文、意如
抓取政府公開資料 opendata-api
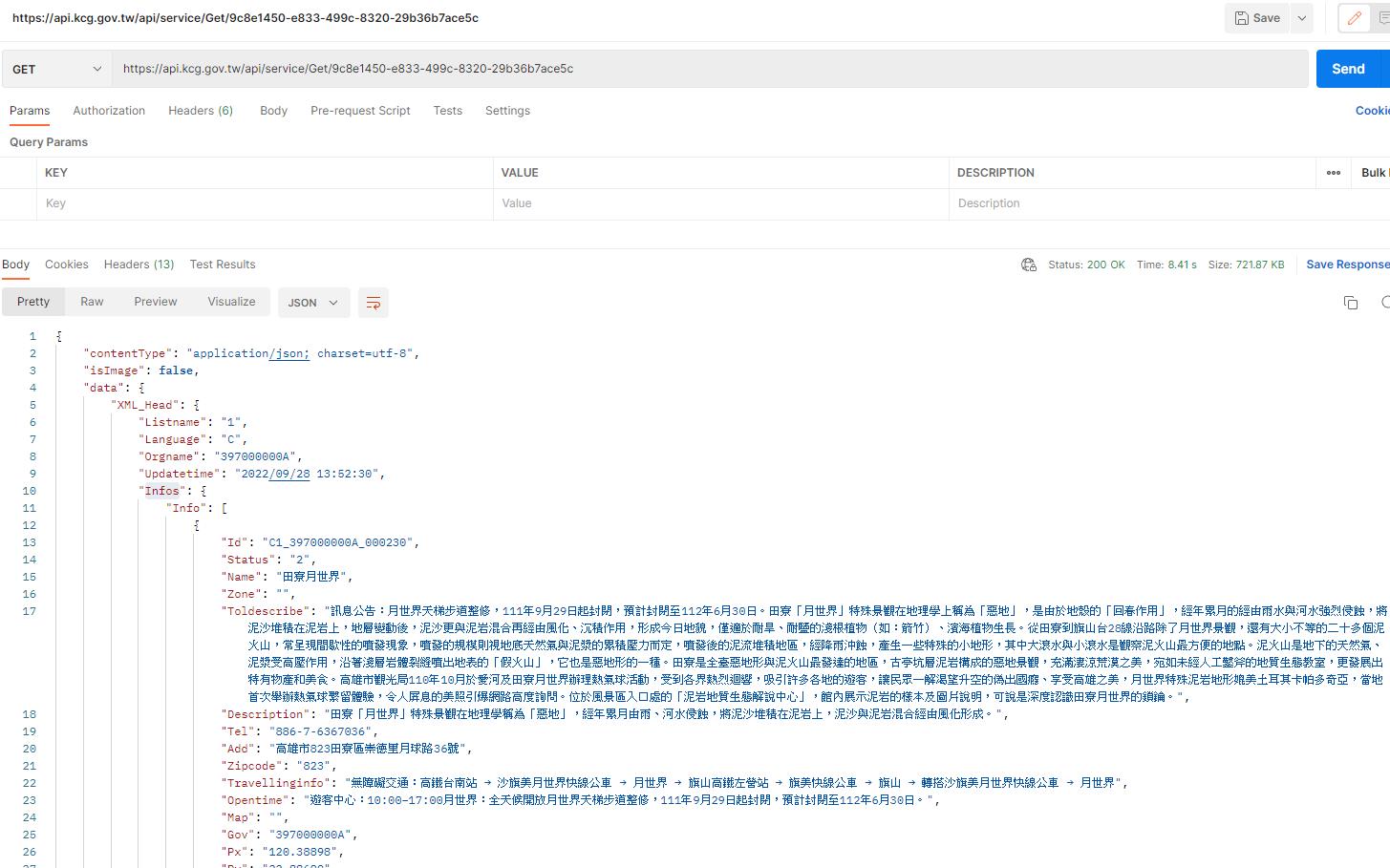
政府opendata=https://api.kcg.gov.tw/ServiceList
範例:
https://api.kcg.gov.tw/api/service/Get/9c8e1450-e833-499c-8320-29b36b7ace5c

<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
API:<br>
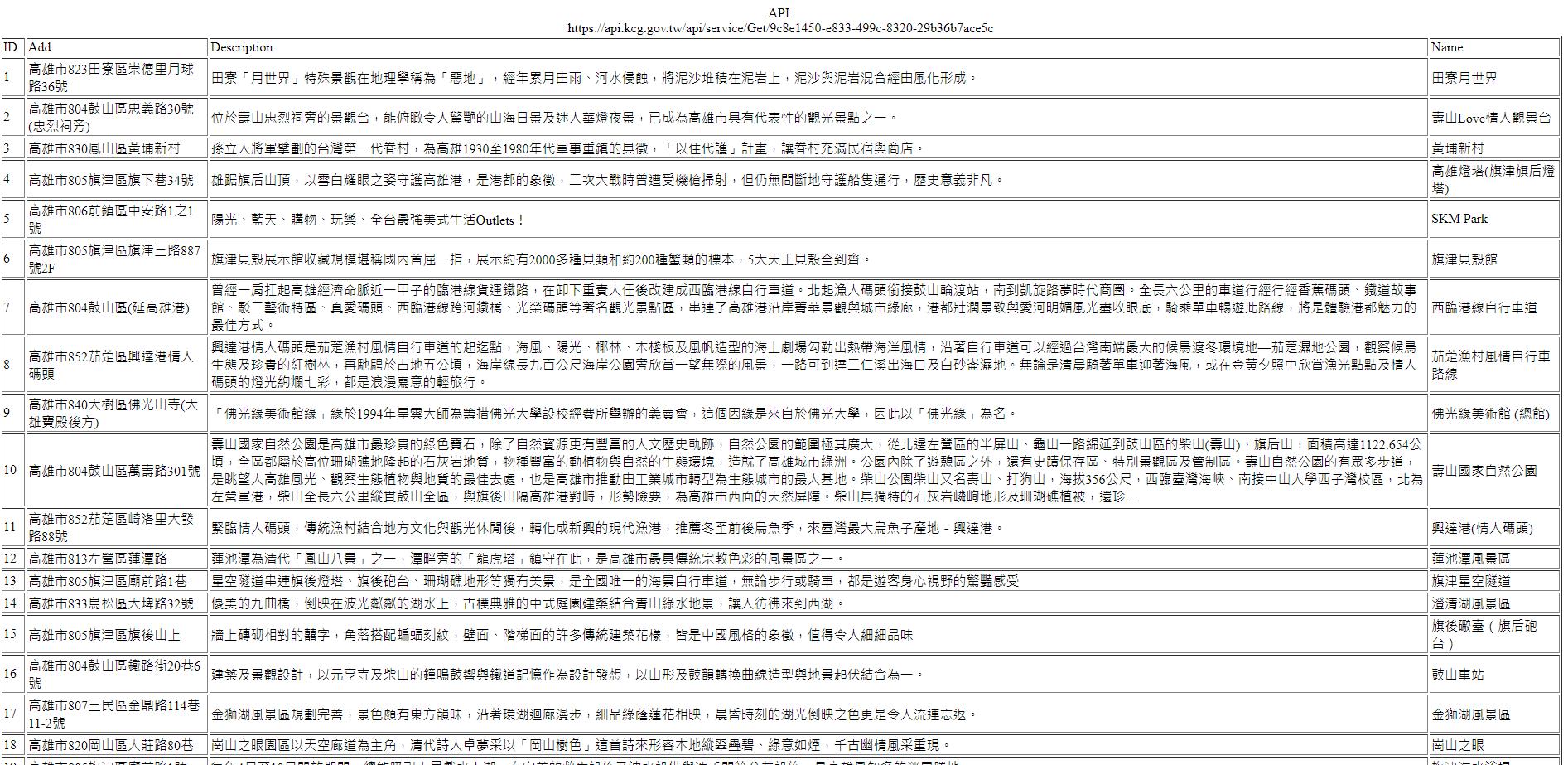
https://api.kcg.gov.tw/api/service/Get/9c8e1450-e833-499c-8320-29b36b7ace5c
<br>
<table border=1>
<tr>
<td>ID</td>
<td>Add</td>
<td>Description</td>
<td>Name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://api.kcg.gov.tw/api/service/Get/9c8e1450-e833-499c-8320-29b36b7ace5c',
type: "get",
dataType:"json",
success: function (info) {
<!--原本已有的資料再加上去-->
console.log(info.data.XML_Head.Infos.Info[0].Add);
console.log("查詢抓回來的筆數有幾筆");
console.log(info.data.XML_Head.Infos.Info.length);
total_len = info.data.XML_Head.Infos.Info.length;
for(i=0;i<total_len;i++){
$("#row").append(
"<tr>"+
"<td>"+(i+1)+"</td>"+
"<td>"+info.data.XML_Head.Infos.Info[i].Add+"</td>"+
"<td>"+info.data.XML_Head.Infos.Info[i].Description+"</td>"+
"<td>"+info.data.XML_Head.Infos.Info[i].Name+"</td>"+
"</tr>"
)
}
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>

Yiru@Studio - 關於我 - 意如