在ASP.Net Core MVC中View負責畫面顯示的工作,
本篇會針對資料傳遞及Razor語法做簡單介紹。
View
在ASP.Net Core MVC中,
View以.cshtml的形式存在,
主在將後端Controller處理完的資料組裝成html。
資料可透過下列幾種方式傳遞:
- 強型別:viewmodel
- 弱型別:ViewData、ViewBag
viewmodel
viewmodel為強型別的傳遞方式,
這樣的好處是可以預先透過編譯器幫我們檢查(比較不會手殘),
搭配Visual Studio Intellisence寫起code來更順手。
使用時須在View上方宣告@model進行指定,
並透過@Model的方式取出對應的值。
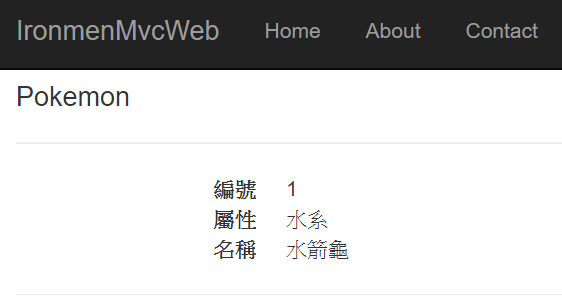
@model IronmenMvcWeb.Models.Pokemon
<div>
<h4>Pokemon</h4>
<hr />
<dl class="dl-horizontal">
<dt>編號</dt>
<dd>@Model.Id</dd>
<dt>屬性</dt>
<dd>
@Model.Property
</dd>
<dt>名稱</dt>
<dd>@Model.Name</dd>
</dl>
</div>
Controller可藉由return View()將viewmodel傳遞給View
public IActionResult Index()
{
var pokemon = new Pokemon()
{
Id = 1,
Name = "水箭龜",
Property = "水系"
};
return View(pokemon);
}

ViewData、ViewBag
ViewData與ViewBag皆屬弱型別的傳遞方式,
使用起來較方便但也較容易造成錯誤。
ViewData骨子裡是ViewDataDictionary,
因此需透過字串索引方式取值。
回傳型別預設為object,
除了字串compiler會自動幫我們轉型以外,
其他型別皆須在取值時做型別轉換,
ViewBag與ViewData類似,
其底層是Dynamic
因Dynamic
所以ViewData與ViewBag之間的值是共享的,
當然也可以同時使用。
不同之處在於ViewBag為dynamic動態型別,
使用上無須轉型當然就比較方便。
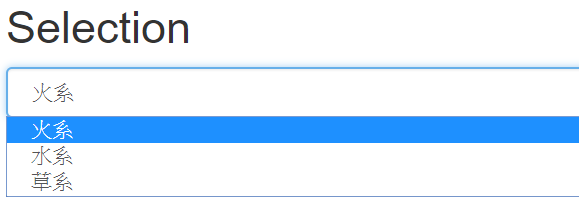
我們簡單使用ViewData傳遞一個下拉式選單。
public IActionResult Selection()
{
var items = new List<SelectListItem>()
{
new SelectListItem()
{
Text = "火系",
Value = "火系"
},
new SelectListItem()
{
Text = "水系",
Value = "水系"
},
new SelectListItem()
{
Text = "草系",
Value = "草系"
}
};
ViewData["items"] = items;
return View();
}
Selection.cshtml
<h2>Selection</h2>
@*Use ViewData*@
<select class="form-control" asp-items='ViewData["items"] as List<SelectListItem>'></select>
<hr />
@*Use ViewBag*@
<select class="form-control" asp-items='ViewBag.items'></select>
測試結果。

雖然ViewBag使用上較為輕巧,
筆者個人還是習慣使用ViewData,
因為明確指定轉型能提高程式碼的可讀性,
但如何選擇還是要參考團隊及個人使用習慣。
Razor
接著要介紹的是View中的主角 - Razor語法。
Razor可將C#語法內嵌到HTML中,
並將.cshtml轉譯後輸出HTML到瀏覽器上。
我們可以透過@ 符號使用Razor語法,
Razor除了可將資料渲染到HTML上,
也可以用來進行條件判斷(如if、else)及迴圈處理(如for、foreach)等。
Razor在使用上可分為三種方式:
隱含運算式(Implicit Razor Expression)
@ 符號後面直接加上C#程式碼敘述,
可穿插在HTML Tag中使用。
範例程式
<h2>@Guid.NewGuid()</h2>
Razor在兩個情境下會跳回HTML的世界,
- 遇到空白符號時(await方法除外)
<h2>100 - 20 = @Int32.Parse("100") - 20</h2> - 遇到HTML Tag時(尖尖的小括號):所以不能在隱含運算式中使用泛型。
明確運算式(Explicit Razor Expression)
使用@() 包覆程式碼,
明確運算式沒有空白符號及小括號限制。
範例程式
<h2>100 - 20 = @(Int32.Parse("100") - 20)</h2>
上述兩者皆不允許定義變數,
僅能針對單行程式碼進行敘述,
若要定義變數進行多行程式碼撰寫請使用程式碼區塊。
程式碼區塊
透過@{ ... } 定義變數,
也可搭配HTML使用。
範例程式
@{
var title = "Ironmem";
<h2>@title</h2>
}
條件判斷及迴圈
Razor除了可將資料崁入HTML程式碼以外,
也提供條件判斷及迴圈等功能。
使用時前面記得加上@ 符號,
其餘與撰寫一般C#程式沒有太大差別。
@{
var datas = new string[] { "Smith", "Kobe", "Nash" };
}
@if (datas != null)
{
foreach (var name in datas)
{
<p>@name</p>
}
}
Razor暫時介紹到這邊,
Tag Helper及版面配置將於下一篇繼續介紹。
