文、意如
TypeScript系列:
| 1.TypeScript初探篇 |
| 2.認識原始資料型別 |
| 3.認識物件型別 |
| [本篇]4.物件導向-類別(Class)的使用方式 |
| 5.物件導向-介面(Interface)的使用方式 |
在使用javascript時以往都是使用建構函式來實現類別,現在Javascript的ES6(含以上的版本) 已經完全支持類別(Class)的功能了,接下來我們就來好好認識一下在TypeScript中如何使用類別。
認識類別
ㄧ.建立類別
二.繼承類別
三.認識物件
四.認識static靜態方法
五.認識修飾符(AccessModifiers)-public/private/protected
認識類別
類別中可定義屬性及方法
constructor 定義建構函式,也叫做建構子
透過 new 產生新實例(呼叫類別)時,會自動呼叫建構子。
呼叫類別的變數可叫做物件
ㄧ、建立類別
class Myinfo {//類別名稱
city:string;//定義類別變數
constructor(city) { //建構子(呼叫類別時一定會執行)
this.city = city; //將傳進來的參數存入類別變數中
}
helloCity() { //類別函數
return `Hello,City: ${this.city}`;
}
}
var a = new Myinfo('台北');//建立實例呼叫類別(a就成了物件)
console.log(a.helloCity()); // Hello,City: 台北 (使用物件去調用方法)
二、繼承類別
1.使用extends 來繼承父類別
2.繼承類別的稱子類別
3.可使用 super 關鍵字來呼叫父類別的建構子和函數(方法)
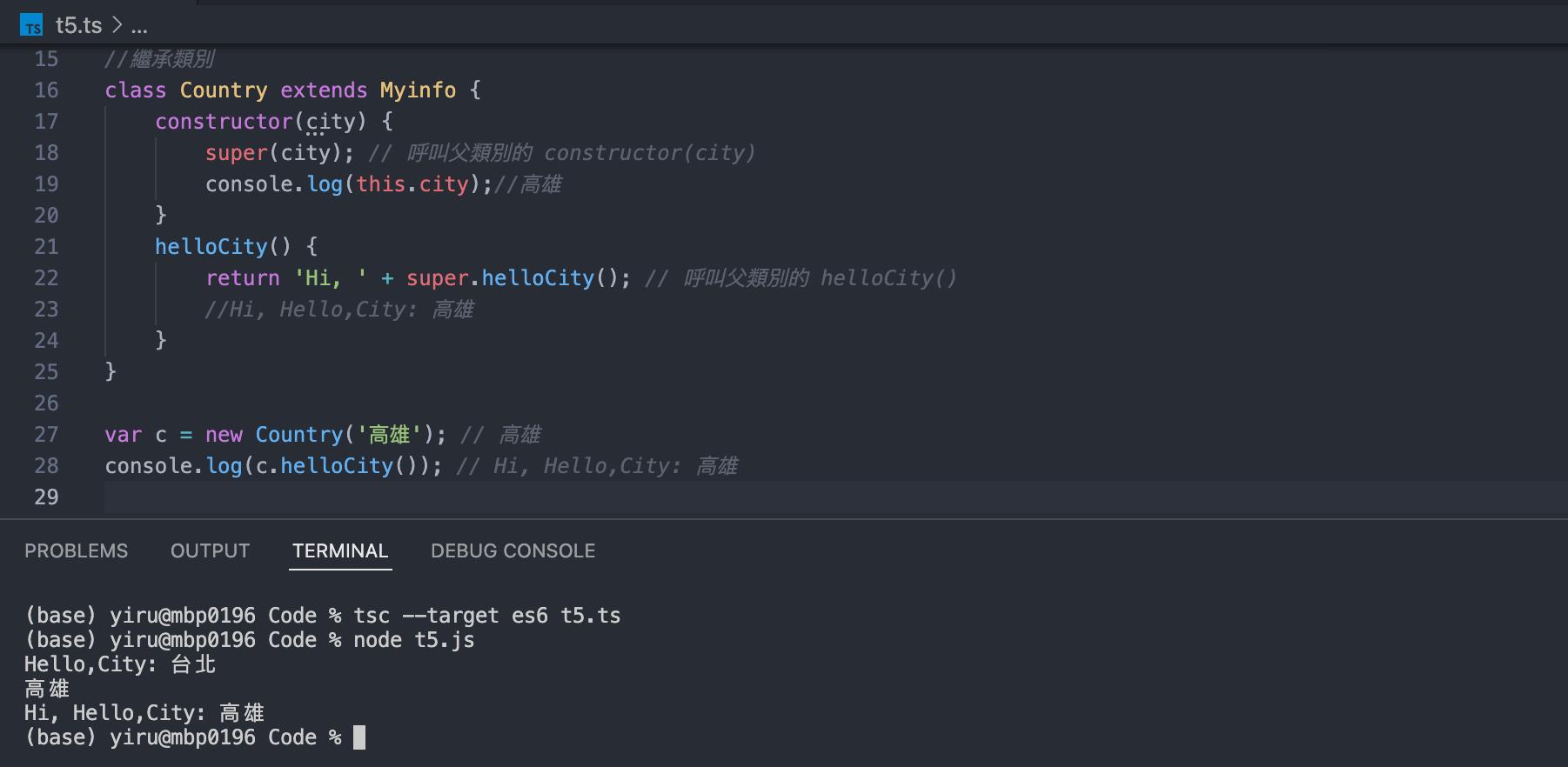
class Country extends Myinfo {
constructor(city) {
super(city); // 呼叫父類別的 constructor(city)
console.log(this.city);//高雄
}
helloCity() {
return 'Hi, ' + super.helloCity(); // 呼叫父類別的 helloCity()
//Hi, Hello,City: 高雄
}
}
var c = new Country('高雄'); // 高雄
console.log(c.helloCity()); // Hi, Hello,City: 高雄
三、認識物件
變數只要呼叫類別即成為物件
可使用物件來讀取值
可用物件來賦予值
class Myinfo {//類別名稱
city:string;//定義類別變數
constructor(city) { //建構子(呼叫類別時一定會執行)
this.city = city; //將傳進來的參數存入類別變數中
}
helloCity() { //類別函數方法
return `Hello,City: ${this.city}`;
}
}
var a = new Myinfo('台北');//1. 變數只要呼叫類別即成為物件
console.log(a.helloCity());// Hello,City: 台北 (使用物件去調用方法)2. 可使用物件來讀取值
a.city='桃園'//3.可用物件來賦予值
console.log(a.helloCity());// Hi, Hello,City: 桃園 2. 可使用物件來讀取值四、認識static靜態方法
使用 static稱為靜態方法,它們不需要實例化(new),而是直接透過類別來呼叫使用。
//static靜態
class Myinfo {//類別名稱
static myid = 12345;//static稱為靜態方法
city: string;//定義類別變數
constructor(city) { //建構子(呼叫類別時一定會執行)
this.city = city; //將傳進來的參數存入類別變數中
}
helloCity() { //類別函數方法
return `Hello,City: ${this.city}`;
}
}
console.log(Myinfo.myid);
//static稱為靜態方法,它們不需要實例化(new),而是直接透過類別來呼叫使用。

五、認識修飾符(AccessModifiers)-public/private/protected
TypeScript 可以使用三種修飾符(Access Modifiers),分別是 public、private 和 protected。
Public(預設):屬性或方法是公有的,可以在任何地方被訪問到。
Private:屬性或方法是私有的,不能在宣告它的類別(Class)的外部訪問。
Protected:屬性或方法是受保護的,它和 private 類似,區別是它在子類別中也是允許被訪問。Public(預設)屬性或方法是公有的,可以在任何地方被訪問到。
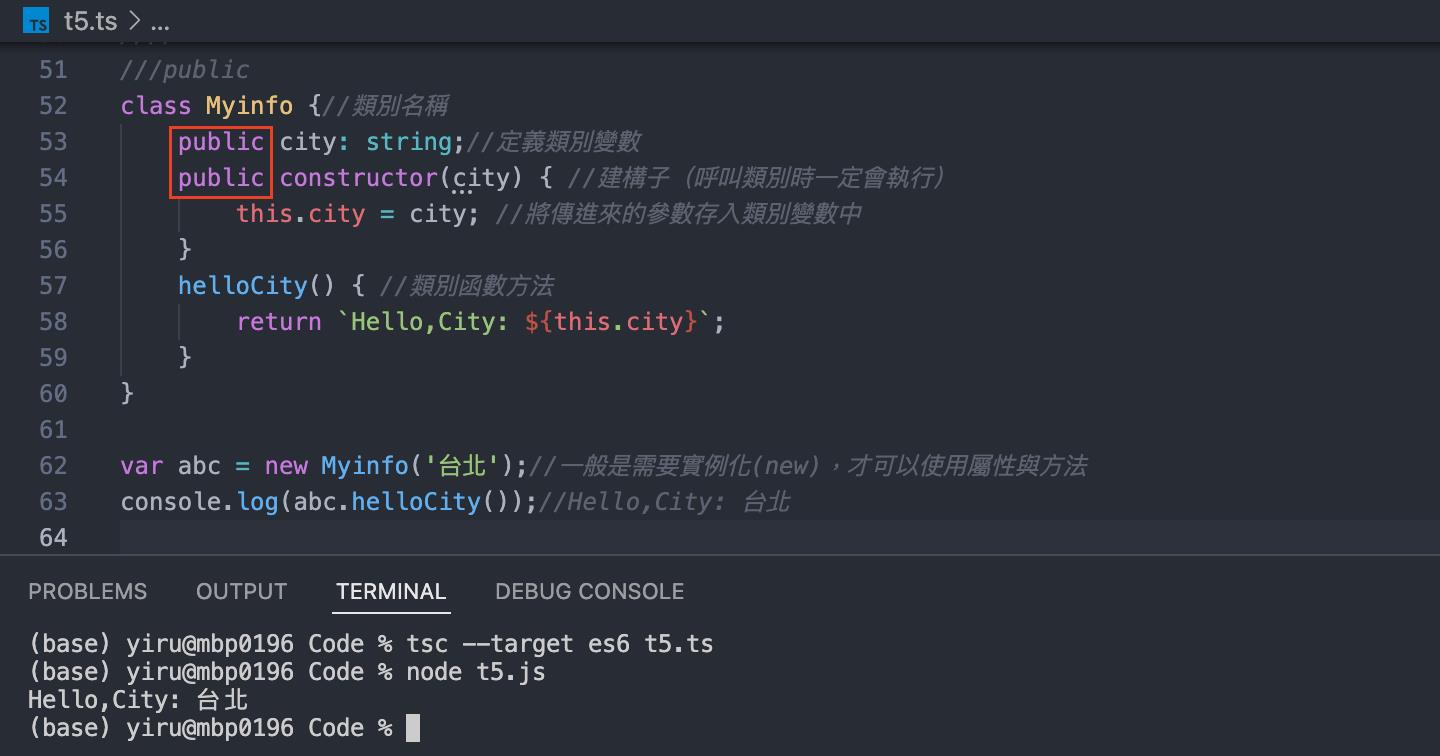
//public
class Myinfo {//類別名稱
public city: string;//定義類別變數
public constructor(city) { //建構子(呼叫類別時一定會執行)
this.city = city; //將傳進來的參數存入類別變數中
}
helloCity() { //類別函數方法
return `Hello,City: ${this.city}`;
}
}
var abc = new Myinfo('台北');//一般是需要實例化(new),才可以使用屬性與方法
console.log(abc.helloCity());//Hello,City: 台北

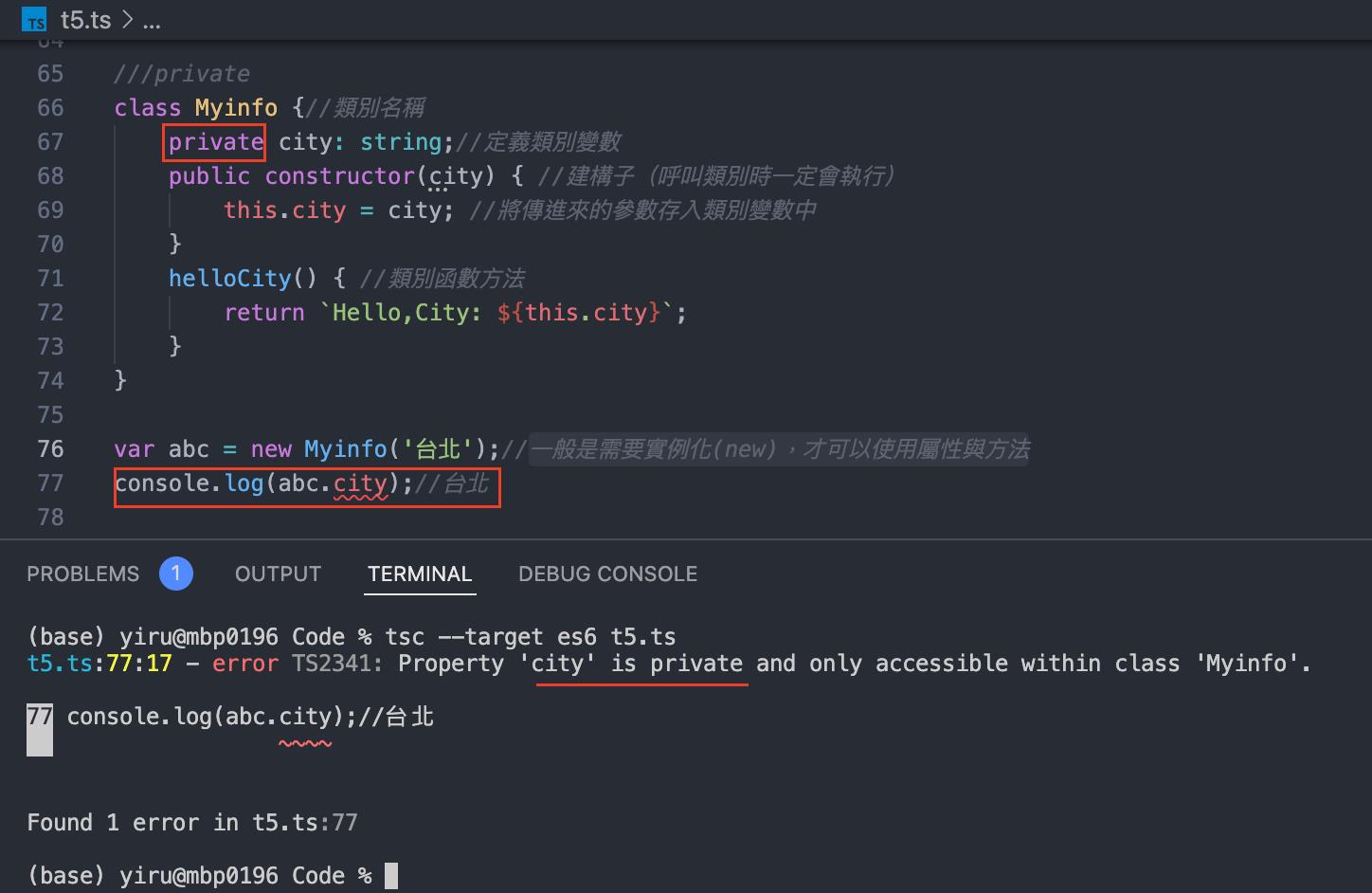
Private:屬性或方法是私有的,不能在宣告它的類別(Class)的外部訪問。
//private
class Myinfo {//類別名稱
private city: string;//定義類別變數
public constructor(city) { //建構子(呼叫類別時一定會執行)
this.city = city; //將傳進來的參數存入類別變數中
}
helloCity() { //類別函數方法
return `Hello,City: ${this.city}`;
}
}
var abc = new Myinfo('台北');//一般是需要實例化(new),才可以使用屬性與方法
console.log(abc.city);//台北

Protected:屬性或方法是受保護的,它和 private 類似,區別是它在子類別中也是允許被訪問。
//protected
class Myinfo {//類別名稱
protected city:string;//定義類別變數
constructor(city) { //建構子(呼叫類別時一定會執行)
this.city = city; //將傳進來的參數存入類別變數中
}
}
class Country extends Myinfo {
constructor(city) {
super(city); // 呼叫父類別的 constructor(city)
console.log(this.city);//protect可訪問
}
}
var c = new Country('高雄'); // 高雄
console.log(c.city); //protect不可訪問
下一篇:TypeScript物件導向-介面(Interface)的使用方式
Yiru@Studio - 關於我 - 意如