上一篇文章介紹了Electron的基礎應用,這次就讓我們一步步的朝實戰階段邁進,就架構而言,Electron最迷人的地方在於它可以直接套用網路上成千上萬的HTML/CSS UI套件,大幅的減少自行設計UI的工作,雖說如此,實際上在套用時還是有些需要注意的地方,幸運的是大多數會遭遇到的雷(問題)都差不多,也就是說你大概套個幾套後就掌握了8、9成的訣竅了。
Apply Materialize UI Framework
Materialize 是一套遵循Google Material Design的HTML/CSS UI Framework,你可以由以下網站下載及取得文件說明等資訊。
http://materializecss.com/about.html
由網站下載後解壓,會得到下圖的檔案。

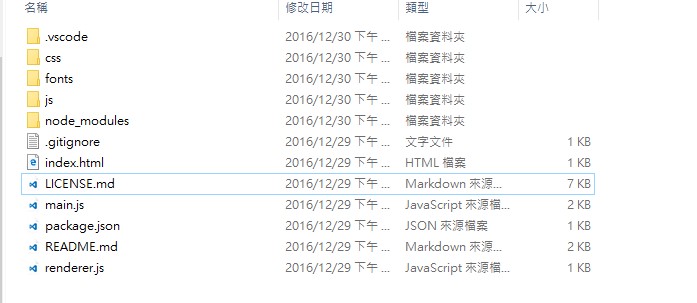
將css、fonts、js這三個目錄放到Electron的quick-start目錄下,形成下面的結構。

接著選擇你想套用的UI效果,這裡我選擇SideNav這個UI,這很常見於Mobile App。

就Materialize網站上的說明,最基本的範本如下。
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
</body>
</html>
我們直接複製貼上到quick-start中的index.html。
Index.html
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
</body>
</html>
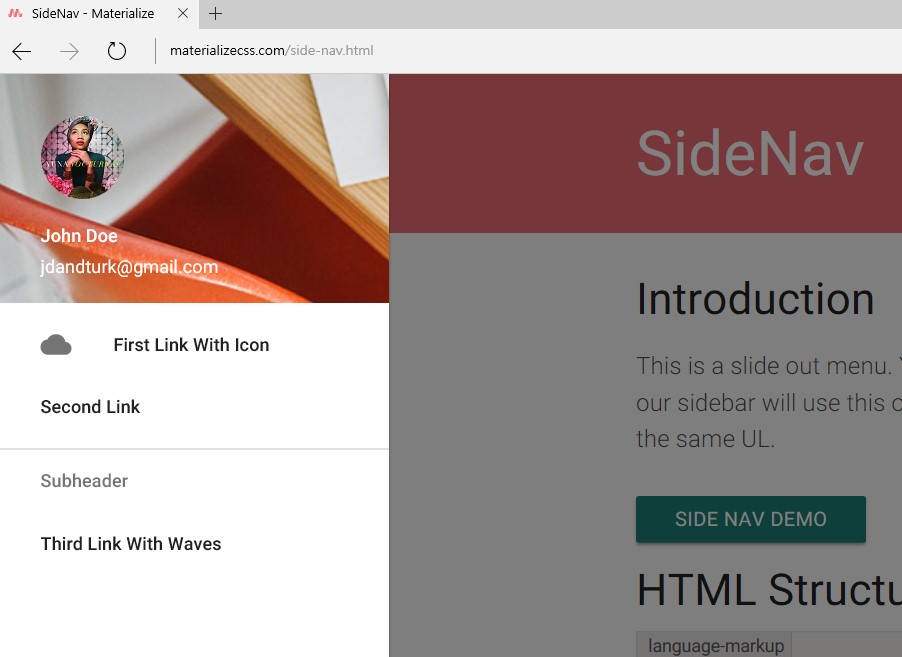
這樣就算完成了套用這套Framework的工作(假設啦),接著到SideNav(http://materializecss.com/side-nav.html)頁面,會看到套用此效果的範例如下。
<ul id="slide-out" class="side-nav">
<li><div class="userView">
<div class="background">
<img src="images/office.jpg">
</div>
<a href="#!user"><img class="circle" src="images/yuna.jpg"></a>
<a href="#!name"><span class="white-text name">John Doe</span></a>
<a href="#!email"><span class="white-text email">jdandturk@gmail.com</span></a>
</div></li>
<li><a href="#!"><i class="material-icons">cloud</i>First Link With Icon</a></li>
<li><a href="#!">Second Link</a></li>
<li><div class="divider"></div></li>
<li><a class="subheader">Subheader</a></li>
<li><a class="waves-effect" href="#!">Third Link With Waves</a></li>
</ul>
<a href="#" data-activates="slide-out" class="button-collapse"><i class="material-icons">menu</i></a>
取用需要的部分,修改index.html如下。
Index.html
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection" />
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
<ul id="slide-out" class="side-nav">
<li>
<div class="userView">
<div class="background">
<img src="images/office.jpg">
</div>
<a href="#!user"><img class="circle" src="images/yuna.jpg"></a>
<a href="#!name"><span class="white-text name">John Doe</span></a>
<a href="#!email"><span class="white-text email">jdandturk@gmail.com</span></a>
</div>
</li>
<li><a href="#!"><i class="material-icons">cloud</i>First Link With Icon</a></li>
<li><a href="#!">Second Link</a></li>
<li>
<div class="divider"></div>
</li>
<li><a class="subheader">Subheader</a></li>
<li><a class="waves-effect" href="#!">Third Link With Waves</a></li>
</ul>
<a href="#" data-activates="slide-out" class="button-collapse"><i class="material-icons">menu</i></a>
<script type="text/javascript">
// Initialize collapse button
$(".button-collapse").sideNav();
// Initialize collapsible (uncomment the line below if you use the dropdown variation)
//$('.collapsible').collapsible();
</script>
</body>
</html>
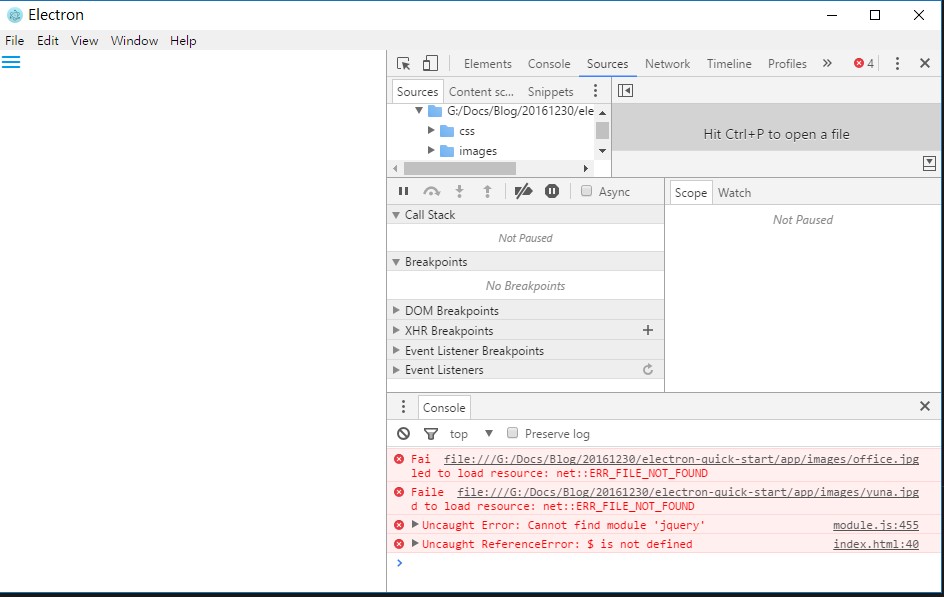
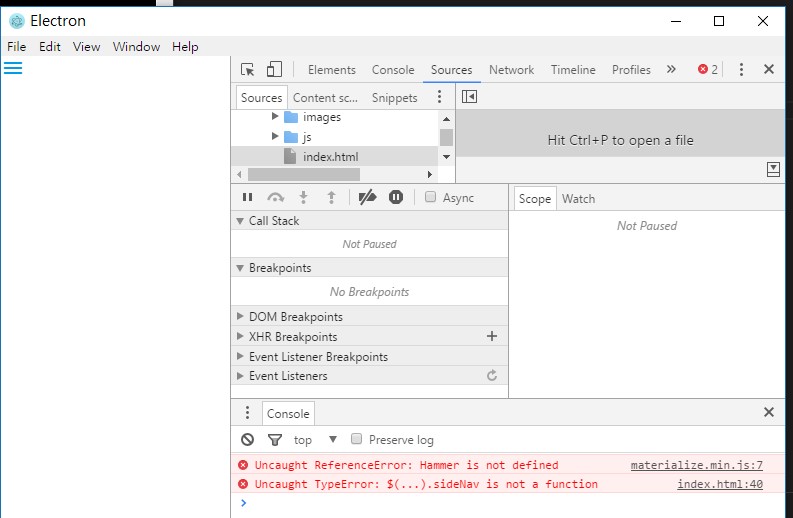
其中的script區段是用來啟動這個UI效果的程式碼,完成後直接執行。

接著讓我們一步步的處理這些錯誤,首先是jpg檔找不到,可以由以下網址下載,放到images目錄下即可。
http://materializecss.com/images/office.jpg
http://materializecss.com/images/yuna.jpg
接著處理jquery module找不到的問題,這通常是jquery沒有被正常載入的緣故,沒有正常載入的主要原因是Electron與JQuery間的衝突,建議的解決方案很多,通常我會用npm安裝jquery,這樣程式就不需要在啟動時由CDN取得。
npm install jquery –save
然後修改index.html來重新定義$、jquery等變數。
Index.html
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection" />
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<!--Import jQuery before materialize.js-->
<script>window.$ = window.jQuery = require('jquery');</script>
<script type="text/javascript" src="js/materialize.min.js"></script>
<ul id="slide-out" class="side-nav">
................
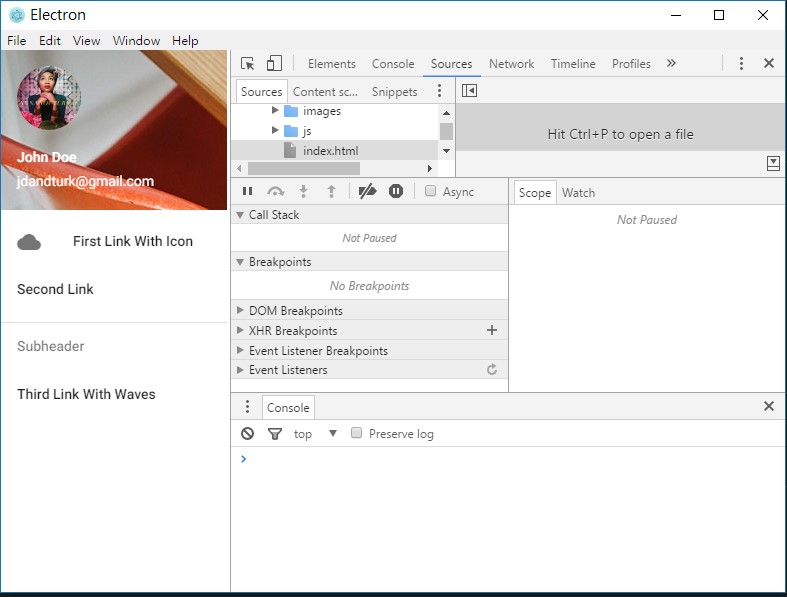
完成後直接執行,會看到以下畫面。

Hammer可以由以下網址取得,接著放到js目錄去並引用即可。
下面是修改後的index.html。
Index.html
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection" />
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<!--Import jQuery before materialize.js-->
<script>window.$ = window.jQuery = require('jquery');</script>
<script type="text/javascript" src="js/hammer.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
<ul id="slide-out" class="side-nav">
<li>
<div class="userView">
<div class="background">
<img src="images/office.jpg">
</div>
<a href="#!user"><img class="circle" src="images/yuna.jpg"></a>
<a href="#!name"><span class="white-text name">John Doe</span></a>
<a href="#!email"><span class="white-text email">jdandturk@gmail.com</span></a>
</div>
</li>
<li><a href="#!"><i class="material-icons">cloud</i>First Link With Icon</a></li>
<li><a href="#!">Second Link</a></li>
<li>
<div class="divider"></div>
</li>
<li><a class="subheader">Subheader</a></li>
<li><a class="waves-effect" href="#!">Third Link With Waves</a></li>
</ul>
<a href="#" data-activates="slide-out" class="button-collapse"><i class="material-icons">menu</i></a>
<script type="text/javascript">
// Initialize collapse button
$(".button-collapse").sideNav();
// Initialize collapsible (uncomment the line below if you use the dropdown variation)
//$('.collapsible').collapsible();
</script>
</body>
</html>
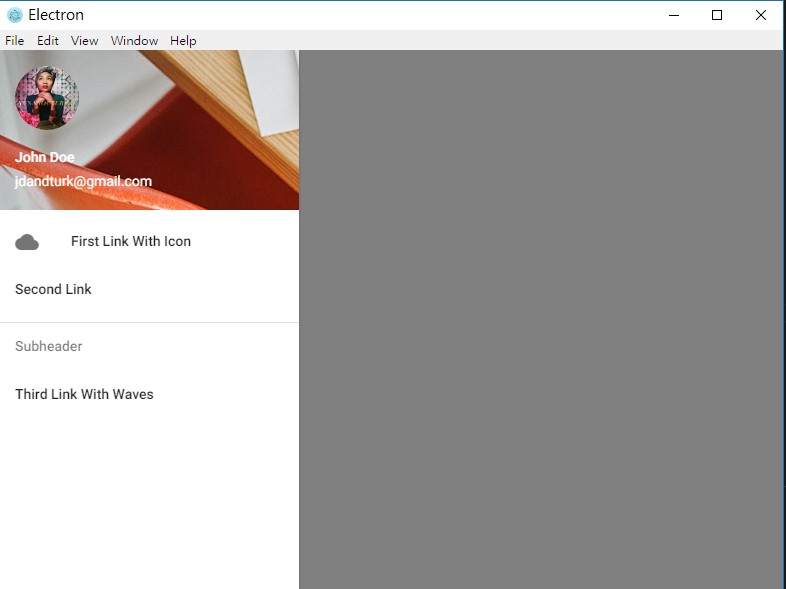
完成後執行,按下左上畫面中的按鈕,即可開出SideNav視窗。

當然,你可以關閉右邊的HTML/CSS除錯視窗,只要把main.js中的這行註解掉就可以了。
//mainWindow.webContents.openDevTools();
完成圖如下。

下次我們再來聊聊如何整合另一套UI套件及套用Node.js的套件。