老闆說 SharePoint 預設的 FBA 登入頁面會跳轉頁, 介面感覺比較 不 User Friendly,
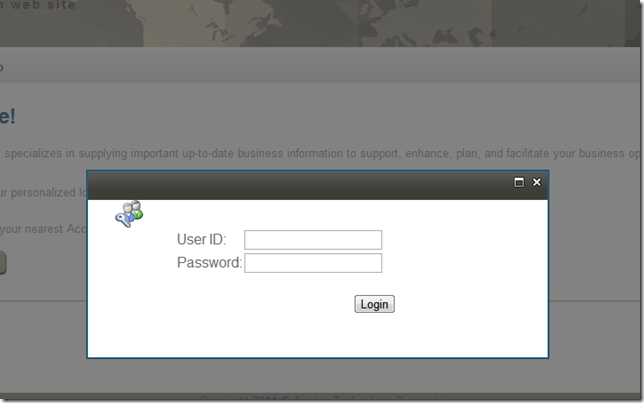
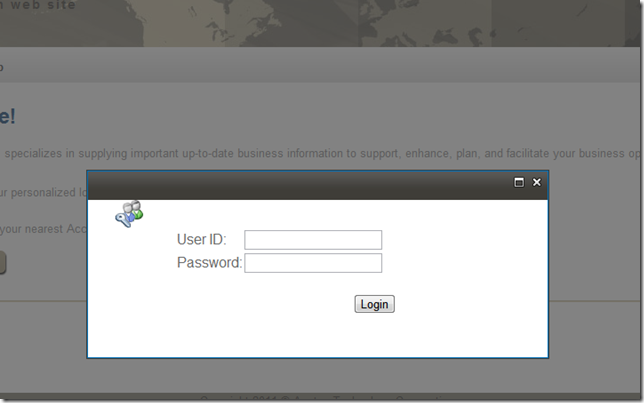
看能否改成別的介面, 讓操作較舒服, 所以決定看能否用 Ajax 技術來實現 Modal Popup 登入介面.
老闆說 SharePoint 預設的 FBA 登入頁面會跳轉頁, 介面感覺比較 不 User Friendly,
看能否改成別的介面, 讓操作較舒服, 所以決定看能否用 Ajax 技術來實現 Modal Popup 登入介面.
登入頁面Source Code 參考
ASPX頁面Source Code
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Page Language="C#"
AutoEventWireup="true"Inherits="LdapContosoAuthentication.Layouts.LdapContosoAuthentication.LoginCustmCntrlPage"CodeBehind="LoginCustmCntrlPage.aspx.cs"%>
<html>
<head runat="server">
<title>
Login Page
</title>
<style type="text/css">
.style1
{
width: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td>
UserID</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Password</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"
TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
<td>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Submit"/>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
C# Source Code
using System;
using Microsoft.SharePoint.IdentityModel;
using
Microsoft.SharePoint.IdentityModel.Pages;
namespace
LdapContosoAuthentication.Layouts.LdapContosoAuthentication
{
public partial class LoginCustmCntrlPage :
System.Web.UI.Page
{
protected void Page_Load(object
sender, EventArgs e)
{
}
///
<summary>
/// Login
Event
///
</summary>
/// <param
name="sender"></param>
/// <param
name="e"></param>
protected void login_Click(object sender, EventArgs
e)
{
//string
ReturnUrl = Request.QueryString["ReturnUrl"];
try
{
if
(string.IsNullOrEmpty(UserName.Text))
{
error_msg.Text = "The server could not sign you in. The UserID cannot be
empty.";
return;
}
else if
(string.IsNullOrEmpty(PassWord.Text))
{
error_msg.Text = "The server could not sign you in. The Password cannot be
empty.";
return;
}
bool status = SPClaimsUtility.AuthenticateFormsUser(Context.Request.UrlReferrer,
UserName.Text, PassWord.Text);
if
(!status)
error_msg.Text = "Wrong UserID or
Password";
else
Response.Write("<script>window.frameElement.commitPopup();</script>");
}
catch
(Exception)
{
error_msg.Text = "Wrong UserID or
Password";
}
}
}
}
完成的頁面透過 Visual Studio 部署至SharePoint上 (部署前, 記得設定Future)
部署後網址 http://[Host]/_layouts/LoginCustmCntrlPage.aspx
開啟 SharePoint Designer 2010
在首頁的 MasterPage 加入
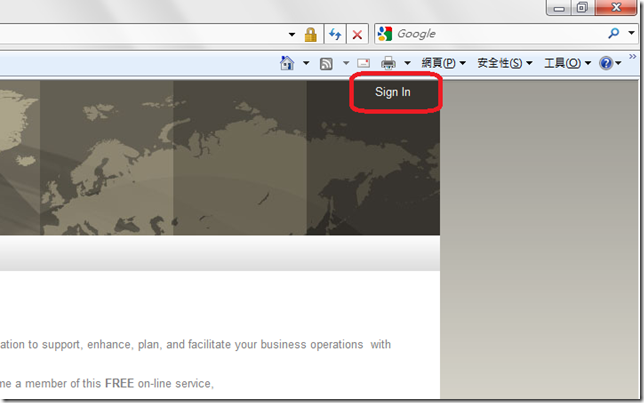
1)自定的Modal-Popup登入聯結(HTML)
<!-- Custom Login panel-->
<div
id="loginDiv">
<a class="s4-signInLink"
onclick="javascript:NewItem2(event,'/_layouts/LoginCustmCntrlPage.aspx');javascript:return
false;" href="" target="_self">Sign In</a>
</div>
2)將原登入控制項隱藏, 並加入自定的Modal-Popup登入聯結(JavaScript)
<!-- Hidden login DIV -->
<script
type="text/javascript">
//Hide Login
if
(document.getElementById('ctl00_IdWelcome_ExplicitLogin'))
{
document.getElementById('welcomeDiv').style.display='none';
}
else
{
document.getElementById('loginDiv').style.display='none';
var objects =
document.getElementsByTagName("ie:menuitem");
for (var i = 0; i < objects.length; i++)
{
itm =
objects[i];
if
(itm.id.match("LoginAsDifferentUser") != null)
{
itm.onMenuClick="javascript:NewItem2(event,'/_layouts/LoginCustmCntrlPage.aspx');javascript:return
false;";
}
}
}
</script>
完成後, 儲存設定後的MasterPage
開啟SharePoint首頁, 即可呈現 Modal PopUp 的登入畫面