這只是一則小筆記,紀錄 Xamarin.Forms LayoutOptions structure 中 Expands Property 對於布局的影響。

最近在練 Xamrin.Forms,遇到甚麼 StartAndExpand、CenterAndExpand 和 EndAndExpand 時很容易犯糊塗,寫的文章記錄一下。
LayoutOptions Structure
在 Xamarin Forms 上排版的時候經常使用到工具中其中有兩個是 View Class 的 VerticalOptions 和 HorizontalOptions,這兩個屬性的型別都是 LayoutOptions;這個結構的公開成員只有兩個屬性 :
- Alignment :這個屬性描述的是這個 View 物件如何對齊,型別是 LayoutAlignment 列舉 ,內容只有 Center、End、Fill 與 Start。
- Expands:這個屬性值是個 bool 型別,表明有沒有擴展行為而已。像是 CenterAndExpand 這個靜態欄位的 Expands 屬性值就是 true。
一般我們常用在 XAML code 裡面的那些甚麼 Start、End 還是 StartAndExpand 等等的玩意,其實都是 LayoutOptions 的靜態欄位 (型別也是 LayoutOptions)。這些靜態欄位的內容其實就是前述兩個屬性的變化而已。
Expands
雖然對於其他種類 (如 WPF、UWP 等等) 的 XAML 算來是挺熟,但講起 Xamarin Forms 的 XAML 就沒有這種熟悉度了,像是 StartAndExpand、CenterAndExpand 這一類的對齊方式一直讓我很好奇,同時也一直有點模糊。後來發現一件事,如果要類比這些 Expands 為 true 的行為,最接近的說法就是在 Grid 裡面用 * 標示的 Row Height 或 Column Width,也就是說這些 Expands 為 true 的 view 在 StackLayout 中會均分剩下的空間。
這邊使用一個簡單的 XAML Code 來展現 Expands 的影響:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:StackLayoutSample"
x:Class="StackLayoutSample.MainPage">
<StackLayout BackgroundColor="Blue" >
<StackLayout.Resources >
<ResourceDictionary >
<Style TargetType="Label">
<Setter Property="FontSize" Value="19"/>
<Setter Property="Margin" Value="6"/>
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Label Text="ABC" VerticalOptions="Center" BackgroundColor="Yellow" />
<Label Text="123" VerticalOptions="CenterAndExpand" BackgroundColor="Green" />
<Label Text="DEF" VerticalOptions="Start" BackgroundColor="Yellow" />
<Label Text="456" VerticalOptions="StartAndExpand" BackgroundColor="Green" />
<Label Text="GHI" VerticalOptions="Fill" BackgroundColor="Yellow" />
<Label Text="789" VerticalOptions="FillAndExpand" BackgroundColor="Green" />
<Label Text="JKL" VerticalOptions="End" BackgroundColor="Yellow" />
<Label Text="012" VerticalOptions="EndAndExpand" BackgroundColor="Green" />
</StackLayout>
</ContentPage>
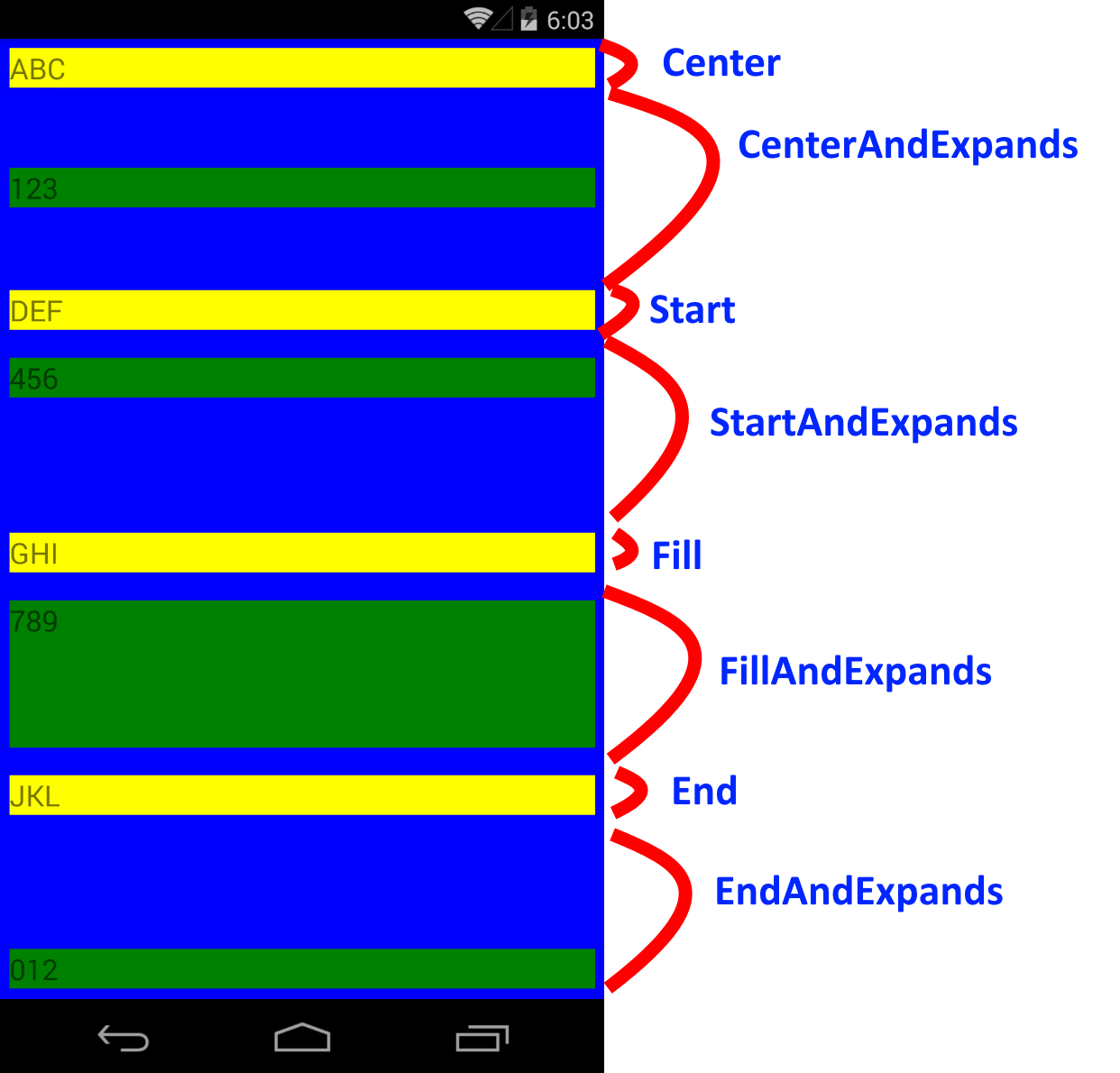
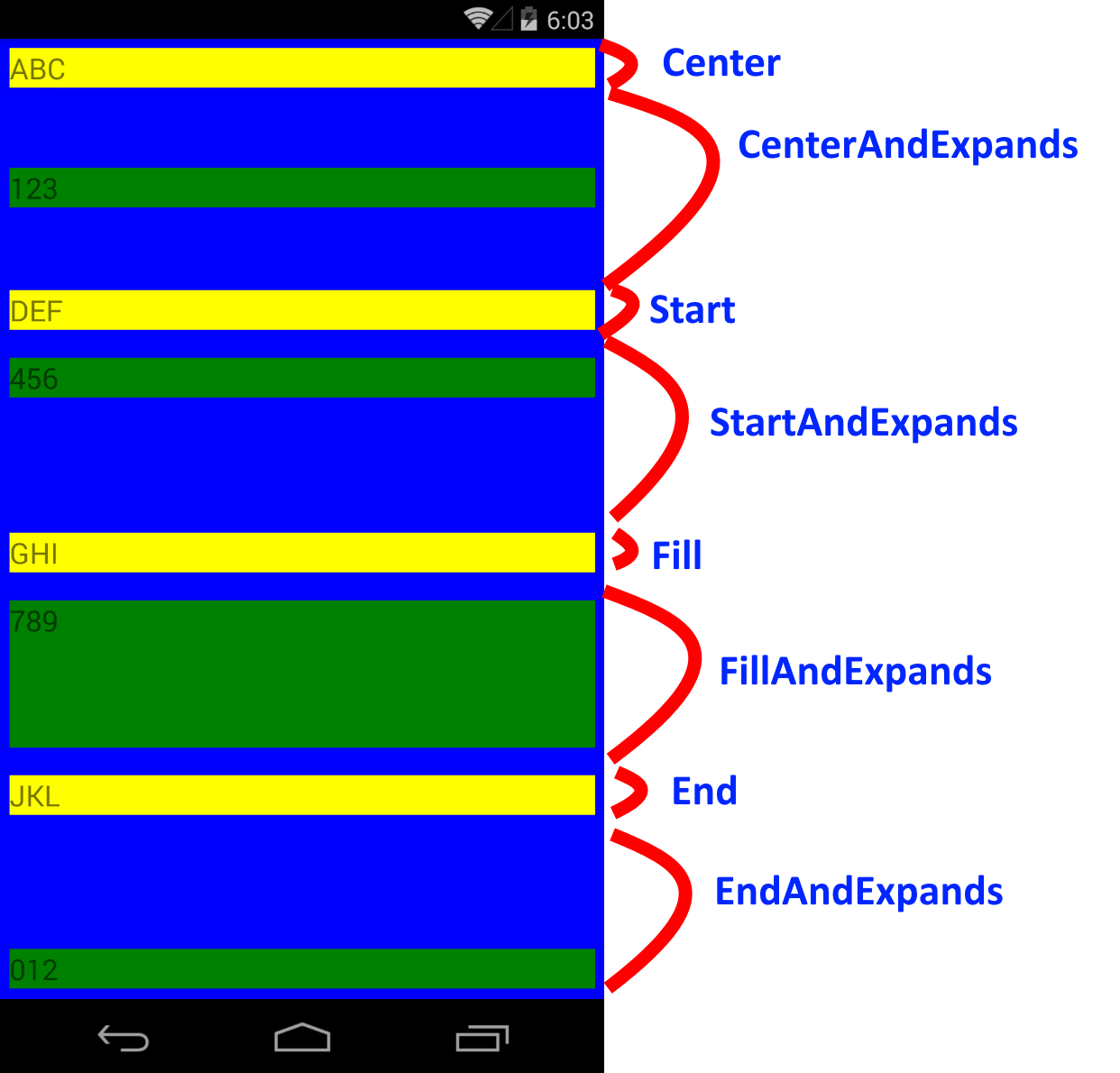
執行後我們會看到這樣的結果

很明顯看得出來 Expands 的影響,它會讓該控制項佔有『剩餘空間的平均』。如果我們將 StackLayout 改換成都是 Auto Row Height 的 Grid,情形又會是如何呢?
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GridLayoutSample"
x:Class="GridLayoutSample.MainPage">
<Grid BackgroundColor="Blue" >
<Grid.Resources >
<ResourceDictionary >
<Style TargetType="Label">
<Setter Property="FontSize" Value="19"/>
<Setter Property="Margin" Value="6"/>
</Style>
</ResourceDictionary>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="ABC" VerticalOptions="Center" BackgroundColor="Yellow" />
<Label Grid.Row="1" Text="123" VerticalOptions="CenterAndExpand" BackgroundColor="Green" />
<Label Grid.Row="2" Text="DEF" VerticalOptions="Start" BackgroundColor="Yellow" />
<Label Grid.Row="3" Text="456" VerticalOptions="StartAndExpand" BackgroundColor="Green" />
<Label Grid.Row="4" Text="GHI" VerticalOptions="Fill" BackgroundColor="Yellow" />
<Label Grid.Row="5" Text="789" VerticalOptions="FillAndExpand" BackgroundColor="Green" />
<Label Grid.Row="6" Text="JKL" VerticalOptions="End" BackgroundColor="Yellow" />
<Label Grid.Row="7" Text="012" VerticalOptions="EndAndExpand" BackgroundColor="Green" />
</Grid>

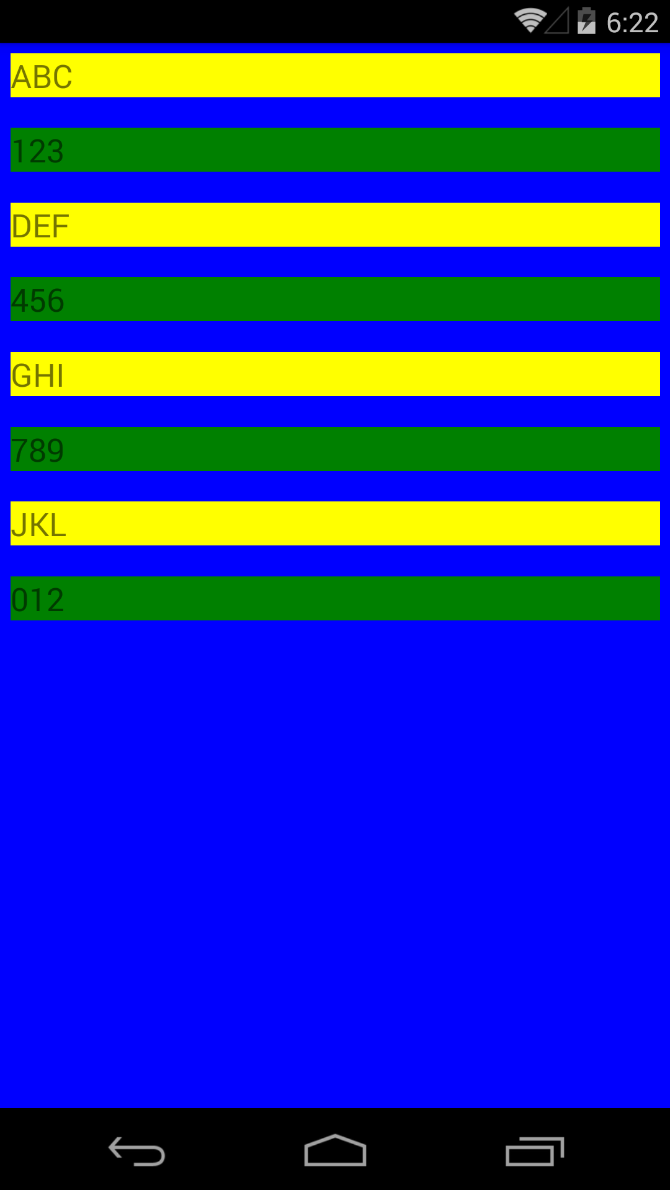
很明顯,Expands 在此時是完全沒作用的。
範例程式碼:https://github.com/billchungiii/XamarinLayoptionExpandSamples