#content h3{
background-image:url(../images/content_welcome.gif);/*背景圖*/
width:400px;/*寬*/
height:35px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
}
#content hr{
margin-bottom:10px;/*與下方標籤距離*/
}
#content h4{
background-image:url(../images/content_notice.gif);/*背景圖*/
width:100px;/*寬*/
height:30px;/*高*/
text-indent:-9999px;/*縮排*/
margin-bottom:10px;/*與下方標籤距離*/
}
#content ul{
list-style-image:url(../images/content_list_img.gif);/*背景圖*/
padding-left:20px;/*邊界左*/
}
#content li{
font-size:12px;/*文字大小*/
line-height:16px;/*文字行高*/
}
#sidebar2{
width:180px;/*寬*/
float:right;/*浮動靠右*/
}
#sidebar2 h2{
background-image:url(../images/sidebar1_viewmore.gif);/*背景圖*/
width:150px;/*寬*/
height:120px;/*高*/
text-indent:-9999px;/*縮排*/
}
#sidebar2 p{
background-image:url(../images/list_top.gif);/*背景圖*/
width:150px;/*寬*/
height:29;/*高*/
line-height:29px;/*文字行高*/
color:#FFF;/*文字顏色*/
font-weight:bold;/*粗體*/
text-align:center;/*文字置中*/
}
#sidebar2 ul{
width:95px;/*寬*/
list-style-image:url(../images/list_arrow.gif);/*清單項目圖*/
background-color:#486108;/*背景顏色*/
background-image:url(../images/list_bottom.gif);/*背景圖*/
background-repeat:no-repeat;/*不重複*/
background-position:left bottom;/*位置右下*/
margin-bottom:10px;/*與下方標籤距離*/
padding:10px 20px 15px 35px;/*邊界 上右下左*/
}
#sidebar2 li a{
display:block;/*設定區塊*/
color:#FFF;/*文字顏色*/
padding:10px 0 5px 0;/*邊界 上右下左*/
font-size:12px;/*文字大小*/
text-decoration:none;/*超連結不要底線*/
border-bottom:#91a06b 1px dashed;/*框線樣式 顏色 寬度 虛線*/
}
#sidebar2 li a:hover{/*滑鼠滑過*/
color:#F90;/*文字顏色*/
}
#footer{
background-color:#314403;/*文字顏色*/
clear:both;/*清除浮動*/
}
#footer h4{
height:50px;/*高*/
font-size:12px;/*文字大小*/
text-align:center;/*文字置中*/
color:#FFF;/*文字顏色*/
line-height:50px;/*文字行高*/
}
Yiru@Studio - 關於我 - 意如