前言
這一章節我們將簡單介紹 Controller 的架構,若有觀念錯誤或建議,也請各位先進不吝指導。
關鍵字:Routing Config, Controller, ActionResult.
介紹
前面的文章我們提到Controller負責的工作為路由(routing):簡單的說,您有一個網站網址為
www.yourdomain.com,當使用者輸入這個網址後,送出的資訊將透過相對應的 Controller 進
行處理,最後回傳結果(網頁內容)給使用者,使用者即可在瀏覽器上看見網頁內容。
Routing Config
我們怎麼知道哪一個網址,對應哪一個 Controller 呢?
在專案中,我們透過 RouteConfig.cs 設定所有網址與Controller之間的對應。(上一篇的最後
,我們教您如何開啟一個範本Web application,我們以這個範本為例來進行說明)
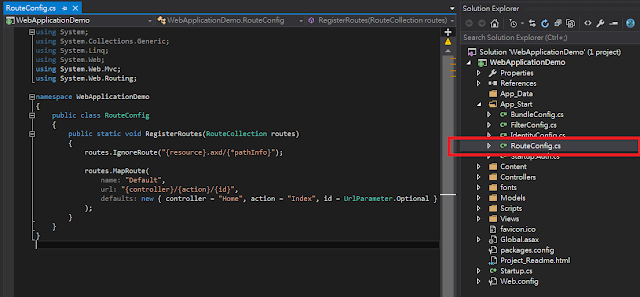
我們可以在專案下找到 App_Start\RouteConfig.cs 這個檔案。
開啟 RouteConfig.cs,我們可以看到預設內容如下:
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.IgnoreRoute 的語法表示不要透過 Routing 處理的網址,下列表示
www.yourdomain.com/xxx.axd/xxx/xxx.. 格式網址不進行處理
(* 表示後面無論接幾個路徑,如:/xxx/xxx或/xxx/xxx/xxx,皆不處理)
routes.MapRoute 的語法表示 routing 的規則:www.yourdomain.com/controller/action/id
第一層為 controller 名稱、第二層為 action 名稱、第三層為 id ;而若沒有controller、action、
id,直皆輸入www.yourdomain.com,預設的對應的路由為 www.yourdomain.com/Home/Index
這裡有一個非常重要的規則,就是順序。 當你的撰寫順序錯誤錯誤,在後面的規則可能永
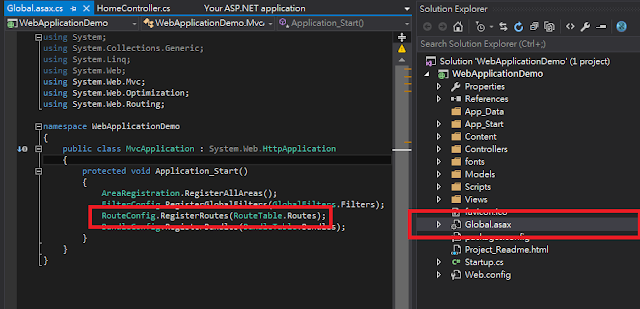
遠對應不到。當然,不是只有撰寫規則在RouteConfig.cs就好,我們必須於網頁應用程式起
點Global.asax.cs的Application_Start 註冊 RouteConfig.cs 才會啟用,如下圖所示:
Controller
完成了設定,我們要開始建立我們的 Controller 。
Controller程式的命名規則,後面皆需要加上 Controller,如: HomeController
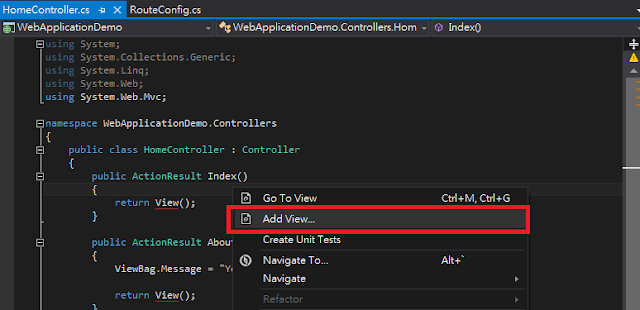
點開 Controllers資料夾,可以看見預設的HomeController。 當中有許多方法,回傳值為
ActionResult,我們稱為Action:
當我們想要呼叫名稱為Index的Action,只需要在網址上輸入
www.yourdomain.com/Home/Index即可;
當我們想要呼叫名稱為About的Action,只需要在網址上輸入
www.yourdomain.com/Home/About即可...
依此類推。
每一個 Action 可以對應一個 View, 對應的位置為View資料下的.cshtml檔案:
Controllers\HomeController 裡面的 Index => Views\Home\Index.cshtml
Controllers\HomeController 裡面的 About => Views\Home\About.cshtml
簡單的說,進入不同的Action,就會得到不同的網頁內容。
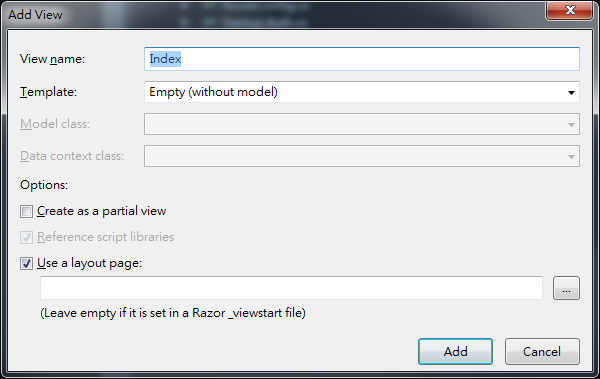
當你寫好一個Action,你可以右鍵點選這個Action,選擇Add View,Visual Studio會自動
在對應的位置加上.cshtml檔案。
ActionResult
當然,不一定要回傳一個 View (如About.cshtml),你可以回傳一串文字、一張圖片、一
段 javascript 或是儲存很多資訊的json與xml字串,每種ActionResult使用方式不同,可以
參考:ActionResult 。JsonResult範例如下圖所示:
下一篇,我們會簡單介紹如何將資料從View傳到Controller,再從Controller將資料傳到
View。
參考資料:
1.ASP.NET MVC 開發心得分享 (21):Routing 觀念與技巧
http://blog.miniasp.com/post/2011/08/01/ASPNET-MVC-Developer-Note-Part-21-Routing-Concepts-and-Skills.aspx
上一篇:MVC 架構與說明(以Asp .Net MVC C# 為例)
下一篇:Controller and View 2 - 資料傳遞篇
本篇文章內容歡迎分享,轉載與使用圖文請來信告知並註明出處。