之前有發布過Linq To Javascript 小小使用心得,
日前透過朋友提及LazyJs在大量資料搜尋上,
效能使用上比underscore與LinqJS來得高出許多!
那在使用上會有很大差異嗎?
其實先到LazyJS的官網中查看,
第一幕看到的就是自家與他家的效能比較.
不過這不會本篇中的重點,網路上很多前輩已經分享測試效能的文章
藉此就拿之前發布過的Linq To Javascript 利用Linq.js以選取縣市下拉式清單為例
改寫為使用LazyJS嚕
在此先說明一下,如果對underscore熟的話,我相信對轉換至lazyJS是很快的,
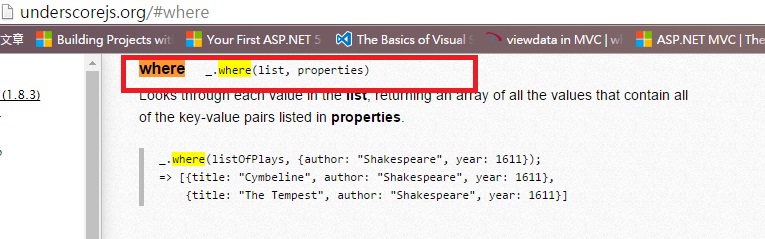
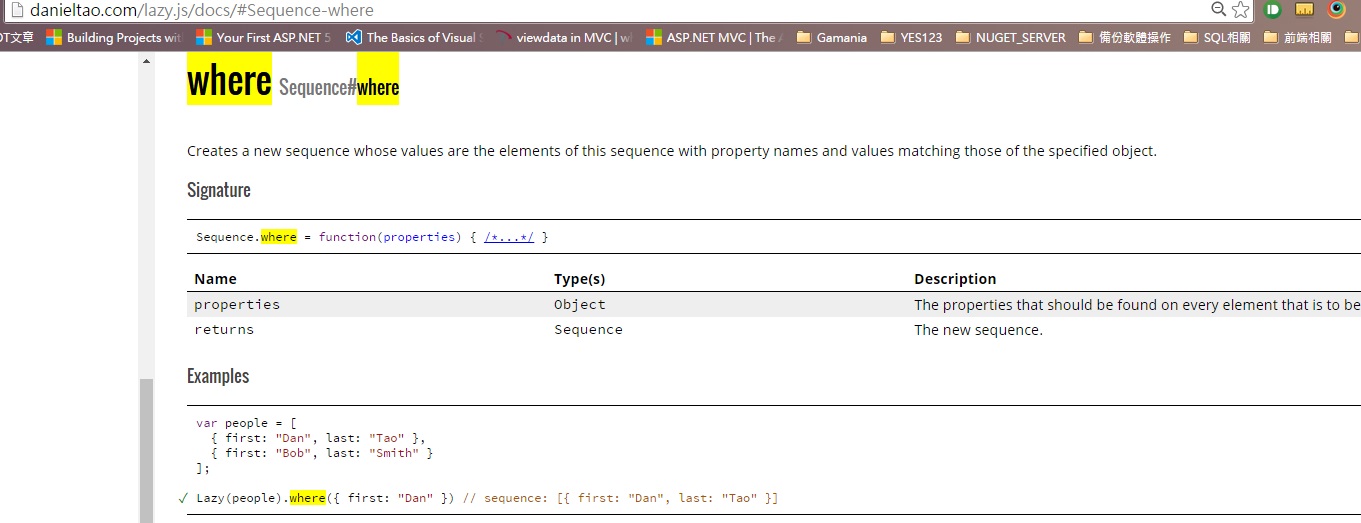
因為每一個方法名稱幾乎是對應的如下圖


接下來就直接看CODE嚕,
在此如果小弟有甚麼解釋不清楚,或則是錯誤的地方也請各位前輩不吝指導
跟LinqJS那篇文章一樣的原始資料
var jsonCity = {
"results": {
"table": [
{
"city": {
"sortkey":1,
"id": "KeelungList",
"name": "基隆市"
}
},
{
"city": {
"sortkey": 2,
"id": "TaipeiCityList",
"name": "臺北市"
}
},
{
"city": {
"sortkey":3,
"id": "TaipeiList",
"name": "新北市"
}
},
{
"city": {
"sortkey": 4,
"id": "TaoyuanList",
"name": "桃園縣"
}
},
{
"city": {
"sortkey": 5,
"id": "HsinchuCityList",
"name": "新竹市"
}
},
{
"city": {
"sortkey": 6,
"id": "HsinchuList",
"name": "新竹縣"
}
},
{
"city": {
"sortkey": 7,
"id": "MiaoliList",
"name": "苗栗縣"
}
},
{
"city": {
"sortkey": 8,
"id": "TaichungList",
"name": "臺中市"
}
},
{
"city": {
"sortkey": 9,
"id": "ChanghuaList",
"name": "彰化縣"
}
},
{
"city": {
"sortkey": 10,
"id": "NantouList",
"name": "南投縣"
}
},
{
"city": {
"sortkey": 11,
"id": "YunlinList",
"name": "雲林縣"
}
},
{
"city": {
"sortkey": 12,
"id": "ChiayiCityList",
"name": "嘉義市"
}
},
{
"city": {
"sortkey": 13,
"id": "ChiayiList",
"name": "嘉義縣"
}
},
{
"city": {
"sortkey": 14,
"id": "YilanList",
"name": "宜蘭縣"
}
},
{
"city": {
"sortkey": 15,
"id": "HualienList",
"name": "花蓮縣"
}
},
{
"city": {
"sortkey": 16,
"id": "TaitungList",
"name": "臺東縣"
}
},
{
"city": {
"sortkey": 17,
"id": "TainanList",
"name": "臺南市"
}
},
{
"city": {
"sortkey": 18,
"id": "KaohsiungCityList",
"name": "高雄市"
}
},
{
"city": {
"sortkey": 19,
"id": "PingtungList",
"name": "屏東縣"
}
},
{
"city": {
"sortkey": 20,
"id": "MatsuList",
"name": "連江縣"
}
},
{
"city": {
"sortkey": 21,
"id": "KinmenList",
"name": "金門縣"
}
},
{
"city": {
"sortkey": 22,
"id": "PenghuList",
"name": "澎湖縣"
}
}
]
}
};
透過LinqJs取得縣市資料
/*
透過LinqJs 將JSON讀入
並透過OrderByDescending使用sortkey排序
select當中所回傳的欄位
就像是SQL query的選取特定欄位一樣
不需要的欄位不見得要取出
*/
var QueryResult = Enumerable.From(jsonCity.results.table)
.OrderByDescending(function (x) {x.city.sortkey })
.Select(function (x) {
viewData = { Name: x.city.name, Id: x.city.id };
return viewData
});
透過LazyJs取得縣市資料
//透過Lazy將資料傳入
//使用sortBy並指定要排序的Key為sortkey,第二個參數true為降冪排序,false為升冪排序預設為false
//使用pluck將集合內的值選擇要帶出那些欄位跟select的性質是一樣的
//value()將值帶出
var OptionHtmlStr =Lazy(jsonCity.results.table)
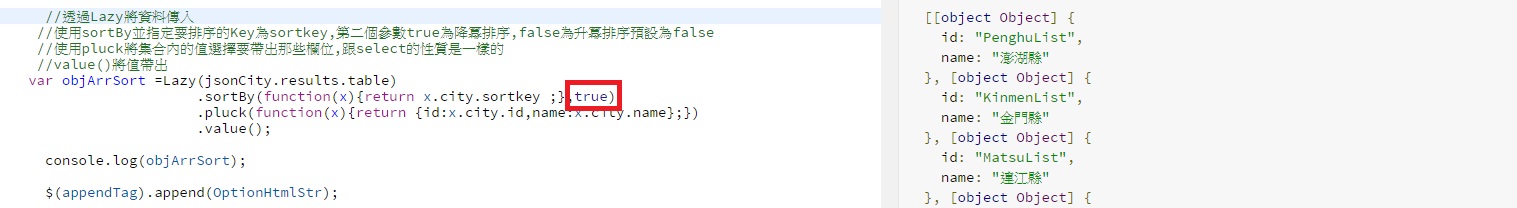
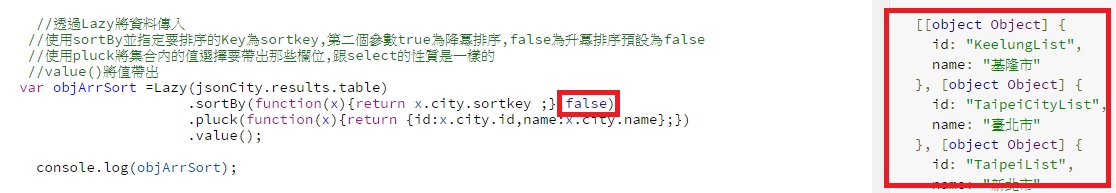
.sortBy(function(x){return x.city.sortkey ;},false)
.pluck(function(x){return {id:x.city.id,name:x.city.name};})
.value();
看一下的結果嚕
降冪排序

升冪排序

接下來就是如何透過where的方法過濾取得所帶入的值
LinqJs用法
/*
取得所選取的縣市ID
放入QueryResult做為搜尋條件
並轉為array
*/
var Seleced = QueryResult
.Where(function (x) { return x.Id == "KinmenList" })
.ToArray();
透過LazyJs
//透過Lazy將資料傳入
//pluck帶出要過濾的欄位
//使用Where方法將要搜尋的物件帶入
//value()將值帶出
var FindObj =Lazy(jsonCity.results.table)
.pluck(function(x){return {id:x.city.id,name:x.city.name};})
.where({id:"TaipeiList"})
.value();
看一下結果嚕
其實稍微與underscorejs跟linqjs操作上做比較的話,
真的underscorejs會比較無痛轉移(因為連方法名稱幾乎都一樣呀....),
但實際上也不是說熟linqjs就不好轉移至Lazyjs,
或許有些微的差異,
但實際上不會付出太多的學習成本,
就從上述範例應該就能看出端倪嚕.
參考連結
Lazy.js API Docs - v0.4.2
Linq To Javascript 利用Linq.js以選取縣市下拉式清單為例