文、意如
傳送訊息到客戶端
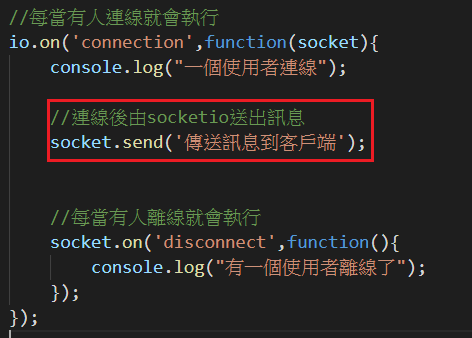
app.js
//連線後由socketio送出訊息
socket.send('傳送訊息到客戶端'); 
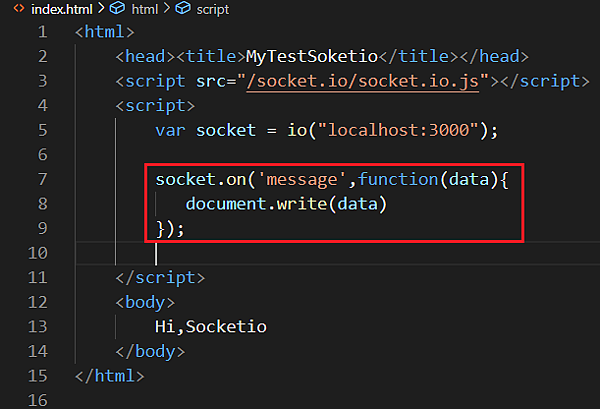
index.html
呼叫message抓取後端送過來的資料
socket.on('message',function(data){
document.write(data)
});
開啟瀏覽器

設定3秒後才收到訊息app.js
//連線後由socketio送出訊息
setTimeout(function(){
socket.send('傳送訊息到客戶端');
},3000);index.html 不需要改
開啟瀏覽器

三秒後才收到訊息

//只要呼叫message事件即可回傳
socket.send(''); 建立其他事件
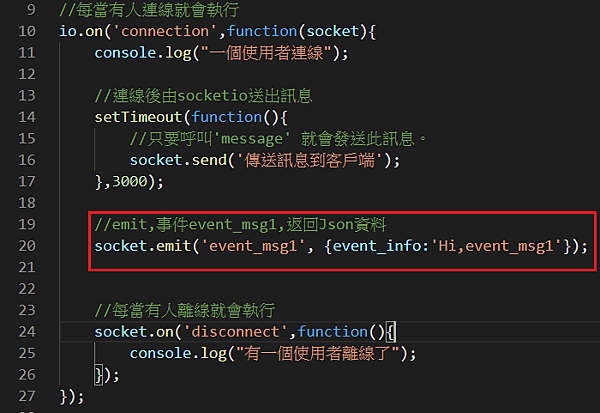
app.js
//emit,事件呼叫event_msg1,返回Json資料
socket.emit('event_msg1', {event_info:'Hi,event_msg1'});
呼叫event_msg1事件
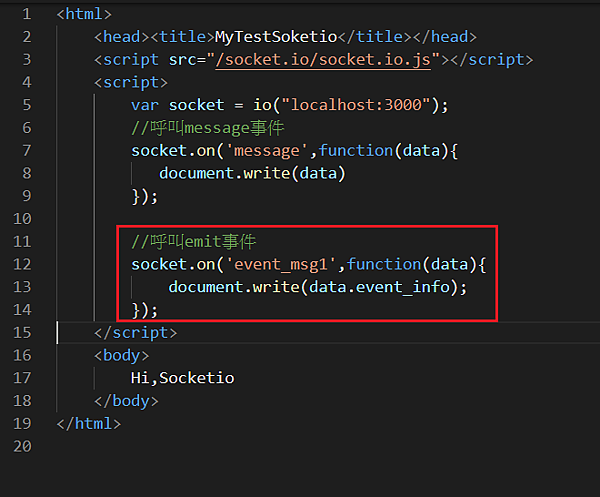
index.js
//呼叫emit事件
socket.on('event_msg1',function(data){
document.write(data.event_info);
});

Yiru@Studio - 關於我 - 意如