上一篇我們簡單介紹了Controller、Action與View的關係,也簡單說明如何接收與傳遞
資料。在此篇,我們將利用 MVC 範本專案簡單介紹View的結構。
介紹
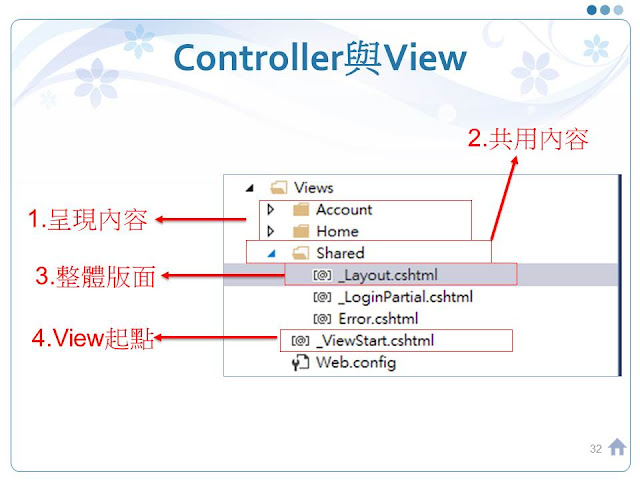
1. Cotroller-Action 呈現內容
從前兩篇我們可以知道Controller與View的關係:Views 資料夾配置了許多對應Controller
的子資料夾,而每一個子資料夾的內部,有許多對應action的.cshtml(partial view)檔案。
2. 共用內容
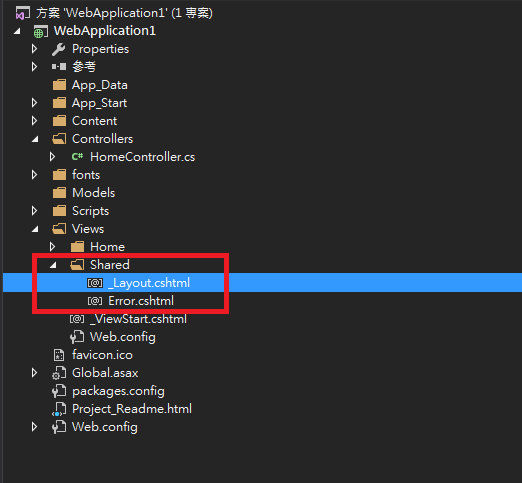
除此之外,在範本專案中,您也可以發現多一個Shared資料夾,與_ViewStart.cshtml、
_Layout.cshtml等檔案。一般來說,Shared資料夾我們會放置一些通用 View,無論是不
是partial view,這些.cshtml檔案可以被其他的View所共用,後續介紹的display template與
editor template 也會放在這裡。
3. View 起點
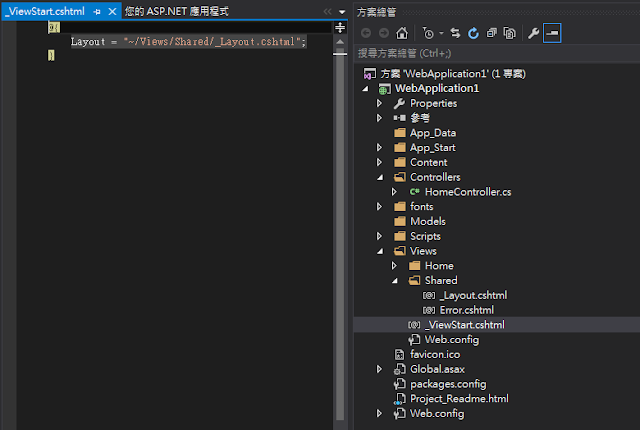
在View底下,您能找到_ViewStart.cshtml 這支程式,這是所有 View 的起點。而運作流程如下:
點開後可以發現預設內容指向Shared 資料夾的_Layout.cshtml:

4. 整體版面
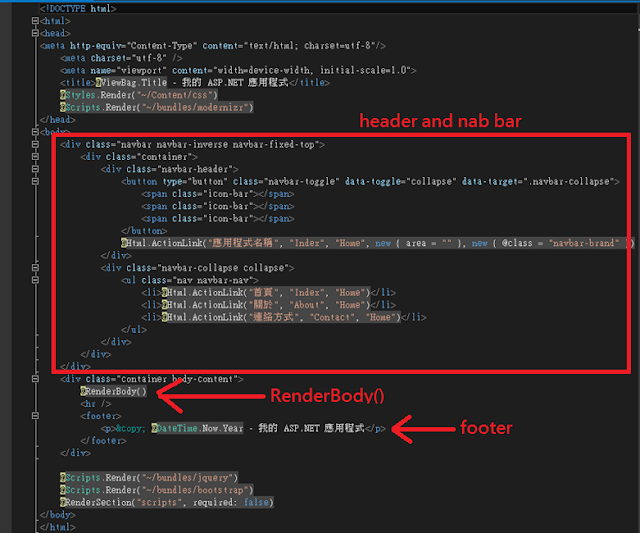
_Layout.cshtml 這支程式是呈現整個網頁的全貌 (html + css)。
一個現代的網站配置,大概可以分為 header, content, sidebar 與 footer等區塊(如下圖),
依據設計師的規劃,各個區塊有不同的用途與視覺效果。
(理所當然,依照網站呈現設計不同,呈現的樣式也不同,非一定呈現如此)。
_Layout.cshtml內容中,我們能找到 @RenderBody() 這個語法,功能是呈現內容(content):
目的是將 controller\action 所回傳的 view 嵌入在 _Layout 的@RenderBody() 所在位置。如此
一來,外部樣式(header, footer, or side bar)即可共用,網頁切換時,不需要每個畫面撰寫重
複的html,而只須依據不同的controller與action,嵌入不同的 view。
我們也能將其他header, sidebar區塊作為另外建立patial view,再使用 @Html.Partial 與
@Html.RenderPartial語法嵌入。當然,這又是另一種應用了。當_Layout.cshtml版面撰寫好
了,我們只需專注在每一個partial view即可。
在View,我們能夠使用完整Html、CSS與JavaScript進行編輯,但如果需要將處理過的
資料從Controller傳遞到View,或是想在View進行一些邏輯運算,仍需要憑藉的Razor語
法實現,而如果您還有印象,上一篇我們曾經使用@ViewBag來顯示訊息。
下一篇,我會簡單介紹 進階View使用:Razor與htmlHelper的語法。
上一篇:Controller and View 2 - 資料傳遞篇
下一篇:Razor and HtmlHelper
本篇文章內容歡迎分享,轉載與使用圖文請來信告知並註明出處。