這篇是過去初學Asp .Net MVC過程中的筆記,一些基礎的Razor語法,提供給大家參考。
若有錯誤請不吝指教,謝謝!
Razor
與JSP, PHP, ASP, AngularJs...等許多網頁語言相同,動態網頁需要輸出資料需要用的語法。
這些網頁語言使用特殊的符號,像是<% %>、$、{{}}等符號,提供使用者撰寫程式邏輯或輸出資料。
Razor語法相當直覺、輕量化語容易學習的特性,減少在開發者 View 中輸出資料時使用的語法(簡潔)
並降低開發者的學習時間,可混用 HTML 與程式語言指令。
當然,在 Visual Studio,可享有 Intellisense 能力。
Razor的基本使用方法如下:
1."@" + 變數名稱 的方式,就可以輸出程式中的變數
@UserName @Model.Name
2.如果程式有多行,可以使用 @{ } 的方式來設定
@{
var UserName = "Duran";
var a = 1;
var b = 2;
var c = a + b;
}
3.註解
@*註解*@ @* 多行註解 *@
4.可以與html語法混用
@{
var a = 1;
<div>@a</div>
}
5.基本上會偵測html tag(像是div、span、p等,自動轉換html語法),
某些情況下,若需要告知這段文字是html語法,可以使用@:
@{
var a = 1;
<div>@a</div>
@:a
}
6. 陳述式 @(a+b)
@{
var a=1;
var b=1;
var count = @(a+b)
}
7.引用外部css或js
<script cripts="" jquery-1.7.1.min.js="" src="@Url.Content(" type="text/javascript">< /script>
HtmlHelper
MVC提供許多Html Helpers幫助開發者快速的產出通用的 Html 標籤,像是超連結或者表單元素。
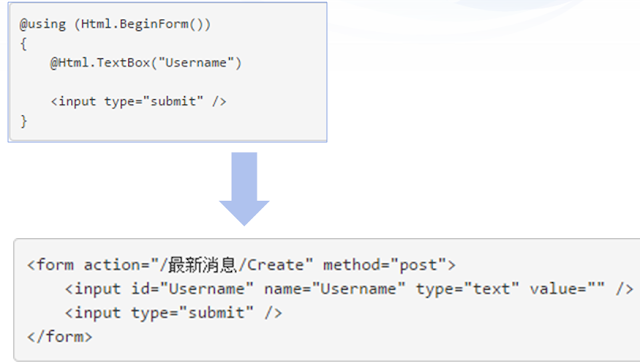
如下圖所示,這些Helper會自動轉換成 Html 元素
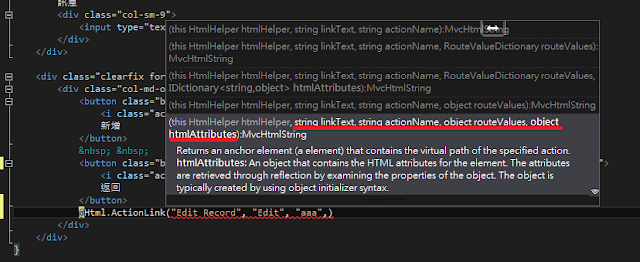
每個html helper都有不同的overloads,您可以上MSDN上查詢,
更快的方法,visual studio只要將滑鼠停留程式上,就會告知您需要哪些參數。
1.Link
超連結
@Html.ActionLink("關於我們", "About","Home")
//與上面相同
<a href="https://www.blogger.com/Home/About">關於我們< /a>
@Url.Action("Index","Mail")
//example:
<button class="btn" type="button" onclick="location.href='@Url.Action("Index")'">
返回
< /button>
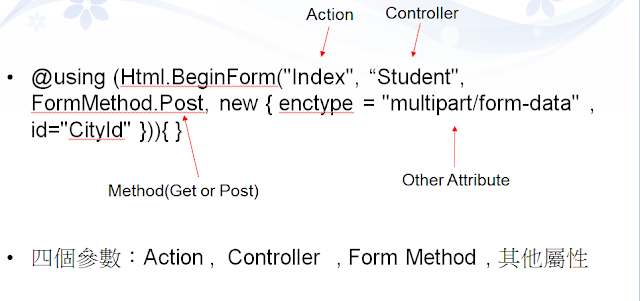
2.Form
@using (Html.BeginForm("Create", “Student", FormMethod.Post, new { enctype = "multipart/form-data" , id="CityId" }))
{
}
//與上面相同
<form action="/Student/Create" enctype="multipart/form-data" id="CityId" method="post">
</form>
3.Input
一般用法 與 Model綁定
在Iuput系列中,有分成一般使用與Model綁定的方法,當資料來源為ViewModel的時候,Html Helper可以提供更多方便的功能(如label與驗證)
,讓開發過程更加簡潔。
一般使用方法,如下圖所示
Model綁定,需要傳入ViewModel與在View上方宣告ViewModel type,即可直接存取ViewModel,如下圖所示
下列是常用的語法
3-1 TextBox & TextArea
@Html.TextBox("Textbox")
@Html.TextAreaFor(model => model.textbox)
3-2 Hidden
@Html.Hidden(“Hidden") @Html.HiddenFor(model => model. Hidden)
3-3 Password
@Html.Password(" Html.Password ")
@Html.PasswordFor(model => model.Password)
3-4 RadioButton
@Html.RadioButton("RadioButton", 3)
@Html.RadioButton(model => model.RadioButton, 3)
3-5 CheckBox
@Html.CheckBox("CheckBox1")
@Html.CheckBoxFor(“model => model.CheckBox1")
3-6 label
@Html.Label("xxx")
@Html.LabelFor(model => model.ID)
下一篇,我們會介紹 HtmlHelper Editor 與 Display使用方法。
程式範例:
https://github.com/superpucy/FcuMvcWebDemo2.git
上一篇:Controller and View 3 - View架構篇
下一篇:ViewModel (Attribute and model binding)
本篇文章內容歡迎分享,轉載與使用圖文請來信告知並註明出處。