本篇除了簡單說明 MVC 概念,也進一步說明 Asp .Net MVC Web Application 專案架構。
呈現環境為visual studio 2015 community:
連結:https://www.visualstudio.com/zh-tw/products/visual-studio-community-vs.aspx。
若有觀念錯誤或建議,也請各位先進不吝指導。
介紹
MVC 一種軟體架構模式,把系統分成三個種核心,分別為:Model, View, Controller。
主要將網頁分成邏輯處理(物件操作)、視覺呈現與路由控制(發送、接收請求),各種元件
處理不同的工作,強調職責分離,開發與維護人員可以更快速對於目的與問題,找到該
處理的程式,讓程式的修改與功能擴充簡化,提高程式可用性。
在不同的原件中,各有自己的特色:
Model : 包含所有的邏輯、物件,內容豐富。
Controller : 盡量輕量,這裡盡量不撰寫邏輯與物件,而以路由以傳遞資料為主。
View : 僅呈現,故盡量單純(笨笨)的呈現即可。
MVC架構的並不是容易做到,通常需要有良好的設計(或有相當經驗的架構師),才能將
工作分割的相當完美。早期MVC架構推廣相當不易,尤其對於小型專案,開發人員需要
花費大量時間在建構與維護MVC架構,其花費的成本遠大於小型專案的成本。雖然以大
型專案與專案長遠發展的角度來說,MVC架構是非常有幫助的,但入門門檻過於高,而
導致許多專案打退堂鼓。
但近年來,由於開發環境的成熟與各家語言、框架、套件等日新月異,MVC架構之維護
方式日趨簡易且一致,讓中、小型專案也不會因為維護複雜度高的缺點,無法導入MVC
架構,MVC架構也逐漸成為近年來開發主流方式之一。
簡單整裡MVC重點如下:
優點:
-使程式結構更加直覺
-增加程式可用性
-程式方便管理
-程式擴充性高
-有例於團隊開發
缺點:
-不適用於小型專案
-管理文件增加
-嚴謹的系統架構與規劃
-需要重覆的測試
下圖為一個示意圖,簡單介紹MVC在整個網頁系統流程:
使用者在網頁(View)表單(請求)送出後,皆會透過 Controller 接收後,決定給哪個model進行
處理。所有需求完成後,Controller 再回傳相對的結果,讓網頁(View)呈現相關資訊。
Asp .Net MVC Web Application 開啟範本專案操作步驟:
請依序下列步驟開啟一個範本專案:
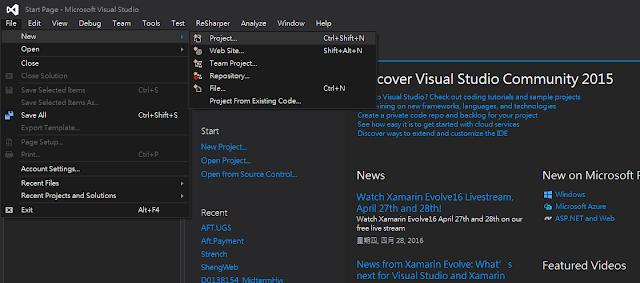
Step 1.開啟 Visual Studio 2015,點選file -> new -> project
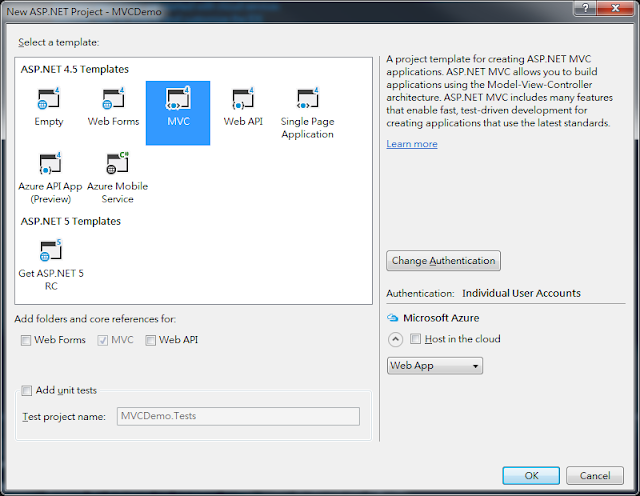
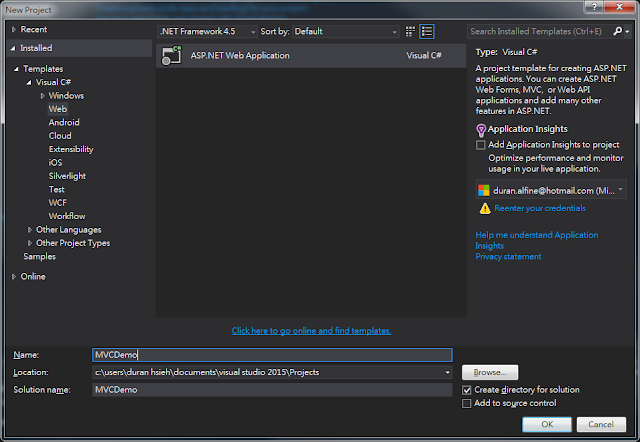
Step 2.選擇Web -> ASP.NET Web Application,點選OK
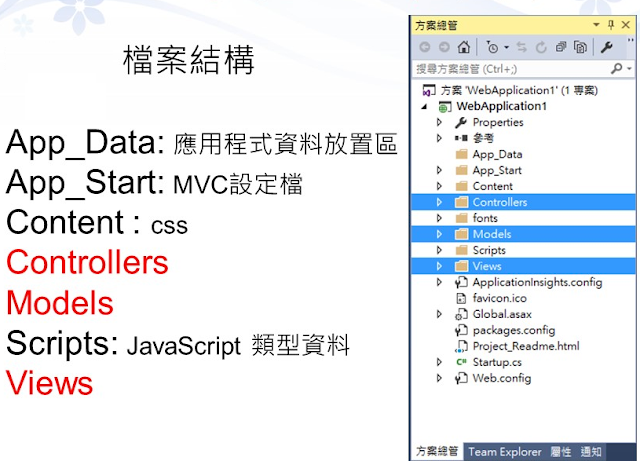
Asp .Net MVC Web Application 架構說明:
一開始的範本專案,已經幫開發者做好分類,雖然開發者也可以依循自己的想法去更改
檔案位置,但個人還是強烈建議養成習慣,將各類型程式分類放置。Asp .Net MVC專案
的配置像相當好,開發者可以依循此架構開始專案(如下圖所示)。
個人的習慣除了下圖描述,個人會另開ViewModel放置ViewModel或DTO;另開Service放置
邏輯處理或呼叫API的程式;若撰寫angularjs,會另外建置一個app資料夾,放置相關js。
依據專案越來越大更改架構與配置。
重要的是,希望各個開發者以習慣代替配置,雖然MVC已經很明確將資料配置規定好,
但一個不注意,專案內的程式檔案就會亂放。團隊成員內相同的配置習慣一致,除了讓
專案好維護,在討論開發相關內容的更加順利。故每一位開發者,對於程式命名、配置
養成好的習慣,對專案開發是非常的有幫助的。
下一章節,我們將簡單介紹controller、View與ActionResult。
上一篇:網頁系統 與 Html基礎簡介
下一篇:Controller and View 1 - Controller 架構篇
本篇文章內容歡迎分享,轉載與使用圖文請來信告知並註明出處。