你是否曾為了寫幾支API而建置一台伺服器?
我們都知道建置的過程是非常冗長的,
而微軟提供的無伺服器服務(Serverless) — Azure Function剛好可以無痛解決你的需求,
本篇將使用Azure Function一步一步帶你打造屬於自己的Web API。
筆者實作環境如下:
如果還沒有Azure帳號的朋友,
可參考這名網友的文章教學申請即可。
安裝相關套件
在這裡我們會安裝兩個套件:
- VSCode Extension - Azure Functions:快速建立及佈署Azure Functions專案。
- Azure Functions Core Tools :使用本機端開發及測試。
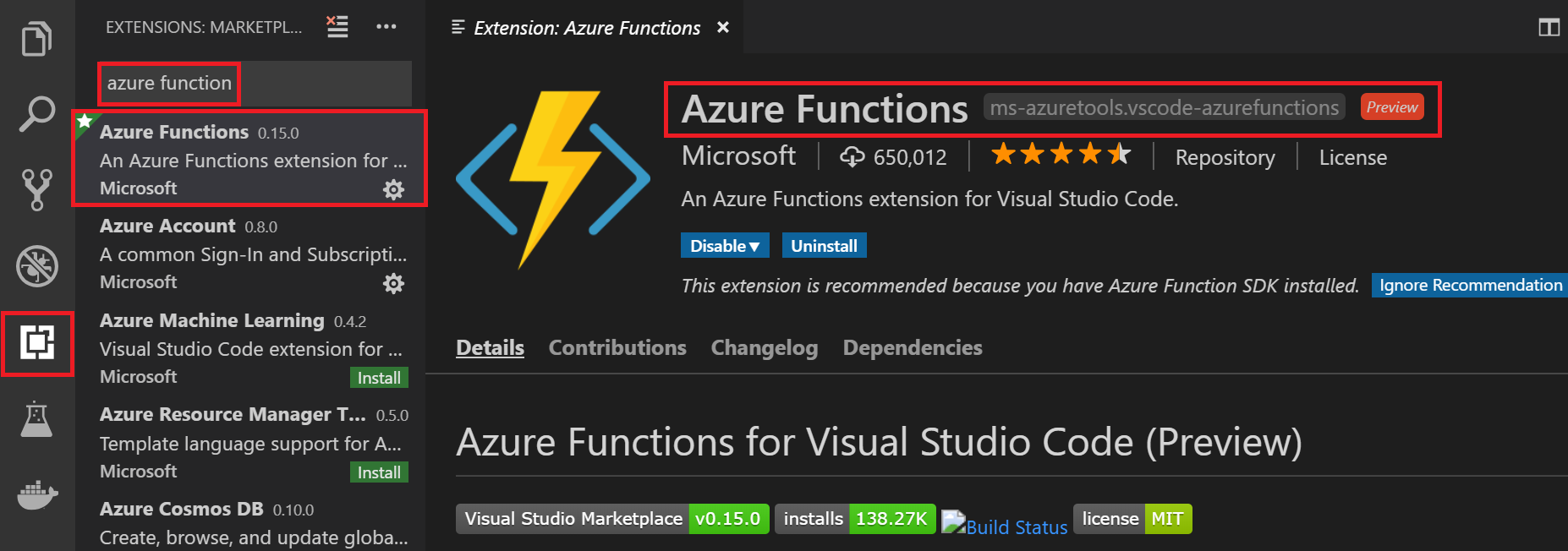
首先我們先來幫VSCode安裝Azure Functions的擴充套件(筆者電腦環境已安裝)

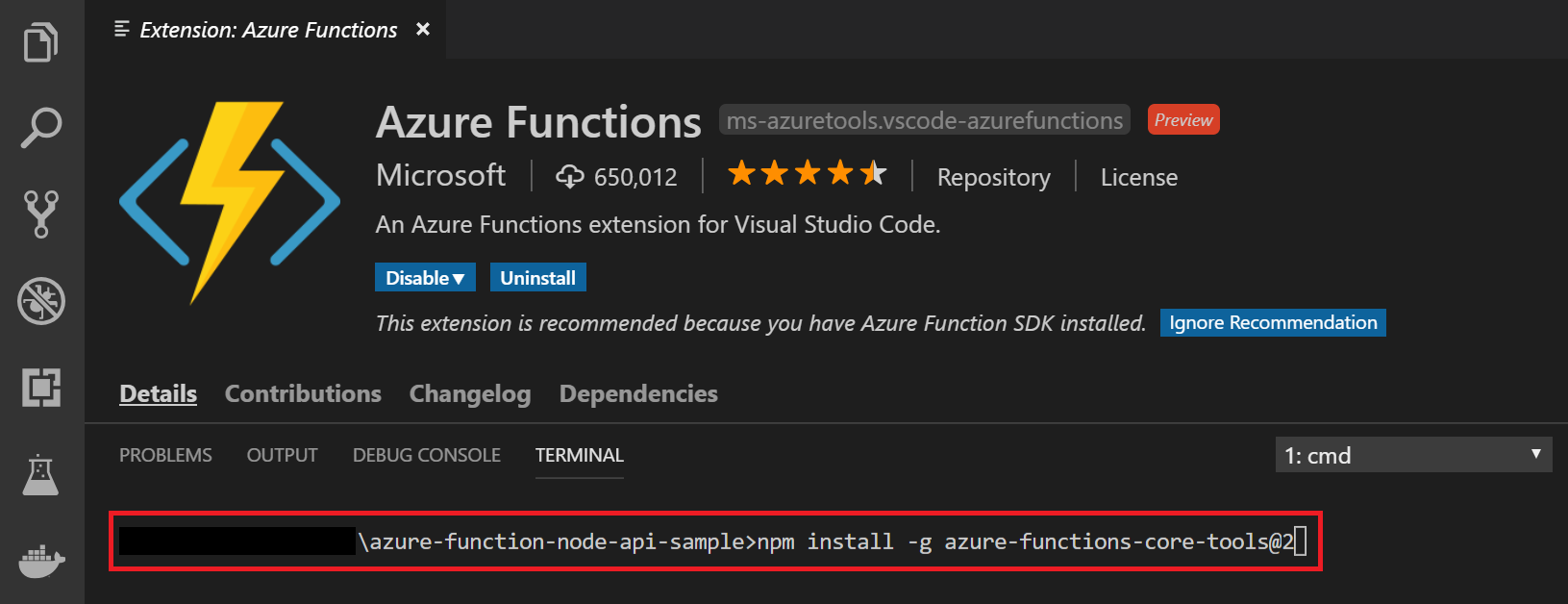
安裝完後請建立一個azure-function-node-api-sample的空白資料夾,
使用快捷鍵(Ctrl + ~)開啟Console頁面,
接著輸入cd azure-funtion-node-api-sample切換資料夾目錄,
並使用npm安裝azure function tool。

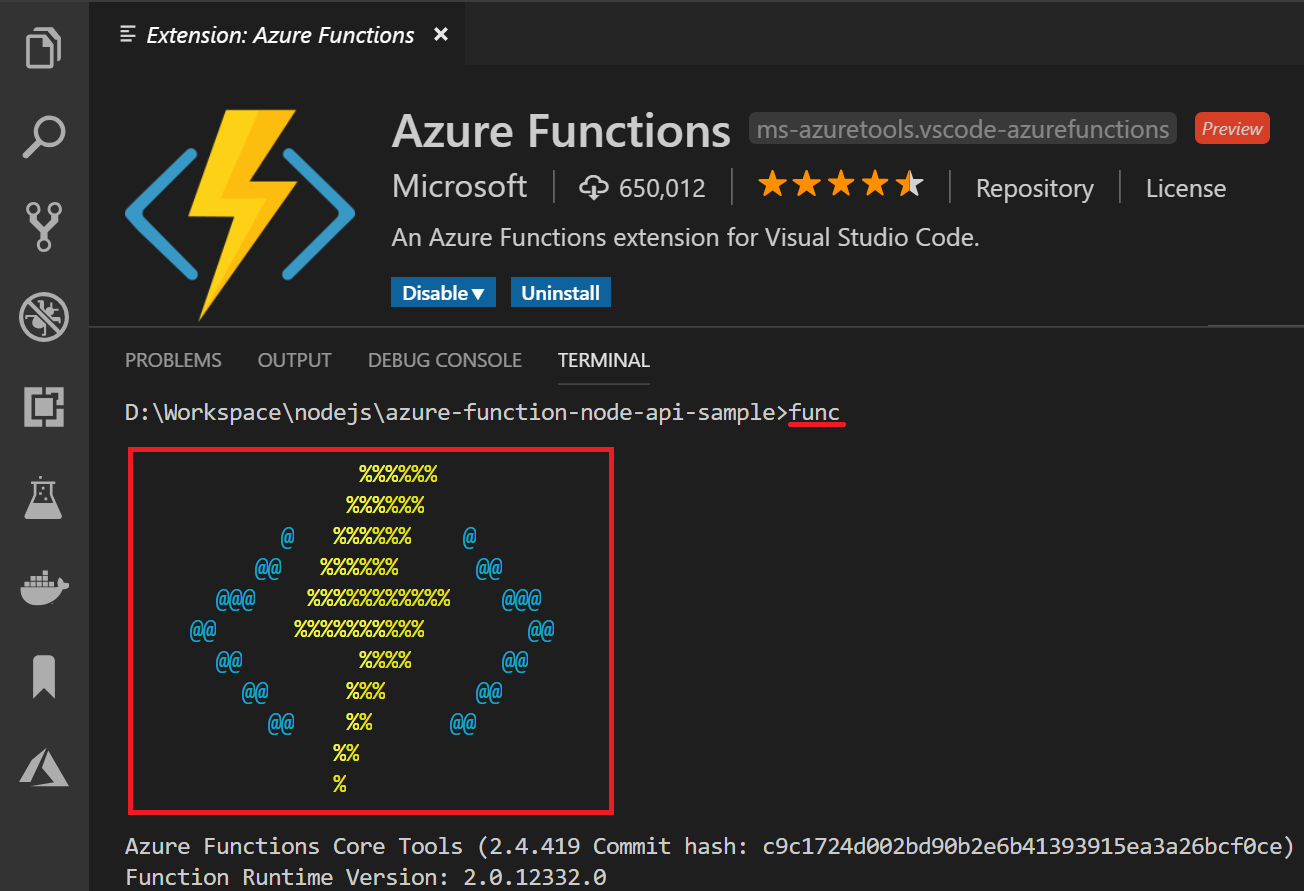
安裝完後輸入func指令如果有看到閃電的圖案表示安裝成功。

動手實作
接著筆者會介紹如何建立範本專案,
並在專案內加入Azure Function函數。
建立Azure Function範本專案
Azure Function範本專案相對於Function而言,
就像一個專案裡可以有很多功能的概念。
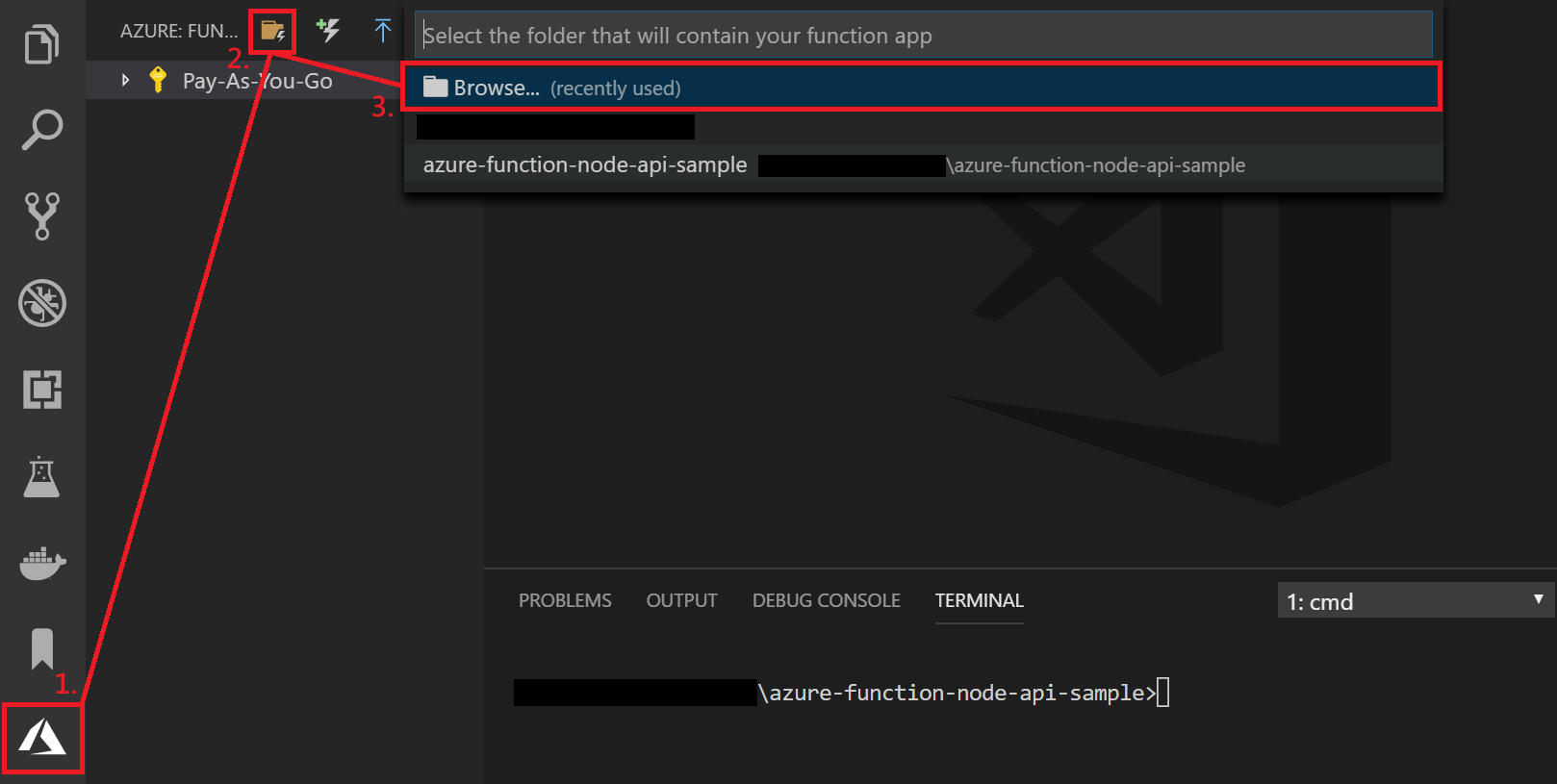
我們可以點選左側Azure的圖示,
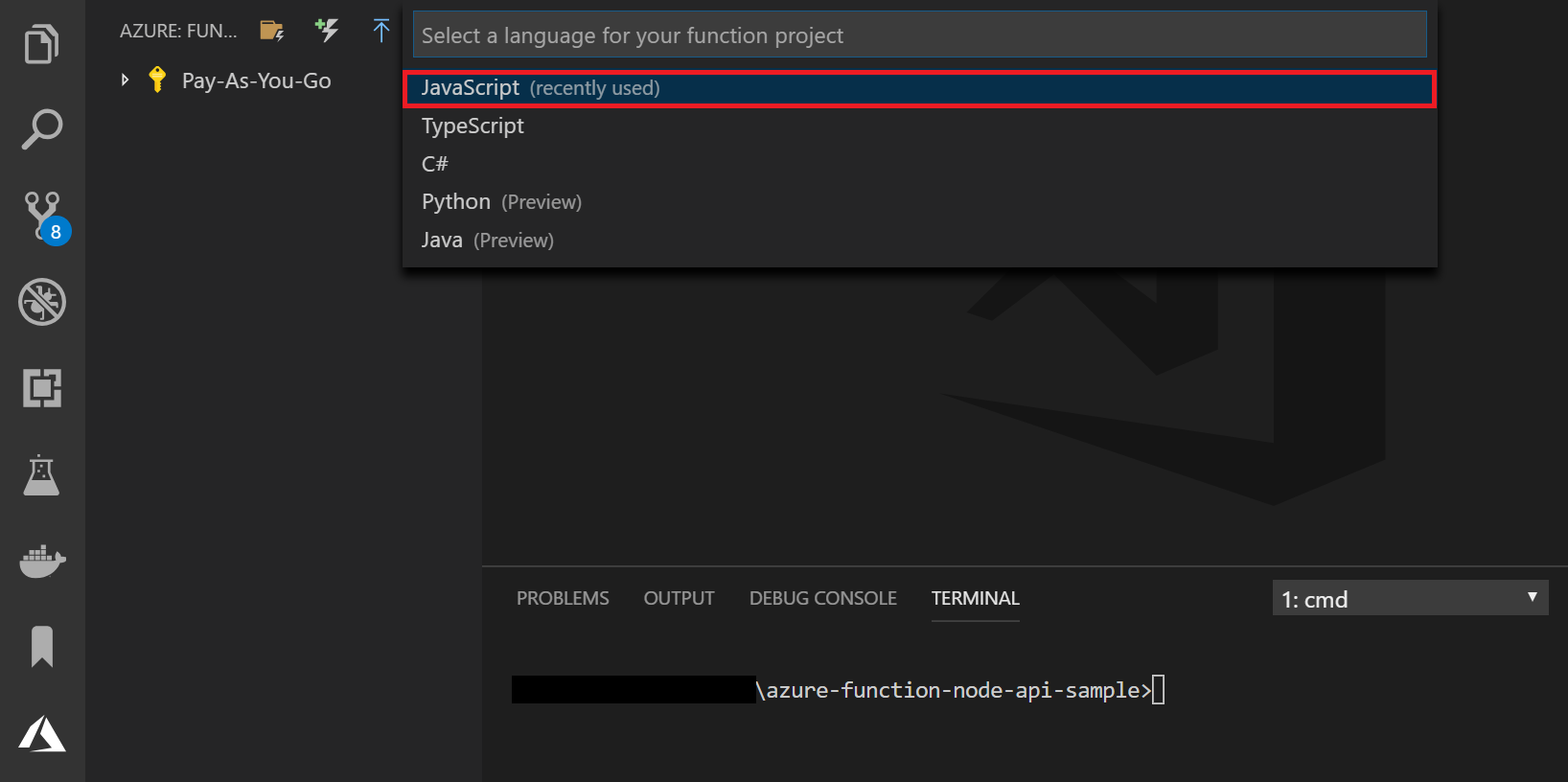
接著依下圖順序產生範本專案(省略登入Azure帳號過程)。

語言部份筆者使用的是javascript,
你也可以選擇其他語言格式。

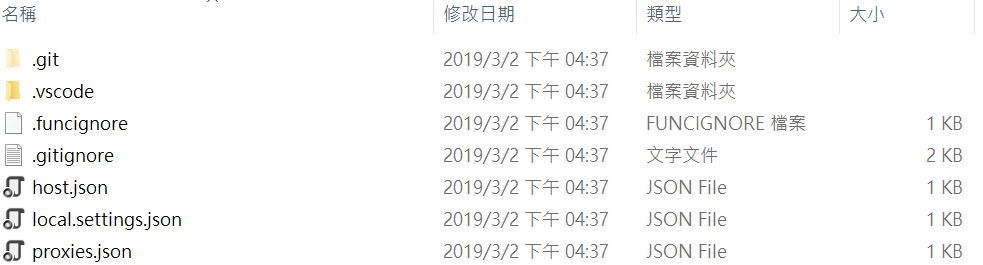
完成後建立會建立下列檔案。

這邊簡單補充一下:
- host.json:包含了該Function App的全域組態設定。
- proxies.json:設定proxy規則可使外部呼叫API URL與內部函數URL做路由規則對應。
- .funcignore:記載發佈到Azure上時要忽略的函數資訊。
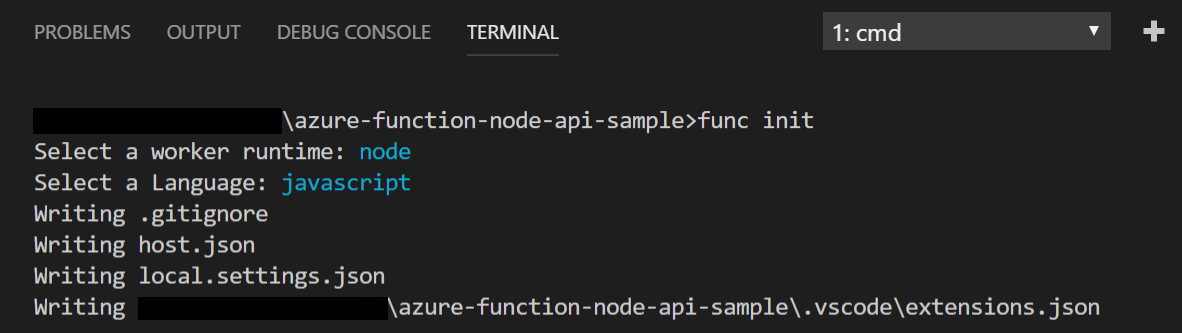
cli建立方式
在剛建立的資料夾目錄下輸入func init,
接著在runtime及language分別選擇node及javascript,

眼尖的讀者應該不難發現,
雖然cli建立範本專案感覺起來比較方便,
但cli的方式缺少了某些檔案(.git目錄、.funcignore、proxies.json),
筆者建議還是使用GUI的方式建立會比較完整。
加入Azure Function
做到這裡我們已經完成Azure Function專案的建立,
接下來我們一樣使用點選的方式來加入Function。
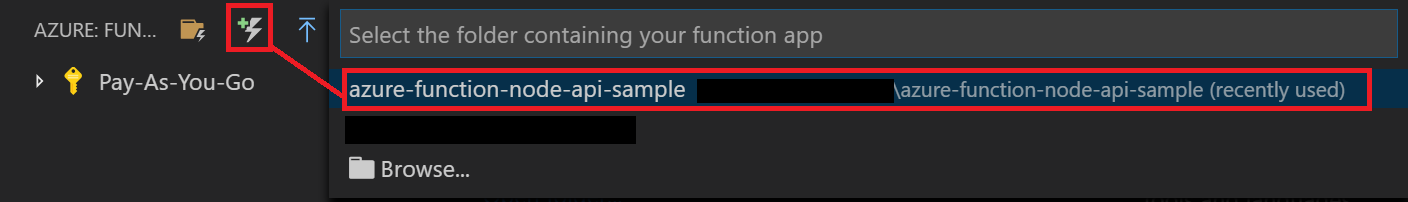
點擊右上方中間的圖示後選擇目錄,

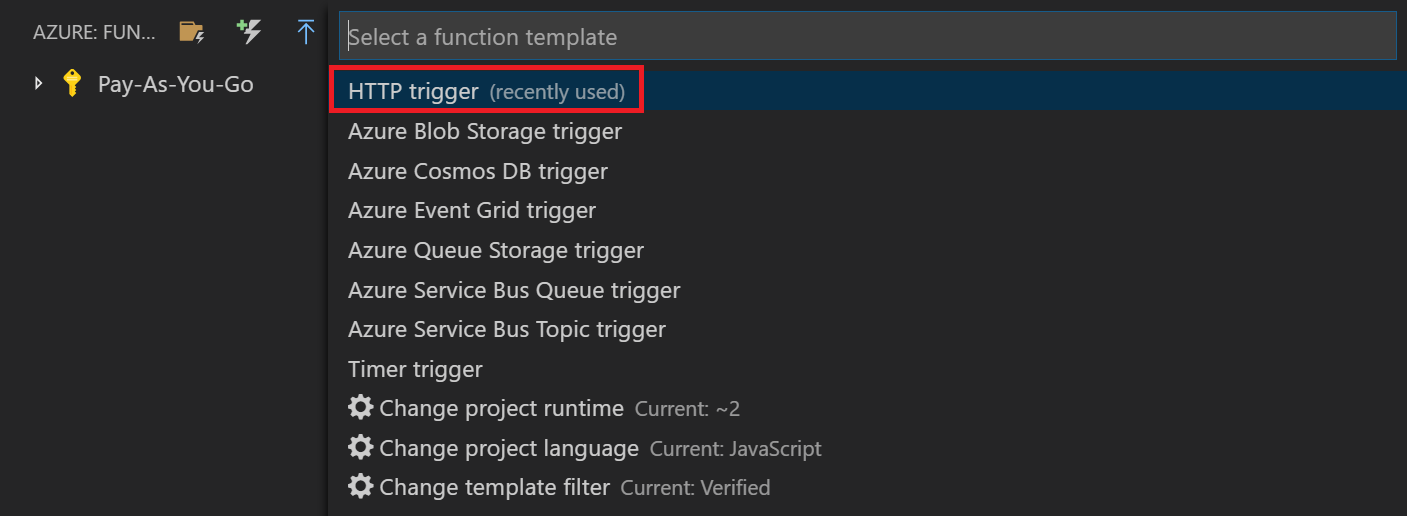
它會列出Azure Function上支援的函數類型,
這邊選擇第一個HTTP trigger。

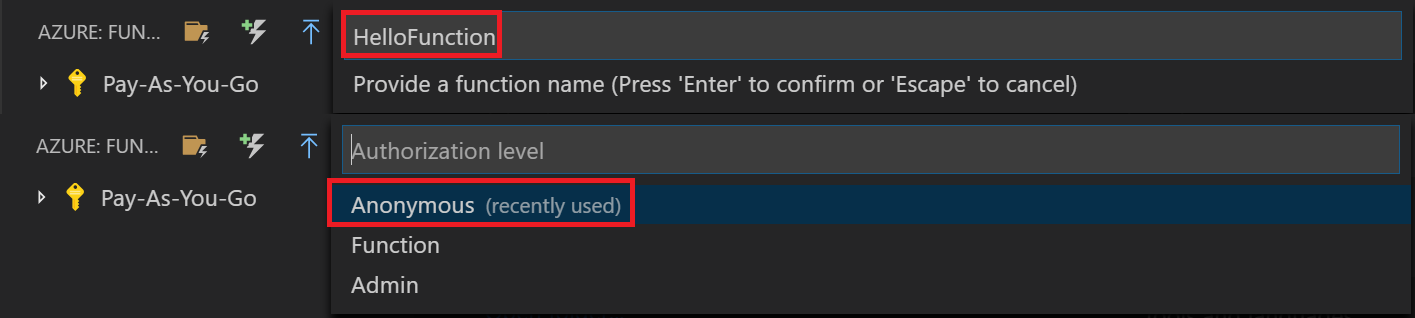
接著輸入函數名稱HelloFunction
授權等級為了方便測試我們選擇匿名。

完成後會在HelloFunction的目錄下加入範例程式碼,
index.js就是我們Request的進入點了!
index.js
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
if (req.query.name || (req.body && req.body.name)) {
context.res = {
// status: 200, /* Defaults to 200 */
body: "Hello " + (req.query.name || req.body.name)
};
}
else {
context.res = {
status: 400,
body: "Please pass a name on the query string or in the request body"
};
}
};
Local端測試(F5)
寫過API的都知道常常看到500是很難debug的,
Azure Functions Core Tools提供local端debug測試的功能,
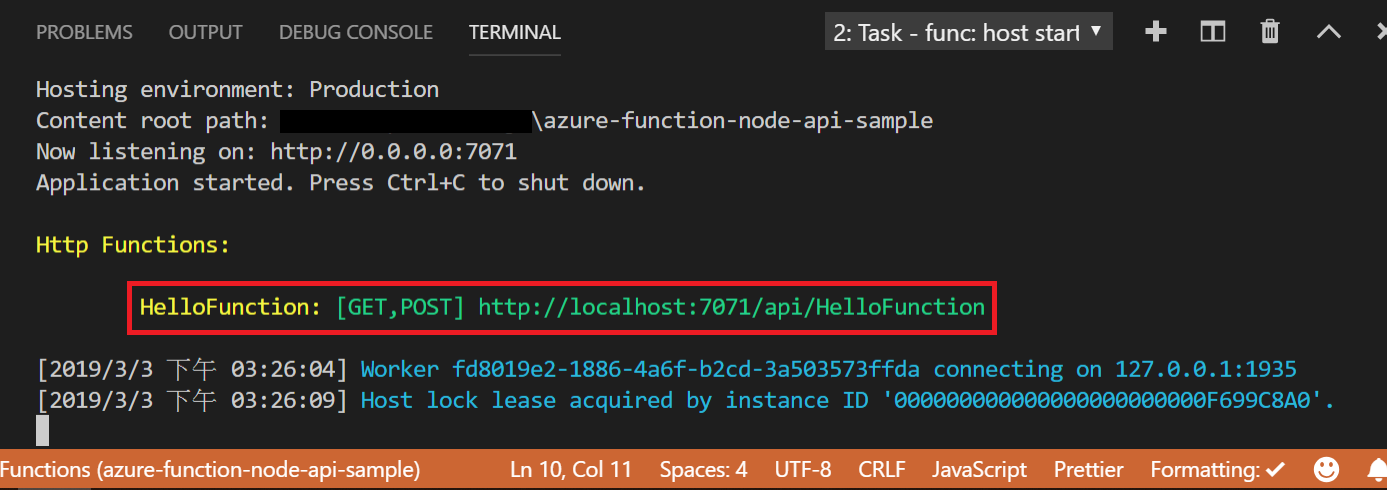
按下F5後會自動建置你的函數程式並建立Host,
如果成功的話在下方會看到api hook的網址。

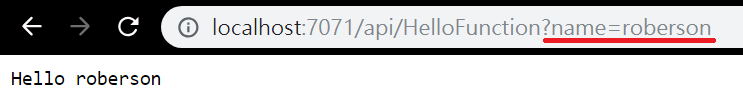
按住Ctrl並點選網址會自動開啟網頁,
接著在查詢字串上加入名稱測試。

佈署到Azure Functions
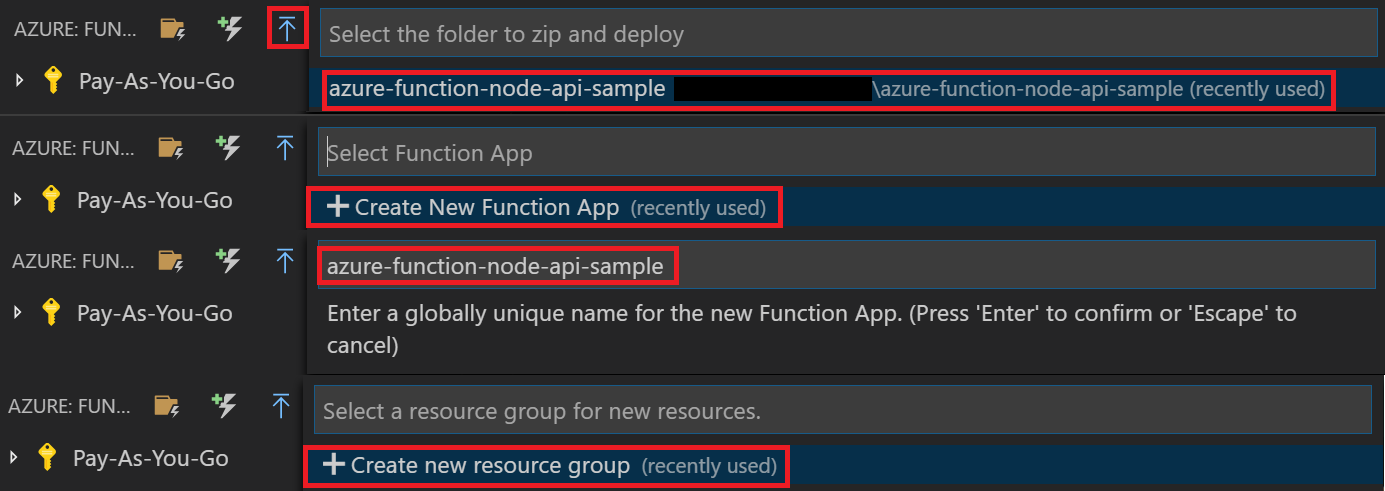
最後一步佈署也是非常簡單,
點選上傳的按鈕後輸入目錄、函數名稱後,
設定相關資源群組就會開始發佈。

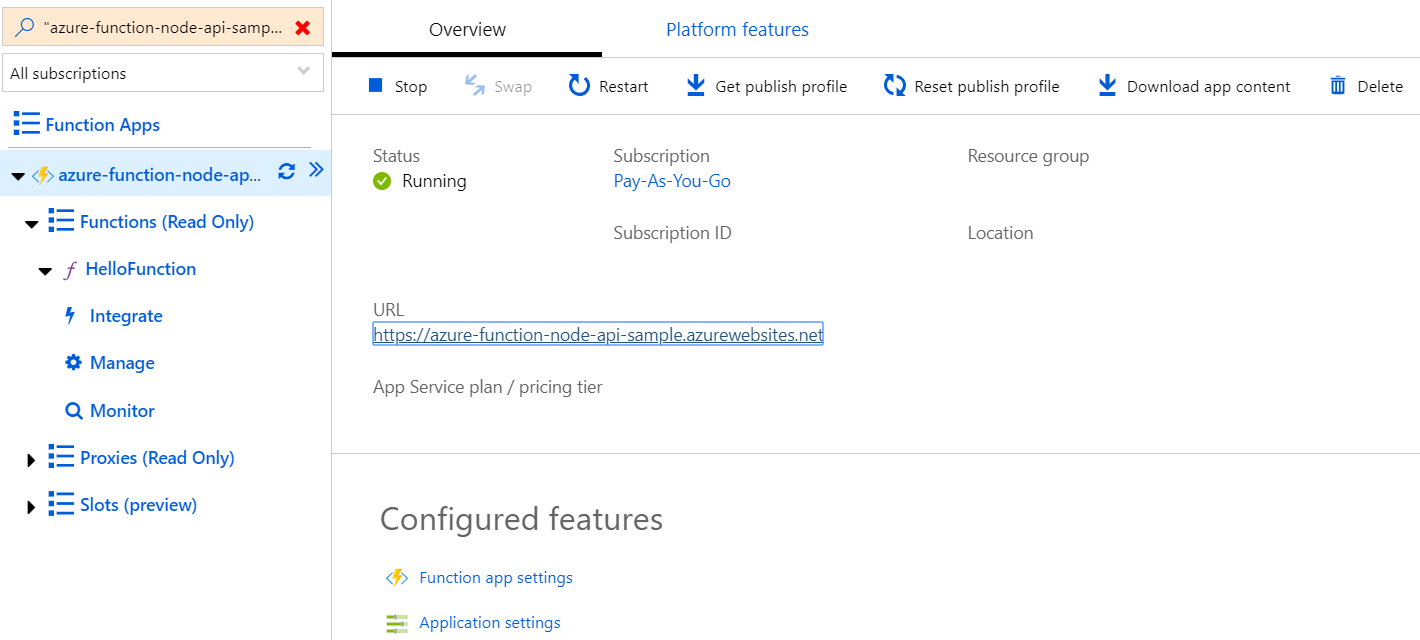
發佈成功後登入Azure帳號,
就可以看到我們剛才建立的Function App啦!

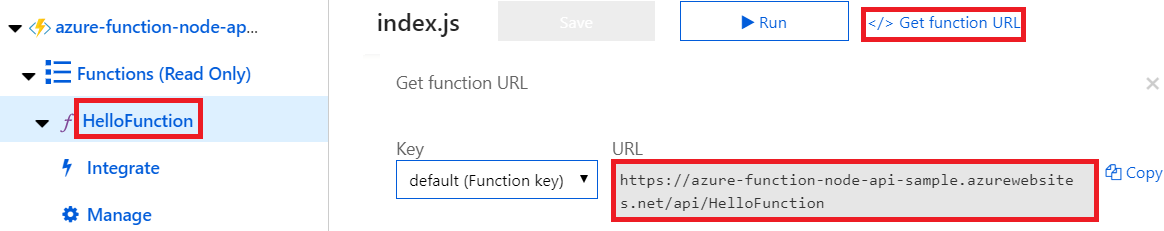
然後點選HelloFunction取得function URL,

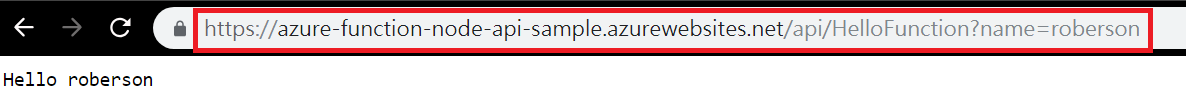
最後再測試一次。

結語
雖然只是一個簡單的Azure Function範例,
但能夠應用的範疇其實相當廣大,
你可以寫個Base64的Encoder、Decorder,
也可以界接其他第三方的API服務,
這裡可以讓我們盡情地發揮想像力,
快速打造出屬於你自己的Web API!
參考
https://code.visualstudio.com/tutorials/functions-extension/getting-started
