摘要:[ASP.NET MVC] 使用Bootstrap套件
[ASP.NET MVC] 使用Bootstrap套件
前言
在開發Web專案的時候,除了一些天賦異稟的開發人員之外,大多數的開發人員應該都跟我一樣,對於如何建構出「美觀」的使用者介面而感到困擾。這時除了,加入美術人員這個選項之外,開發人員也可以自立自強,為Web專案內加入Bootstrap套件。透過使用Bootstrap套件中各種設計精美的樣式、元件,來讓Web專案的使用者介面更加的美觀大氣,增加客戶對於專案產出的好感度。本篇文章介紹如何在Web專案裡使用Bootstrap套件,為自己留個紀錄也希望能幫助到有需要的開發人員。

安裝Bootstrap套件
在Web專案內使用Bootstrap套件,有一些前置作業要先完成。接下來的範例,從一個空的ASP.NET MVC專案開始建立,說明如何在這個專案內,完成使用Bootstrap套件的前置作業。
-
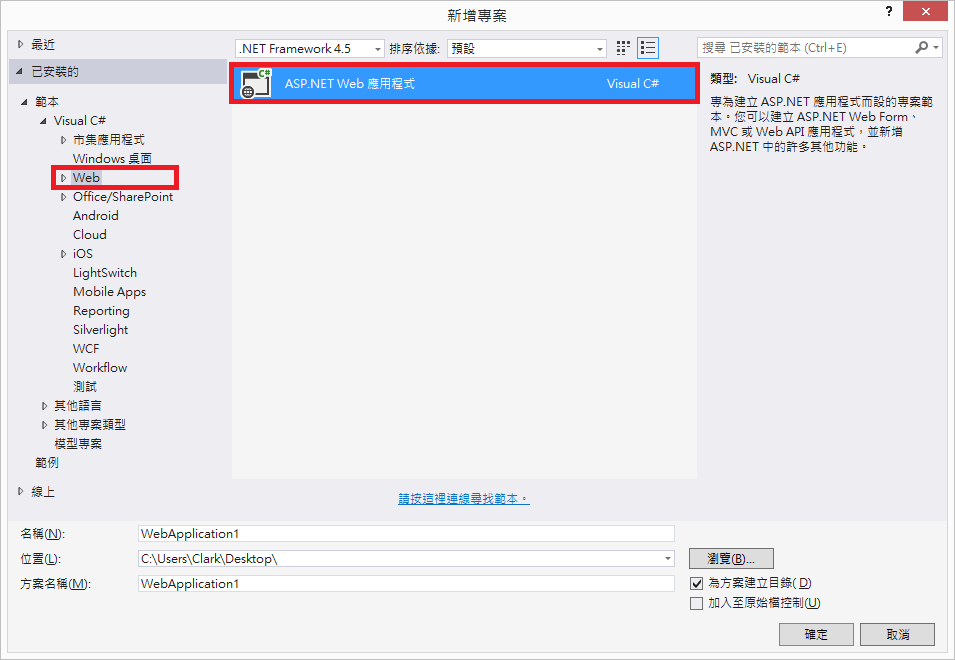
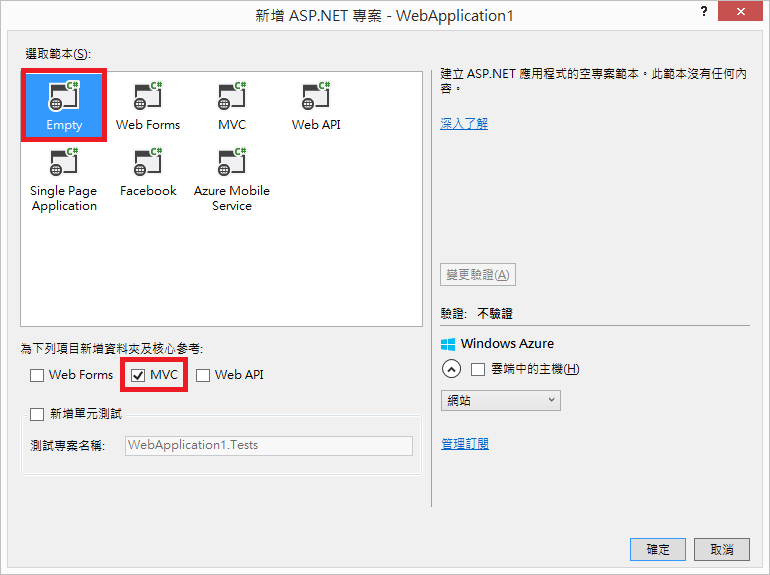
建立空白MVC專案。


-
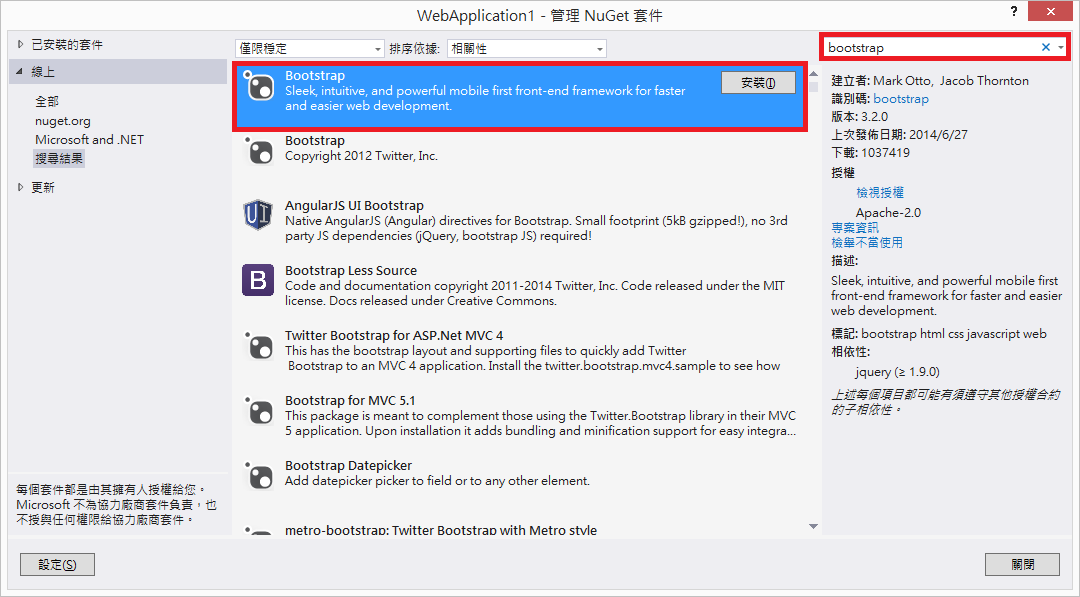
使用NuGet安裝Bootstrap套件。

-
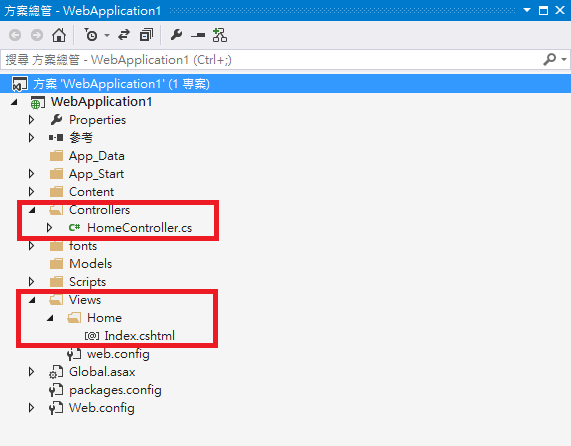
加入Home控制器以及其對應的Index檢視。

-
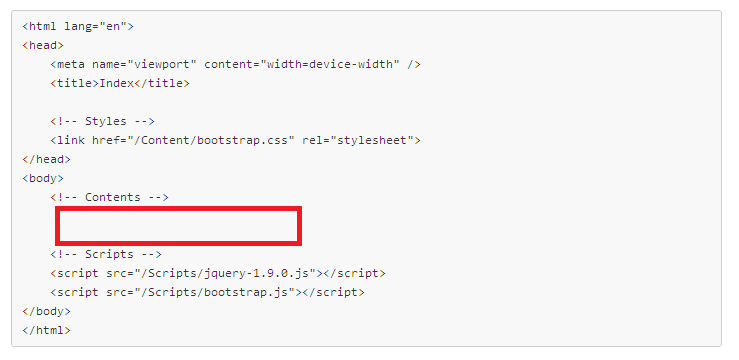
Index檢視中加入Bootstrap套件的CSS參考、JavaScript參考,並且在html標籤加入「lang="en"」屬性。
<html lang="en"> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <!-- Styles --> <link href="/Content/bootstrap.css" rel="stylesheet"> </head> <body> <!-- Contents --> <!-- Scripts --> <script src="/Scripts/jquery-1.9.0.js"></script> <script src="/Scripts/bootstrap.js"></script> </body> </html> -
完成上述步驟也就完成使用Bootstrap套件的前置作業,後續就可以在body標籤的「Contents」註解之後,加入各種頁面內容。

套用Bootstrap樣式
在網站頁面上HTML標籤預設的顯示樣式,已經不能滿足使用者的審美眼光。將頁面上的HTML標籤套用Bootstrap樣式來呈現,能提供更美觀的使用者介面。
-
在Bootstrap官網上,找尋Bootstrap樣式的使用說明。

-
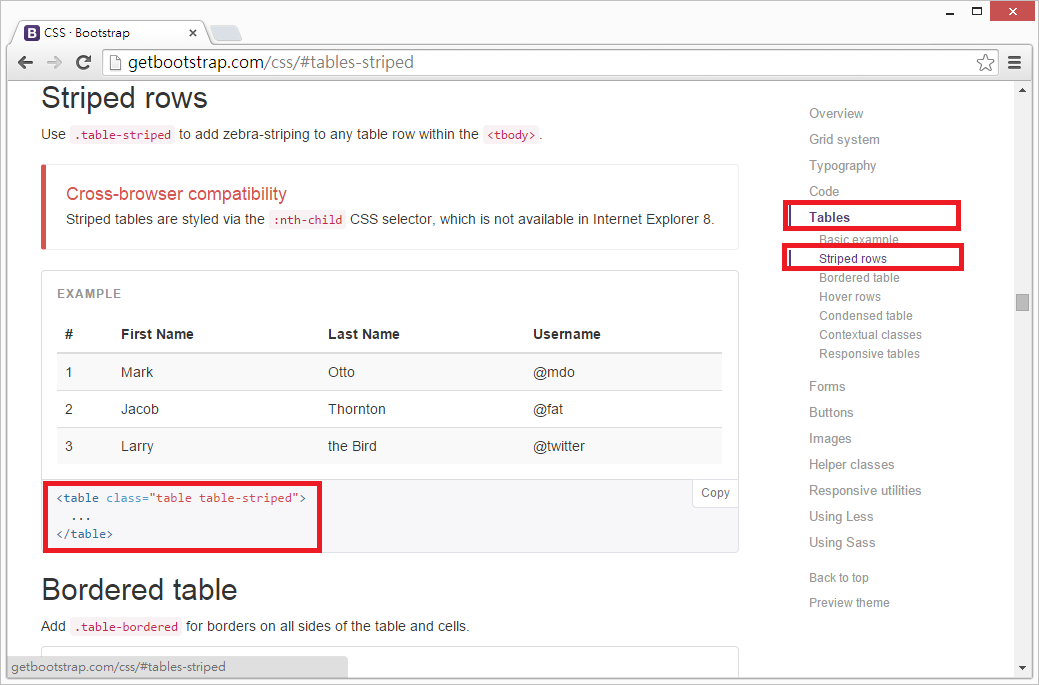
在Bootstrap樣式的使用說明中,找尋合適使用的樣式及說明。

-
依照樣式的說明,在body標籤的「Contents」註解之後加入對應的頁面內容。
<!-- Contents --> <table class="table table-striped"> <thead> <tr> <th>AAAAA</th> <th>BBBBB</th> <th>CCCCC</th> </tr> </thead> <tbody> <tr> <td>A0001</td> <td>B0001</td> <td>C0001</td> </tr> <tr> <td>A0002</td> <td>B0002</td> <td>C0002</td> </tr> <tr> <td>A0003</td> <td>B0003</td> <td>C0003</td> </tr> </tbody> </table> -
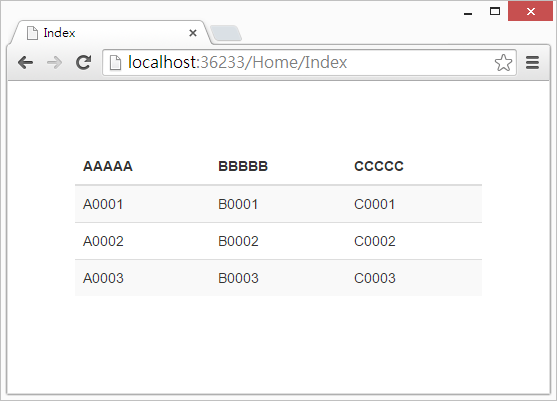
接著執行Web專案,就可以在瀏覽器上看到套用Bootstrap樣式的顯示結果。

-
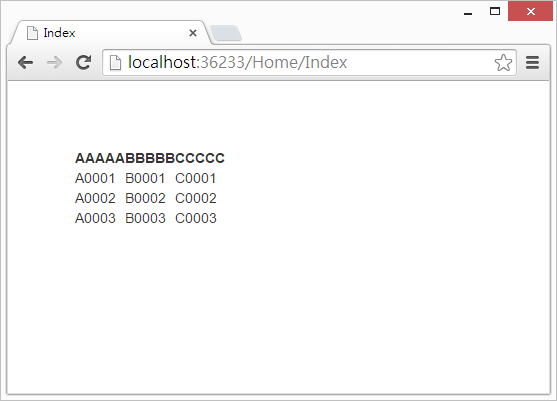
此時對比HTML標籤預設的顯示樣式,兩者只差異了「class="table table-striped"」屬性,但呈現效果卻有非常大的差異。
<!-- Contents --> <table> <thead> <tr> <th>AAAAA</th> <th>BBBBB</th> <th>CCCCC</th> </tr> </thead> <tbody> <tr> <td>A0001</td> <td>B0001</td> <td>C0001</td> </tr> <tr> <td>A0002</td> <td>B0002</td> <td>C0002</td> </tr> <tr> <td>A0003</td> <td>B0003</td> <td>C0003</td> </tr> </tbody> </table>
套用Bootstrap元件
在Bootstrap套件中還加入了許多Bootstrap元件,這些元件組合既有的HTML標籤,提供各種更符合使用者輸入輸出習慣的畫面呈現。
-
在Bootstrap官網上,找尋Bootstrap元件的使用說明。

-
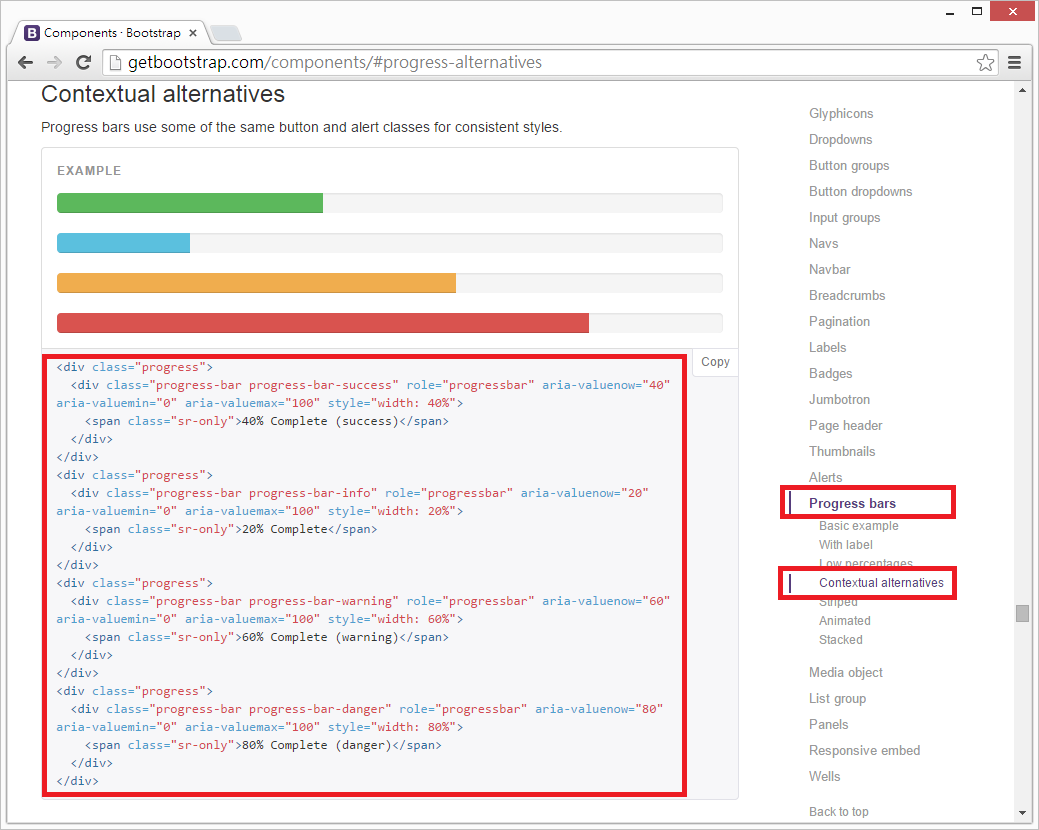
在Bootstrap元件的使用說明中,找尋合適使用的元件及說明。

-
依照元件的說明,在body標籤的「Contents」註解之後加入對應的頁面內容。
<!-- Contents --> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span class="sr-only">40% Complete (success)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span class="sr-only">20% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%"> <span class="sr-only">80% Complete (danger)</span> </div> </div> -
接著執行Web專案,就可以在瀏覽器上看到Bootstrap元件的顯示結果。

參考資料
能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。