前言
從前面幾篇的介紹,我們有了持續整合伺服器(TeamCity)的協助,加上 NET Core 本身的指令,目前為止可以完成多數的工作。但在自動化過程中,我們仍需要透過一些工具進行其他的工作,像是資料搬移、檔案命名或邏輯處理,當然,我們可以透過命令提示字元 command-line、powershell 或程式語言(C#, F#)...等方式進行這些工作。而這系列文章中,我們會使用 Gulp 與 powershell 來進行這些工作。若有說明錯誤或任何建議,請各位先進不吝提出,謝謝!
介紹
gulp 介紹
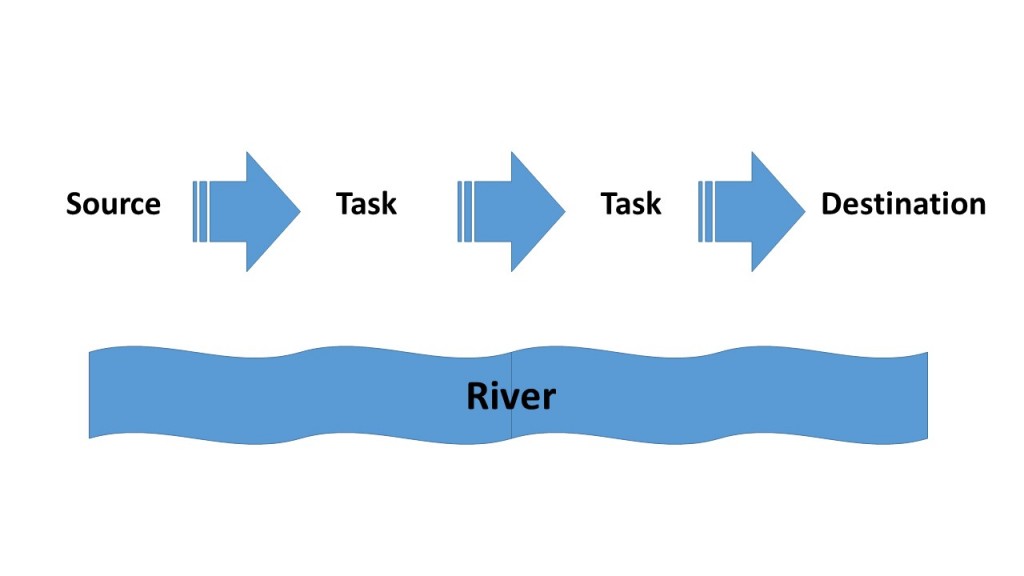
Gulp 是一個開源 Task runner,建構於 nodejs 與 npm 上,基於串流(Stream)方式自動化整合套件的方式從起點(Source)進行每一個工作(Task),最後到達目的地(Destination),如下圖所示。

Gulp 只有基本的四個 API 提供使用,如下:
| 名稱 | 描述 |
|---|---|
| gulp.task | 執行工作 |
| gulp.src | 執行資料來源 |
| gulp.dest | 執行結果位置 |
| gulp.watch | 監視執行過程中,資料是否變更 |
`
安裝gulp
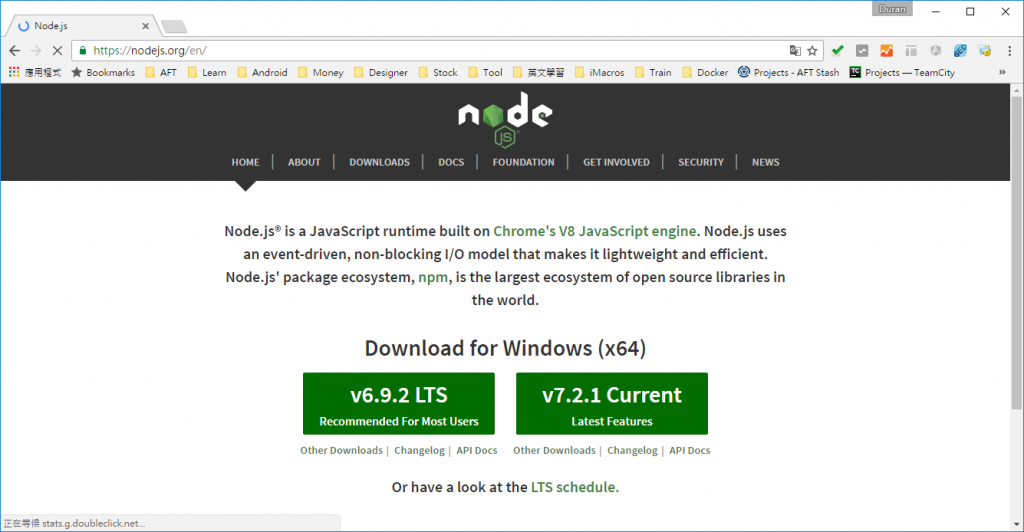
Step 1.首先我們需要要先安裝 nodejs (載點),安裝過程就不再贅述。

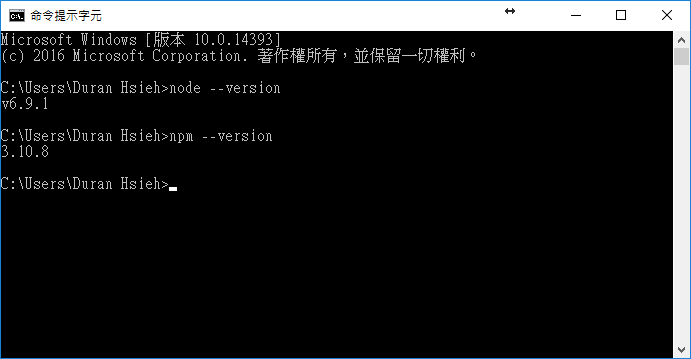
Step 2.安裝完成後,使用下列指令確認版本。
node --version
npm --version

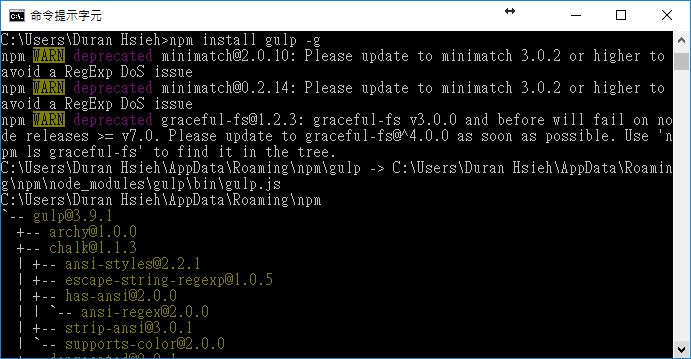
Step 3. 輸入下列指令安裝 gulp 與確認版本
npm install gulp -g
gulp -v


`
一個簡單的 gulp 範例 - css minify
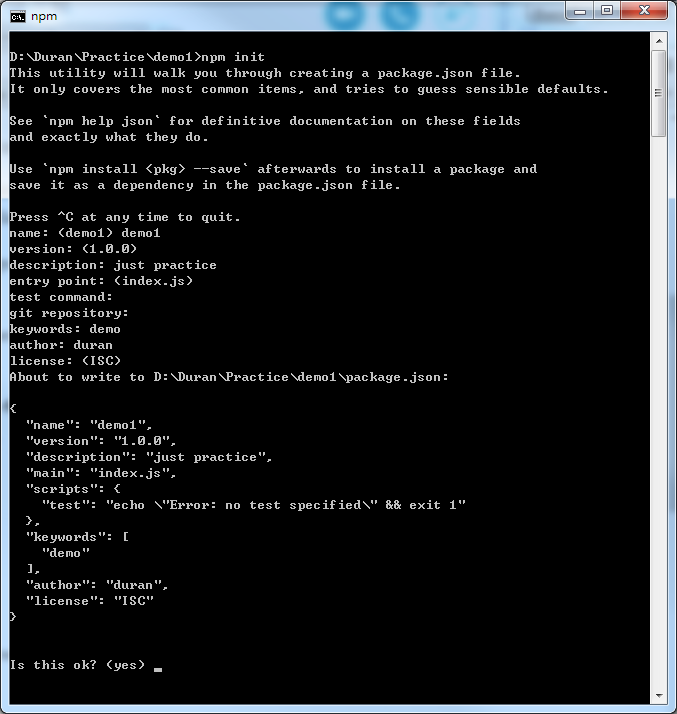
Step 1. 開啟新增一個 demo1 的資料夾,開啟命令列(command line) 到此目錄,使用 npm init 指令來建立一個package.json檔案。(相關資訊隨意輸入)
npm init

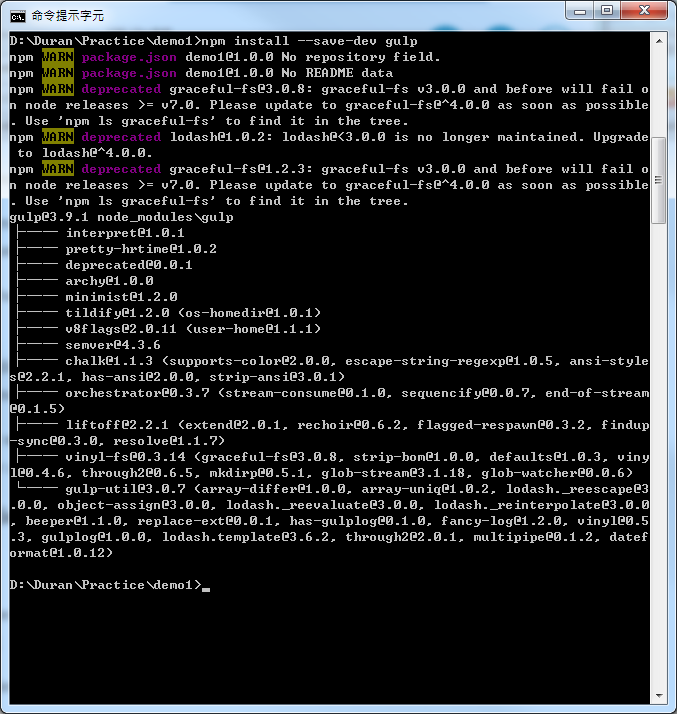
Step 2.使用下列指令於本地端專案安裝gulp 與 gulp-minify-css。
npm install --save-dev gulp
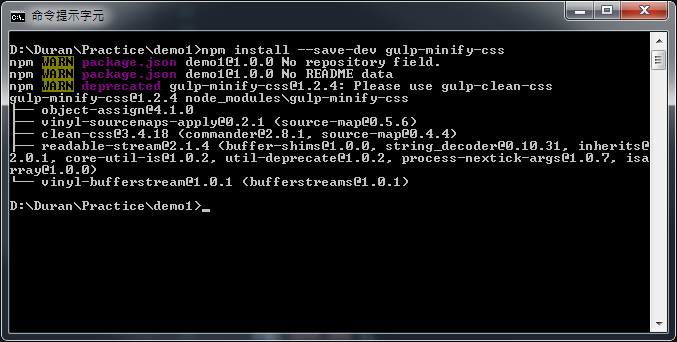
npm install --save-dev gulp-minify-css


Step 3.使用 visual studio core (或其他編輯工具)

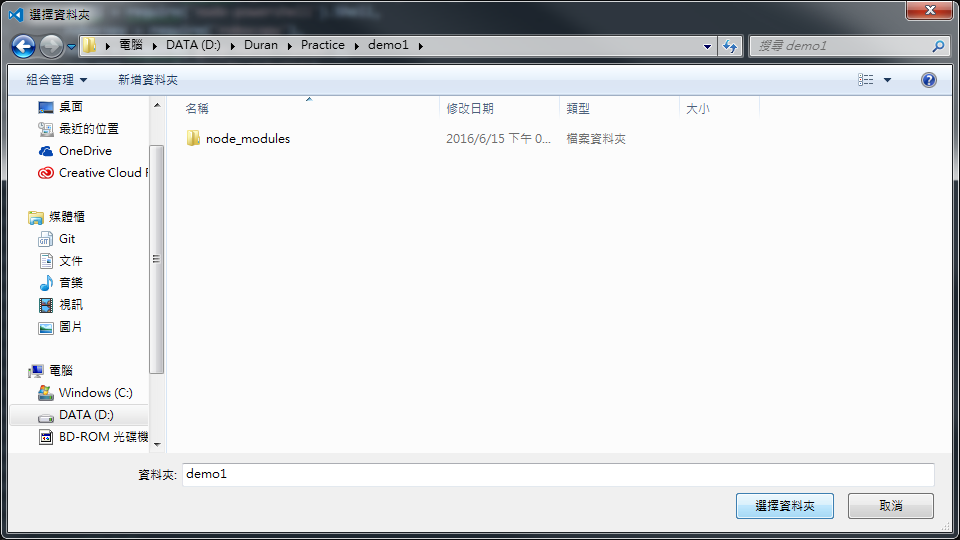
Step 4.開啟我們剛剛建立專案的位置

Step 5.選擇新增檔案,我們加入 gulpfile.js

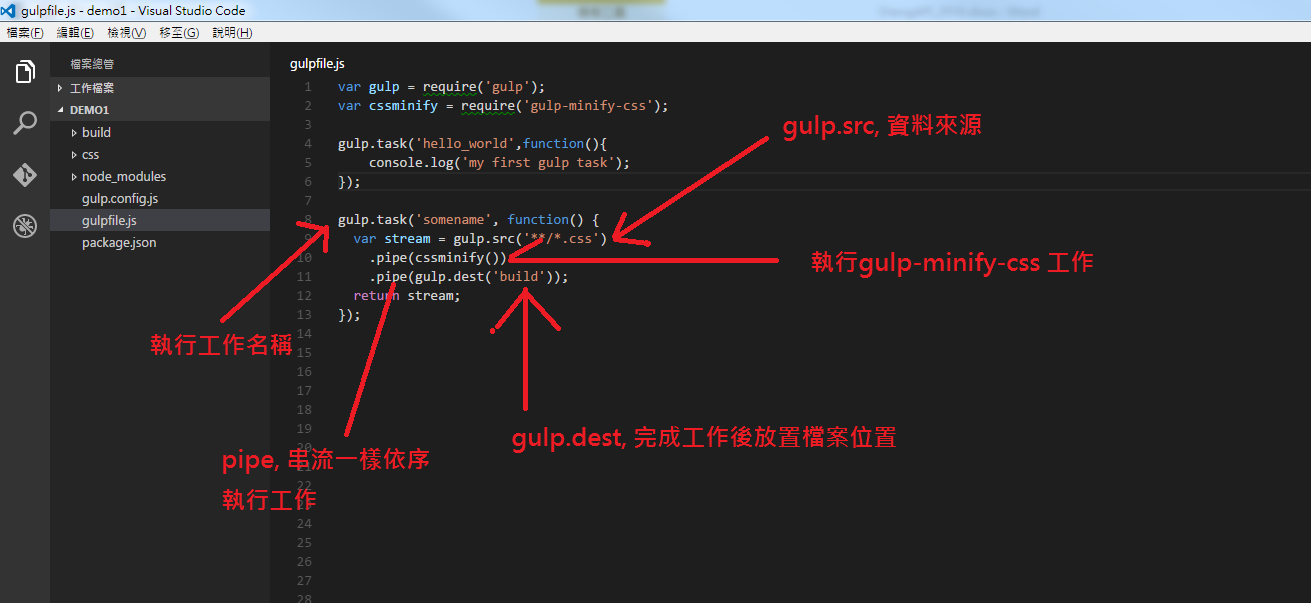
Step 6. 加入下列程式碼
var gulp = require('gulp');
var cssminify = require('gulp-minify-css');
gulp.task('hello_world',function(){
console.log('my first gulp task');
});
gulp.task('somename', function() {
var stream = gulp.src('**/*.css')
.pipe(cssminify())
.pipe(gulp.dest('build'));
return stream;
});
程式碼說明:
- 第1、2行加入
var gulp = require('gulp'); 與 var cssminify = require('gulp-minify-css');,表示引用這兩個套件。 - 我們有兩個 tasks,分別為 :
hello : 列印出 "my first gulp task"
somename : 執行css minify工作 - gulp.src 表示執行的來源,
**/*.css意思為此資料夾內所有副檔名為.css的檔案 - pipe(cssminify()) : 執行cssminify工作
- pipe(gulp.dest('build')) : 輸出位置為 build 資料夾內。

Step 7.放入範例程式jquery.fancybox.css (您可以隨意放入css檔案)

Step 8.輸入 gulp somename 執行,執行結果:

Step 9.開啟Demo1\build\css資料夾,觀看結果


後記
- 目前個人看過2-3種持續整合的腳本與指令, Gulp 相對於其他 Sciprt 比起來簡潔且直覺很多,而能使用的gulp套件相當多,程式碼量也較少。下次若有機會可以建構CI流程,您不妨嘗試看看 Gulp。
- npm 部分可以考慮使用 yarn,過去在使用 npm -install 進行 前端 restore 過程中需要花費很多時間,雖然個人尚未測試,但聽說可以節省不少時間,有興趣的朋友可以研究研究。
上一篇:Net Core 多環境佈署設定
下一篇:Gulp 套件介紹
返回目錄
參考資料
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




