Widgets 顧名思義,他是一個小工具,在Windows Mobile 6.5所中新增的功能;Widgets也是依附在瀏覽器上面執行的,Widgets能夠在Mobile系統上順利的運作這要歸功於Internet Explorer Mobile 6,沒記錯的話Internet Explorer Mobile 6是基於IE6的核心下去修改、實作的,所以Internet Explorer Mobile 6包含了更多的功能以及更好的使用者經驗
Note:本篇是基於下列MSDN以及Windows Mobile Team blog參考資料所做,如有錯誤或補充的部分歡迎大家提出;文中所列相關程式碼是基於參考資料中所列,希望有助於大家能夠初步的認識Widgets. 參考資料:
Widgets 顧名思義,他是一個小工具,在Windows Mobile 6.5所中新增的功能;Widgets也是依附在瀏覽器上面執行的,Widgets能夠在Mobile系統上順利的運作這要歸功於Internet Explorer Mobile 6,沒記錯的話Internet Explorer Mobile 6是基於IE6的核心下去修改、實作的,所以Internet Explorer Mobile 6包含了更多的功能以及更好的使用者經驗,下面這篇文章有一些有關Internet Explorer Mobile 6的相關資料,有興趣的朋友可以參考看看Internet Explorer Mobile 6
那麼Widgets在Windows Mobile上是扮演什麼樣的角色呢?首先有幾個重點部分
- Widgets是以HTML做為介面(外觀)的主體
- Widgets支援使用CSS樣式來豐富介面(外觀)
- 是以JavaScript做為撰寫的語言,也支援了AJAX的功能
所以,對於以往有過Web開發經驗的程式開發人員,都能夠很快的上手Widgets的開發。有個部分要特別提一下,對於以往在Mobile上的Web服務或是應用程式Widgets的優點是什麼呢?Widgets主要的優勢就是上面提到的幾點了,介面需要用到圖片、CSS設定等等,都可以事先放在Client端(Mobile裝置),不需要全部都從網路下載,那麼相信可以減少可觀的封包數量,不僅僅加快速度也節省荷包。 所以在Mobile系統上加上以往的開發方式就變成了以下這些
- Native Code,使用eVC或是VC++來開發
- Managed Code,使用VB/C#來開發基於compact framework上的應用程式
- 使用JavaScript開發的Widgets應用程式
想要先看看Widgets的應用大概是什麼樣子的話,可以先參考這篇MSN Money的相關說明以及圖片
Windows Mobile 6.5 – What’s in for developers?
好了,現在我們可以開始動手來做我們的第一個Widgets程式了;在開始寫程式之前要先準備一下開發環境,以Widgets來說,倒也不一定需要Visual Studio開發環境了,只要使用你慣用的Web開發工具加上Windows Mobile 6.5的模擬器就可以玩了,不過筆者來是習慣使用Visual Studio來做(這是中毒了嗎..)。 首先請先確認電腦中有安裝了Device Center(for Vista),或是ActiveSync 4.5(for XP),沒有的話請先到微軟的網站上下載、安裝。
再來必須下載SDK,SDK的位置請到這邊下載 Windows Mobile 6.5 Developer Tool Kit http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=20686a1d-97a8-4f80-bc6a-ae010e085a6e
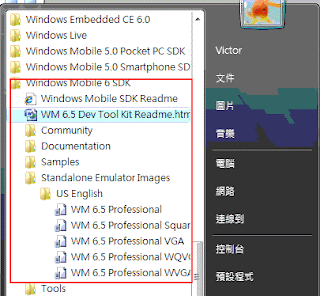
安裝完畢之後在開始功能表就可以看到相關的項目了
其中在Standalone Emulator Image資料夾中就是模擬器了,首先就先把WM 6.5 Professional模擬器給執行起來,執行之後依照預設會看到WM6.5的執行介面
接下來,因為後面會需要複製測試相關的檔案,所以必須設定一下共用資料夾,設定方式,設定的方式也很簡單,首先在模擬器視窗上面點選”檔案”功能表,之後按下”設定”的項目,之後在”一般”的頁籤裡面就可以看到設定的地方了
以這個例子來說我是設定為D:\Shared,設定完畢之後點選確定,那麼之後共用資料夾就會以”儲存卡”的方式存在於WM 6.5模擬器中。接下來如果想要讓你的模擬器可以連上裝置模擬器連上網路的話,必須要利用Device Center/ActiveSync,以及”裝置模擬器管理員”,由於這次說明使用的範例不會使用到連線網路以及Ajax的部分,所以這部分留待下次再做說明,而”裝置管理員”可以在下面的位置中找到 C:\Program Files\Microsoft Device Emulator\1.0\ dvcemumanager.exe 接下來就是程式的部分了(每次一到這個步驟就莫名興奮起來XD),首先Widgets應用程式主要是由三個部分所組成
- 主體的HTML檔案
- 做為metadata所使用的config.xml檔案
- 做為顯示在開始功能表中,應用程式的圖示檔(支援ico、jpg、png)
*註:更詳細的資料可以參考Developing Widgets for Windows Mobile 6.5 Config.xml主要的用途就是告訴系統Widgets應用程式的啟始頁面,以及所使用的圖示檔案的名稱;其他部分就是對於應用程式的描述等,一個簡單的範例會長的像是下面這樣
是不是很容易懂呢?Name屬性就是最後會出現在”新增移除程式”中的名稱,content標籤是指定為起始的頁面檔案,icon標籤當然就是應用程式的圖示了。 接下來就是撰寫HTML檔案了,由於筆者對於美工天分不足,加上對於Web開發功力不強,所以對於這部分就要請各位看官多多自行嘗試了,不免俗的,身為一個程式人,說什麼也要先來個Hello World瞧瞧,下面就是Hello world中的內容了
最後要記得準備一下做為應用圖示用的圖片檔喔。
好,準備妥當了,接下來就是要把檔案封裝成widgets應用程式的安裝檔案了。切換到我們放置程式碼的資料夾,把三個檔案選擇起來,之後點選右鍵,選擇”傳送到””壓縮的(zipped)資料夾,像下圖
之後就會產生了zip的檔案了,Widgets其實就是利用zip來做封裝,最後為了讓Mobile系統知道這是一個Widgets應用程式,必須要將剛剛產生的zip檔案變更副檔名為”wgt”,到這裡準備就完成了,實際安裝到模擬器上測試看看吧。
還記得在前面的步驟中有設定過”共用資料夾”嗎?先把wgt檔案複製到該資料夾中,之後在模擬器中,切換到”Storage Card”,就會看到wgt檔案了,你會發現wgt檔案在WM系統中,圖示會長的不太一樣,點選wgt檔案就可以開始進行安裝了,下面用幾張來說明安裝過程
點選安裝之後會出現安裝的提示訊息(右圖)
安裝完成之後會自動的執行Widgets應用程式,上圖這張是說明Widgets應用程式會使用到網際網路服務,而這個能會造成額外的費用產生,舉例來說也就是說如果你是用3G連線,不是吃到飽的話,那麼Widgets程式可能會用到網際網路服務,而這時候就要算錢了。
之後Widgets程式執行起來之後就會看到打遍大江南北,橫跨各種平台響噹噹的人物”Hello World”了。
到目前為止還沒有看到Widgets比較特殊的地方,接下來下面筆者針對於Widgets提供的物件SystemState來做一下示範。為什麼說Widgets提供的物件呢?主要是因為Widgets也是依附在瀏覽器上執行的全螢幕應用程式,所以基於安全性的考量,對於系統存取上也受到了限制;但是開發應用程式時,有些時候是必須要知道系統的狀態的,例如說當銀幕產生了轉向(直式切換為橫式),或是電池狀態處於低電量的情形下,應用程式可能都必須做出對應的動作,所以在Widgets中提供了SystemState的物件可以用來偵測系統的狀態,下面以當螢幕變更顯示方向的部分來做說明,筆者做了如下簡單的HTML/JavaScript在主要頁面中
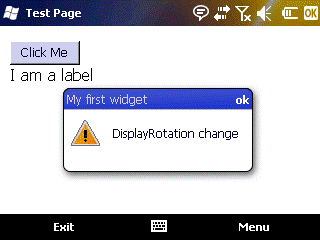
在上面程式碼中,可以看到藉由建立SystemState物件之後,呼叫addEventListener方法之後,就可以針對特定狀態發生時,註冊一個處理常式,這部分要特別注意一下,在MSDN上面的範例程式是呼叫addEventHandler,而這樣子是不會有作用的,正確的是addEventListener。 修正了Widgets的HTML檔案,要怎麼更新上去呢?到”Setting”裡面將原先安裝的程式移除之後,重新封裝Widgets應用程式,之後重新安裝;當然這是一個方式,但測試階段來說這樣太麻煩了,可以將新的HTML檔替換掉安裝目錄中的檔案就行了,安裝位置會在 \Program Files\Widgets\User 中,點選到該目錄中後,可以看到以數字為命名的資料夾,這是安裝的時候會自動產生的,是會一直自動累加下去的數字;如果你之前沒有安裝過其他Widgets應用程式的話檔案應該是位於2資料夾,因未預設WM 6.5模擬器中就有安裝過一個Widgets應用程式了。更新完之後,執行應用程式之後,在螢幕轉向時就可以發現事件被trigger了,像是下圖這樣
本次簡介就到這了,希望各位對於Widgets能有初步的認識,以上有如有謬誤的地方還請通知筆者,也請各位看官海涵了。
- Developing Widgets for Windows Mobile 6.5 http://msdn.microsoft.com/en-us/library/dd721906.aspx
- Getting Started with Widgets on Windows Mobile 6.5 http://blogs.msdn.com/windowsmobile/archive/2009/06/04/getting-started-with-widgets-on-windows-mobile-6-5.aspx