寫程式這行很有趣,常常看到風水輪流轉的現象,近幾年來,前端技術不停地翻新,從一個Framework換到另一個Framework,從一個Pattern換到另一個Pattern,雖然聽起來很誇張,但如果深究一下,其根源JavaScript就是一個風水輪流轉的典範。規則鬆散曾經是他的致命傷,但到今天卻成了最大的優勢,Node.JS的誕生則加速了這個語言橫跨前後端的局勢,現在大概沒人會說,自己學的JavaScript Framework可以活幾年,因為,常常都是以月為單位的呀。
深宮後院
相較於前端的火熱,Desktop Application都快成了怨婦了,我大概有2-3年沒看到Desktop Application有新的UI技術誕生了,慣用的Windows API、Windows Forms、WPF都已經垂垂老矣,不過這半年來常常出現一種Desktop Application,她長得像是Web UI,但是卻不是網頁,建構她的Framework就是以前的Atom,現在的Electron。例如Visual Studio Code、Slack、Discord、Forge.gg這些知名的應用軟體都是架構在這上面,裡面的Slack、Discord更是矽谷炙手可熱的獨角獸。
那為何要變成Desktop Application呢? 原因無他、更快的應用程式反應速度,能輕易存取本地資源,例如檔案、周邊設備等等,還有就是為了更有效率的傳輸速度,畢竟瀏覽器的限制頗多,加上各家瀏覽器對於新規格實作的程度不同,在瀏覽器上能穩穩用的就只有HTTP,對於追求快速傳輸的IM軟體而言,這自然是不夠的。
那為何要在Desktop Application呈現Web UI呢? 如前面所提,Desktop Application的UI技術已經很久沒有創新的突破了,反觀Web UI每隔一段時間就會出現顛覆的創新,加上人們對於Web UI日漸習慣(喜新厭舊?),都促使著Desktop Application的UI界面向Web UI靠攏。當然,傳統的Desktop UI Framework當然沒辦法快速的因應這種變動,因此,Electron這種以瀏覽器為容器來呈現UI,使用JavaScript(Node.JS)為主要程式語言,可取用數以萬計的Librarys、又可藉助C#、C++這些可存取本地及硬體資源的語言來串接系統資源的Framework就順勢而起了,其他的可輕易跨平台(Mac、Linux)、可借助其他類似的Mobile Framework跨Device(Mobile)則是附加的價值。
Electron的架構
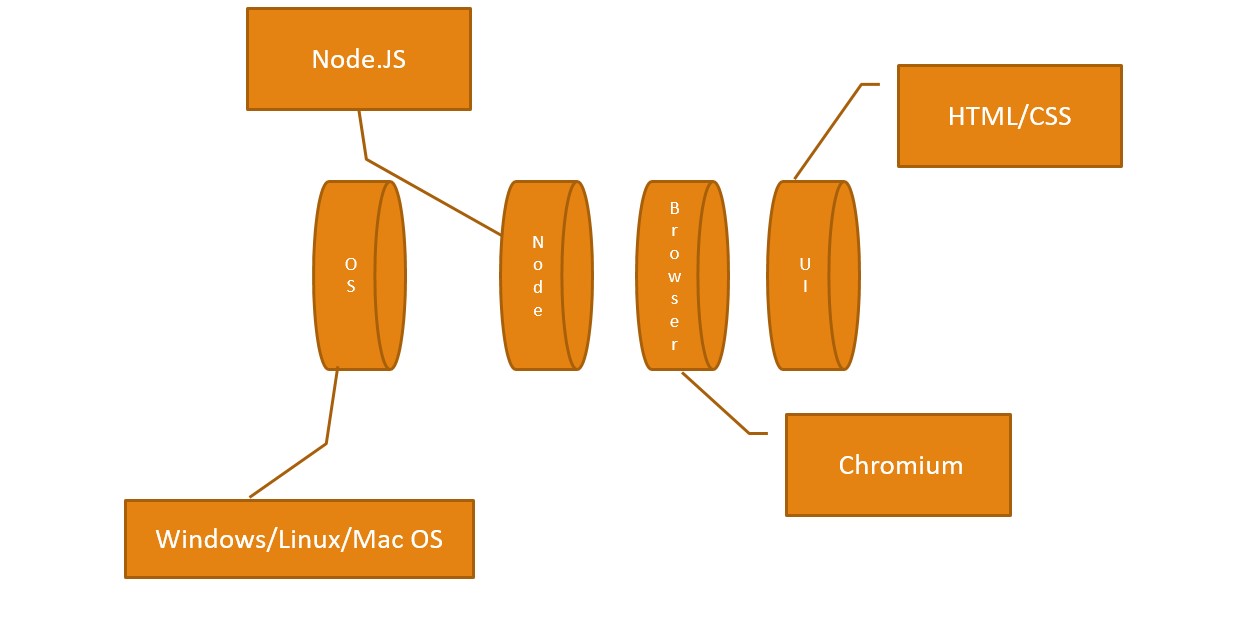
下面這張圖是Electron的架構,你可以看到她使用的是Chromium,也就是Chrome的基底,這也代表著基本上Chrome能呈現的Web UI她都辦得到。

使用Chromium可以讓我們呈現大多數的Web UI,作為主要語言的Node.JS則擁有大量的現成套件可使用,就算是Node.JS也無法達到的需求,也可以透過C++、C#等語言來達到並結合,整個Electron就像是一把機槍,有源源不絕的彈藥。
一切從Quick start開始
Electron算是相當容易上手的一套Framework,首先需要安裝Node.JS,這裡直接安裝Recommend的版本即可。
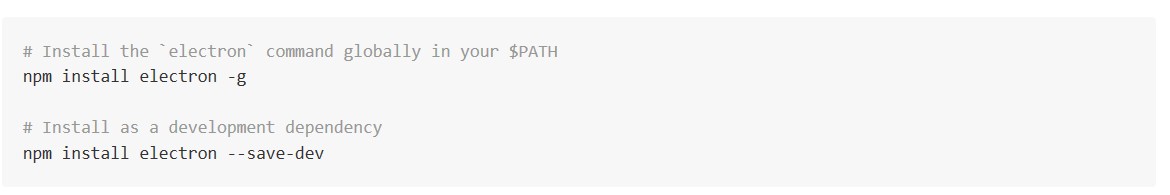
接著照著Github(https://github.com/electron/electron)上的文件透過命令列及NPM指令安裝Electron。

兩段指令擇一即可,第一段指令是將Electron安裝在系統全域環境下,較省磁碟空間,第二段則是安裝於該目錄下。一般來說都是安裝在系統全域環境下較多。
裝好後就可以透過git來取得quick-start範本,當然,Git現在是開發人員必備的工具了。
最後在命令列環境下下達git clone來下載quick-start範本。
git clone https://github.com/electron/electron-quick-start
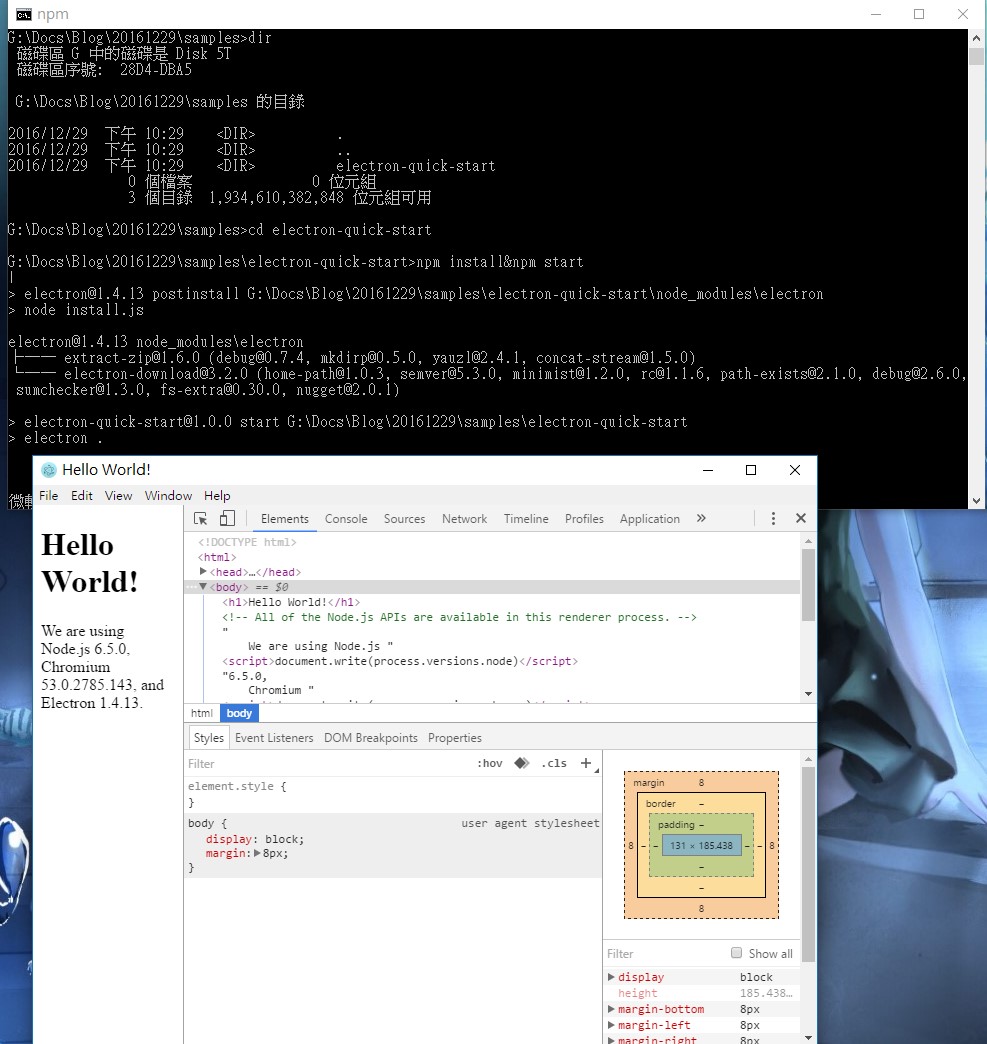
完成後切換到electron-quick-start目錄下達npm install&npm start來執行這個範本。
npm install && npm start
如果一切順利的話,你會看到一個Desktop Application啟動。

除了這種啟動方式外,也可以在electron-quick-start的上層目錄下達:
electron electron-quick-start
來啟動。
開發工具很重要
一個好的Framework當然需要一個好的開發工具來配合,本文使用Visual Studio Code,好處是免費、可用來編輯各種語言,例如HTML/CSS/JavaScript、適合這種Hybrid Application,最重要的適用Electron寫的工具來寫Electron應用程式很有感覺 XDD。
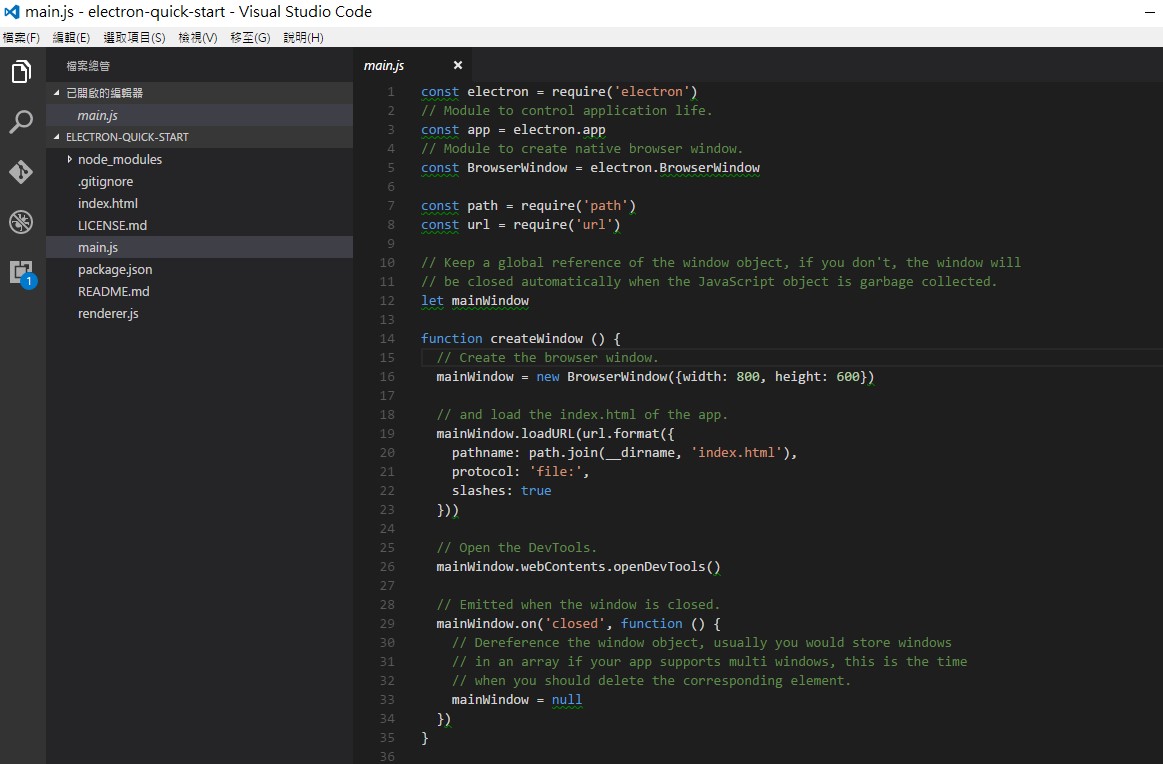
開啟Visual Studio Code,然後開啟electron-quick-start資料夾,就可以看到所有的程式碼。

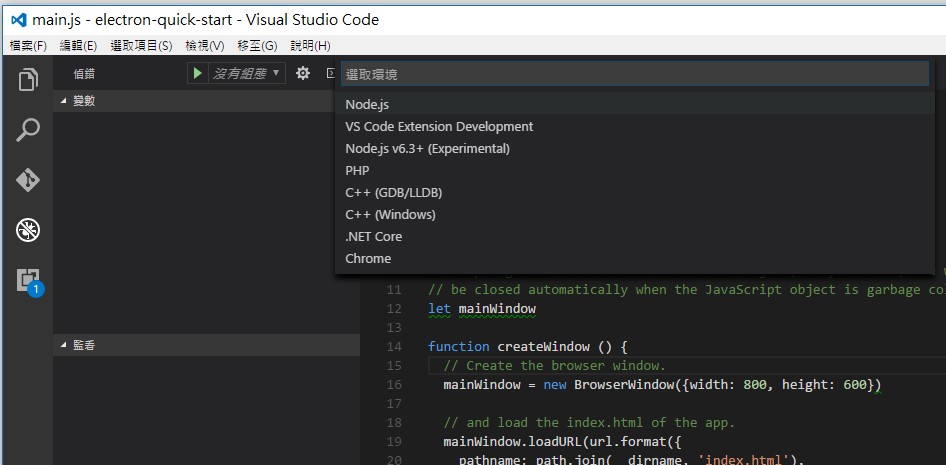
除了編輯這個基本需求外,Visual Studio Code也能直接執行Electron應用程式,甚至是進行除錯,只要設定一下就行了,請切換到Debug頁籤(那隻蟲),按下上方的齒輪按鈕來建立一個新組態,這裡選擇Node.JS。

接著修改產生的lanunch.json檔案。
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "啟動",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}\\main.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": "${workspaceRoot}\\node_modules\\.bin\\electron.cmd",
"runtimeArgs": [
"--enable-logging"
],
"env": {},
"console": "internalConsole",
"sourceMaps": false,
"outFiles": []
},
{
"type": "node",
"request": "attach",
"name": "附加至處理序",
"port": 5858
}
]
}
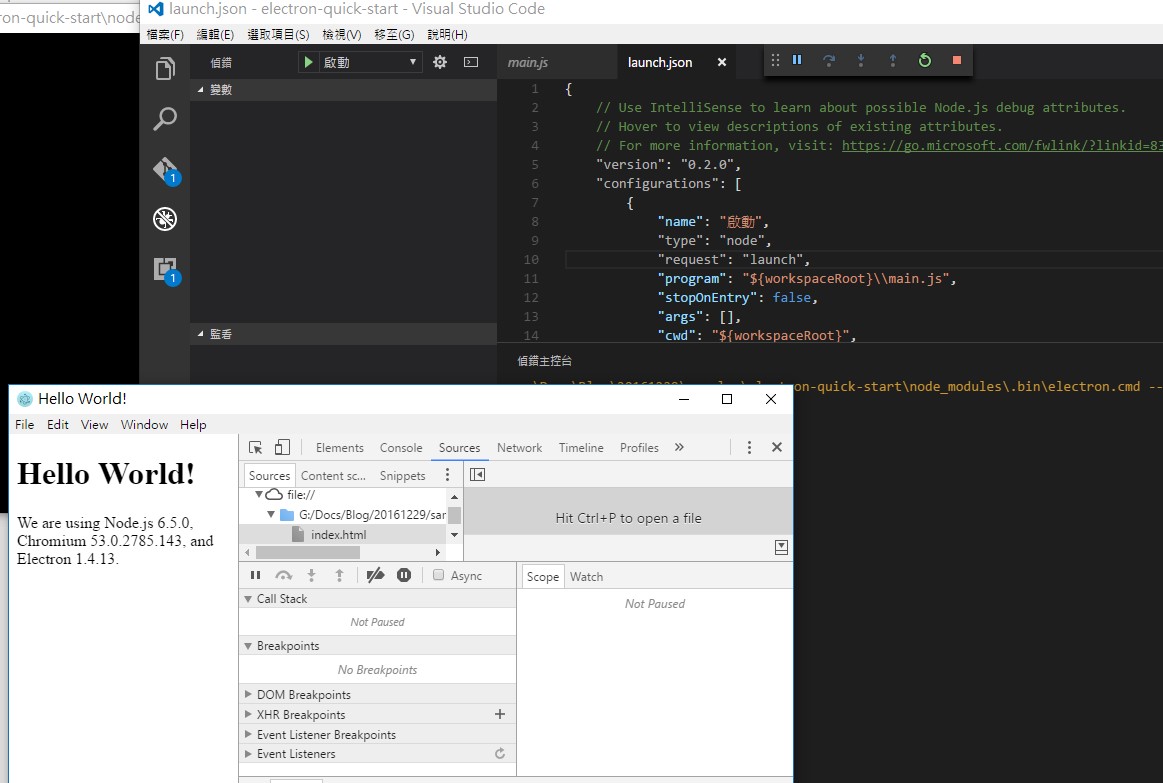
完成後按下F5來啟動這個程式。

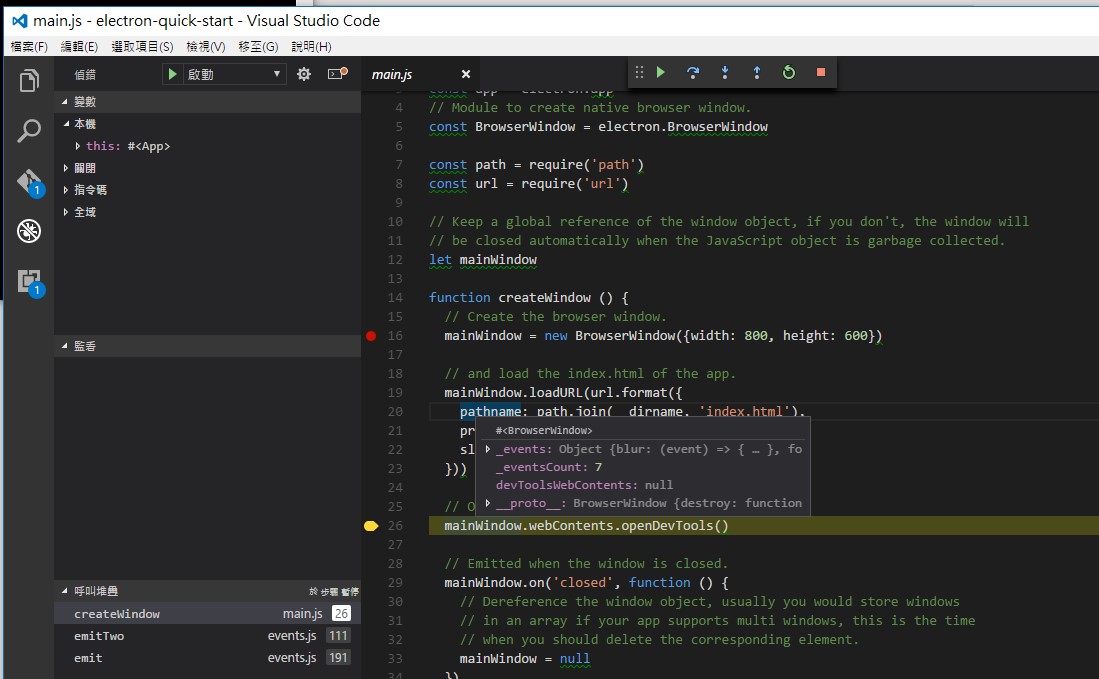
除錯也沒問題,只要設定好中斷點即可。

Electron的檔案結構
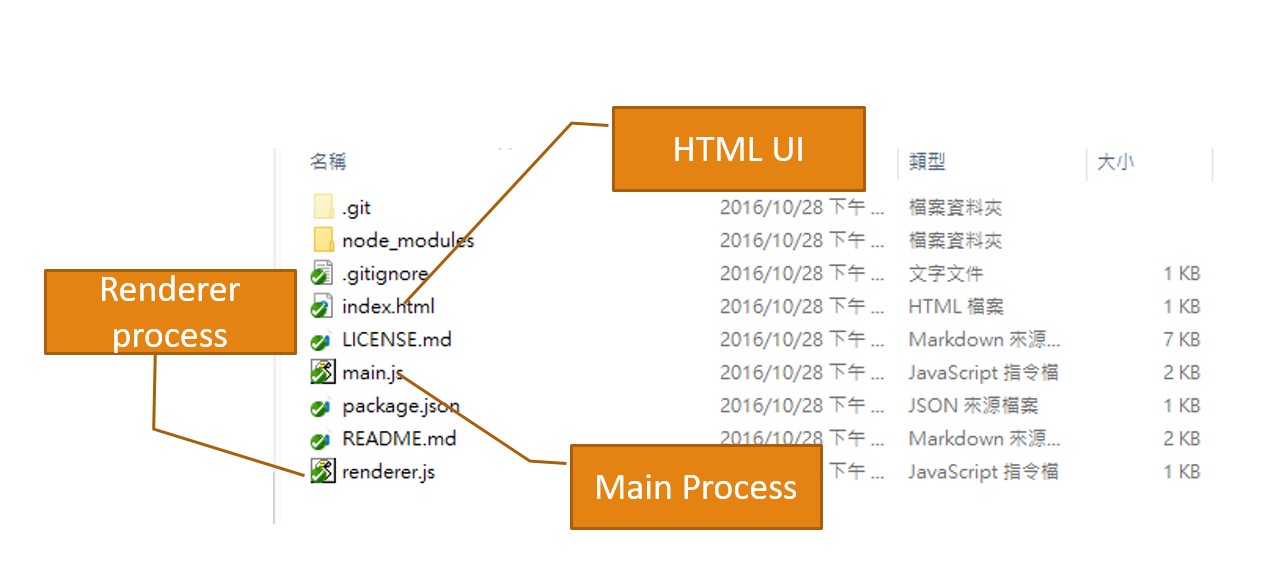
基本上Electron由兩個部分組成,一個是主要語言Node.JS,另一個是是呈現UI的HTML/CSS,下圖是electron-quick-start專案的結構。

Main.js是程式的啟動點,index.html是UI,render.js則是UI中使用的JavaScript,當然,你也可以全部寫在index.html裡,不過這會造成UI/Code的混雜狀態就是了。
打包
當寫好應用程式後,下一步就是打包成安裝檔供使用者安裝使用,Electron提供了Electron Builder工具,可以建置在Windows/Mac上的安裝檔,用法很簡單,先透過命令列安裝Electron Builder。
npm install electron-builder –g
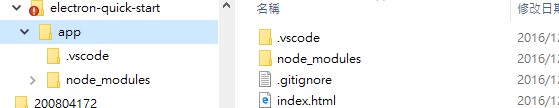
特別注意的是Electron Builder對於目錄結構有不同的要求,請先把electron-quick-start的目錄改成下圖這樣。

就是把原本在electron-quick-start目錄中的檔案往下移一層,放到app目錄中。
接著要提供兩個package.json檔案,分別放在electron-quick-start目錄及app目錄下,electron-quick-start目錄裡的package.json描述應用程式打包時所需要的套件,還有安裝程式的資訊。
Package.json(in root dir、electron-quick-start\package.json)
{
"devDependencies": {
"electron": "~1.4.1",
"electron-builder": "^7.15.0"
},
"build": {
"appId": "gis.electron-quick-start",
"win" : {
"msi": true,
"title" : "electron quick start",
"version" : "1.0.0",
"publisher": "Me",
"loadingGif" : "resources/loading.gif"
}
}
}
Package.json(in app dir、electron-quick-start\package.json)
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^1.4.1"
}
}
在app目錄中的package.json是在git clone下來就存在的,所以只要提供root directory下的package.json就可以使用Electron Builder了,最後透過命令列來打包。
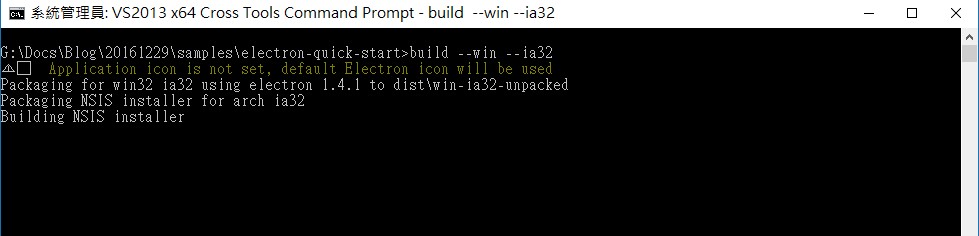
build –win –ia32

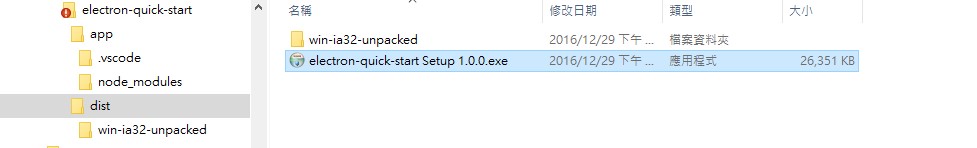
這段指令的意思是打包出適合Windows的x86版本安裝程式,完成後可在dist目錄中看到安裝程式,unpacked目錄中則是打包的中介產物,可以看到實際產生的是.exe檔。

Electron Builder的指令可在其Github上查詢。
https://github.com/electron-userland/electron-builder
未完待續
雖說Electron使用的Chromium可以呈現大多數的Web UI,但實際要套用網路上的UI套件還是有些小技巧,下次我們再來聊聊整合套件。