這一系列文章是過去學習Asp .Net MVC,自己整理的筆記,過去曾用於回學校指導學弟
妹專題課程。因學校不同學程與個人程式學習經驗不同,其實進行教學的時候,非專攻
網頁程式的學弟妹,對於基礎的html仍舊很陌生。
這系列的文章從 網頁系統操作流程與html 開始說明,到最後發佈專案到IIS或Azure Web
APP做一個簡單流程介紹,讓初學網頁程式的學生有個概念。
這系列的文章包含下面內容:
1. 網頁系統 與 Html基礎簡介
2. MVC 架構與說明(以Asp .Net MVC C# 為例)
3. Controller and View 1 - Controller 架構篇
4. Controller and View 2 - 資料傳遞篇
5. Controller and View 3 - View架構篇
6. Razor and HtmlHelper
7. ViewModel (Attribute and model binding)
8. ORM and Entity framework 簡介
9. Entity framework database first with localdb
9-1 附錄 Entity framework database first with MySQL database
10.Entity framework code first with localdb
11.Linq、Lambda 與 System.Linq.Enumerable 方法
12.範例:一個新增、修改、刪除、查詢與檢視的應用程式
13.Install IIS and publish web application project (Deploy to IIS)
14.Azure初體驗 申請流程、上傳Web應用程式與SQL資料庫匯入
(Deploy to Azure Web Application)
若有觀念錯誤與修改建議,也請各位先進不吝指教。
介紹:
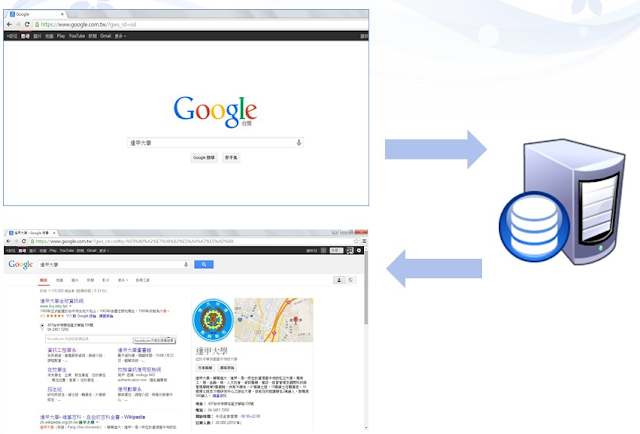
我們一般認知的網頁操作行為(看facebook、逛網拍、看網誌、收電子郵件、或看新聞),
皆是以開啟瀏覽器,輸入網站連結(網站查詢),前往我們想去的網站,取得我們想要的
資訊(如下圖所示)。
這是現代人每天習以為常的行為。但許多人並不知道,網頁能看到整齊的排版、炫麗的
動畫效果、分享照片、與觀賞影片...等,這些美美的畫面,都是夠過瀏覽器重新編譯後,
呈現出來的效果;註冊會員、線上聊天、網路購物...等功能,都是透過瀏覽器傳輸一堆
資訊給網站伺服器後,進行處理達到的應用。
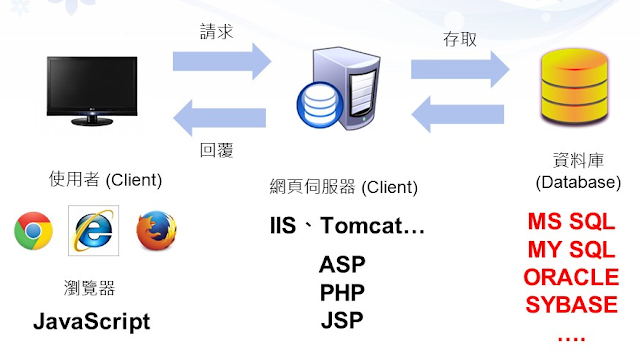
如下圖所示,我們透過IE, firefox, chrome等瀏覽器,看見美美的網頁;而我們也透過IIS,
Apache http server, tomcat等網站伺服器進行互動。
詳細一點,瀏覽器端(前端)處理呈現與邏輯的語言,是我們耳熟能詳的javascript, css..等。
而在伺服器端(後端)處理訊息與邏輯的語言種類很多,有JSP, PHP, ASP...等。
當然,看似簡單的示意圖,卻包含幾個自己初學網頁的時候,碰壁卻不懂基礎問題:
1.同一頁面中,資料處理先後(後端執行後,前端取得資料;前端還沒執行,後端是拿不
到資料)。
2.效能處理的位置,是前端還是後端(還是資料庫)?
當然,無論哪一種系統,資訊量大的時候,就需要儲存體儲存相關資訊,進行更複雜的
互動。
如此一來,一個初步的網頁系統雛形就生成了,包含前端、後端與資料庫。
當然,現今系統的架構,無論硬體或者軟體的架構,會比上圖來的複雜許多,這只是一
個簡單的概念,其他複雜的架構就不在這邊討論了。
Html
網頁呈現的基礎技術,就是Html,一種建立網頁的標記式語言。
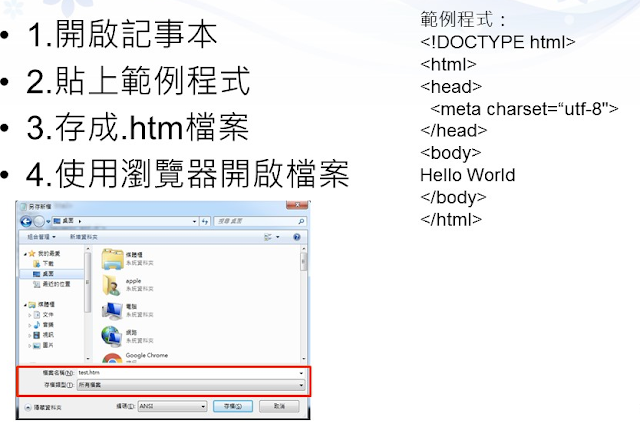
您可以很簡單的記事本(notepad)中輸入簡單的html語法,使用瀏覽器開啟,就能看見
簡單的靜態網頁(純粹的內容呈現,不能進行互動)。
步驟如下:

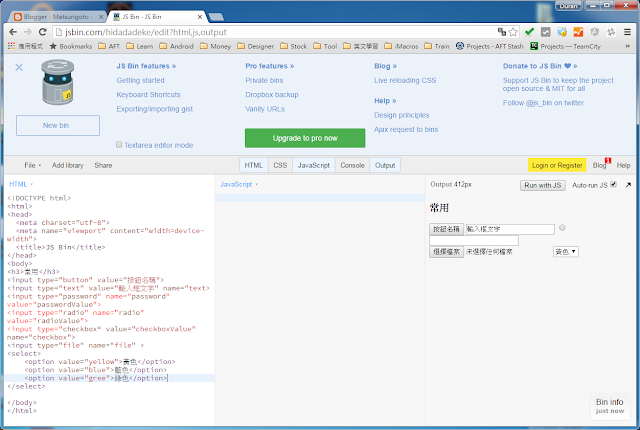
或者使用Jsbin網站進行練習 : http://jsbin.com/?html,js,output
Html架構如下:
簡單可以分成"檔案宣告類型"、"表頭區"與"主體區"。
網頁的屬性設定、嵌入CSS, JavaScript檔案放在標頭區
網頁內容,如輸入框、輸入框、選單...等各式各樣的內容呈現放在主體區。

這邊簡單介紹一些語法提供嘗試:
<h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> <input type="text" value="輸入框文字" name="text> <input type="password" name="password" value="passwordValue"> <input type="radio" name="radio" value="radioValue"> <select> <option value="yellow">黃色</option> <option value="blue">藍色</option> <option value="gree">綠色</option> </select> <input type="checkbox“ value="checkboxValue" name="checkbox"> <input type="file" name="file" > <input type="hidden" name="hidden" value="hiddenValue"> <input type="date" name="date "> <input type="submit" name="submit" value=“submit"> <input type="reset" name="reset" value="reset">
很多人看到這裡可能會有疑問,這些網頁呈現非常的陽春,不像我們平日所見的facebook
這麼華麗。一般來說,Html會搭配CSS與JavaScript,產生更多亮麗的視覺效果,而並非單
純使用Html進行撰寫。
理所當然,除了亮麗的網頁呈現,複雜、動態的資料處理仍需要後端進行處理,正是本系
列文章的主題Asp .Net MVC。
下一篇,我們將開始簡單介紹MVC,並進入ASP .Net MVC C#專案架構說明。在進入下一
篇之前,您可以先到下列網址下載並安裝 Visual Studio 2015 Community :
https://www.visualstudio.com/zh-tw/products/visual-studio-community-vs.aspx
感想:
去年與前年因緣際會下,有機會回到學校指導學弟、妹如何撰寫Asp .Net MVC程式 ,雖然
個人並非專業教師且時間非常短暫(約20小時不到),但能夠分享程式開發方法,讓學弟妹
能完成專題,並在畢業前學到這些技能,個人深感榮幸。也感謝學校讓我有這個機會指導
專題,若有教學不好或建議,也請各位先進不吝指教。
下一篇 : MVC 架構與說明(以Asp .Net MVC C# 為例)
本篇文章內容歡迎分享,轉載與使用圖文請來信告知並註明出處。