前言
上一篇我們簡單介紹如何安裝 Gulp 與其基本原理,並且提供了一個minify的範例。在一篇,我們將會介紹實作 NET Core 持續整合過程中前後端所需要的基本套件。透過這些套件的使用,可以幫助我們快速完成檔案搬移、參數傳遞與指令執行...等自動化工作。除此之外,npm 網站上有許多強者提供了許多 gulp 套件提供下載使用,您可以嘗試搜尋你想要到的工具,協助您更快速完成工作。若有說明錯誤或任何建議,請各位先進不吝提出,謝謝!
這章節我們介紹的套件,包含:
- yarg: 提供從指令讀取參數功能
- gulp-clean: 清除資料
- gulp-sass: 將sass編譯為css
- 執行 powershell 指令:若真的找不到套件,powershell 會幫您很大的忙
介紹
yarg:
進行撰寫build script的過程中,我們需要參數於自動化工作過程中使用,像是
- 傳入佈署環境,如dev, qa, staging, prd,作為佈署到哪一台伺服器的依據。
- 傳入版本號碼,每次佈署版本號碼會遞增,透過版本號碼我們能了解目前伺服器上哪一個版本,甚至有問題的時候可以進行手動退版動作。
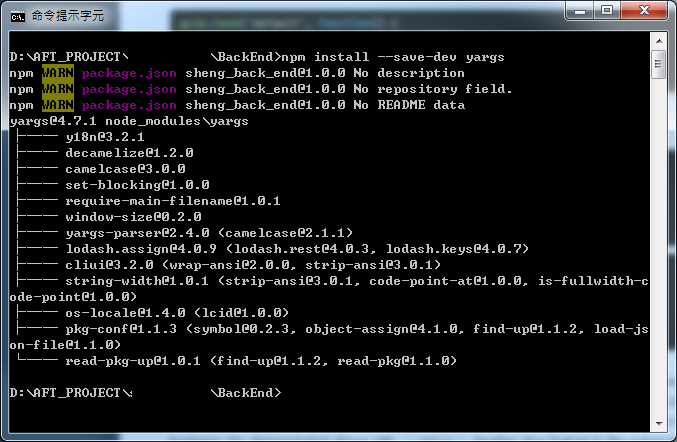
透過下列指令安裝yarg:
npm install --save-dev yarg

我們利用 console.log 印出傳入參數,使用方法如下:
var gulp = require('gulp'),
args = require('yargs').argv;
//test for args
gulp.task('testArgs', function() {
console.log(args.buildVersion);
console.log(args.projectName);
console.log(args.mode);
});
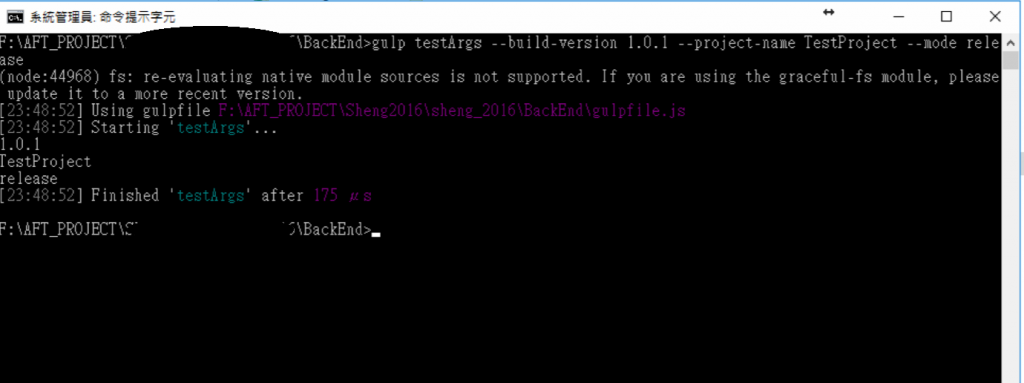
然後輸入指令
gulp test --build-version 1.0.1 --ProjectName TestProject --mode release
結果如下:

`
gulp-clean:
在發佈過程中,我們通常會清除檔案進行重新發佈,避免舊檔案殘存而導致程式沒有更新的情況產生,如佈署前端程式 或靜態資料放置 CDN 的處理過程中,這個指令非常實用,過去使用MSbuild.exe 可以清除舊檔案後重新發佈,但在個人三個月前測試 Net Core 發佈過程中,發現目前 dotnet publish 並不會清理舊檔案而導致一些問題(檔案未更新與重複產生子資料夾)。
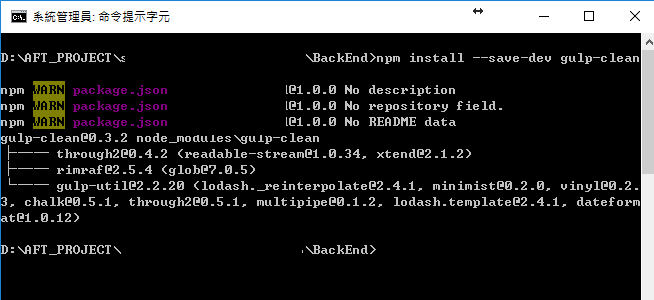
透過下列指令安裝gulp-clean:
npm install --save-dev gulp-clean

使用方法如下:
gulp.task('cleanScriptFiles',function(){
gulp.src('wwwroot/Scripts/', {read: false})
.pipe(clean());
});
`
gulp-sass
前端可能使用sass 進行版面編輯,我們必須將其重新編譯為css得以佈署使用。通常我們會搭配上一篇minify直接產生min.css檔案。
透過下列指令安裝 gulp-sass:
npm install --save-dev gulp-sass
使用方法如下:
var sass = require('gulp-sass');
gulp.task('sass', function () {
return gulp.src('./sass/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css'));
});
`
powershell:
使用MSDeploy進行佈署與管理 IIS 的時候使用。其實本系列文章實作的內容都可以透過powershell實作完成,但需要進一步了解與使用大量的指令才得以完成。
使用方法如下:
gulp.task('excuteCommand', function() {
var spawn = require("child_process").spawn,child;
child = spawn("powershell.exe",['echo duran']);
child.stdout.on("data",function(data){
console.log("Powershell Data: " + data);
});
child.stderr.on("data",function(data){
console.log("Powershell Errors: " + data);
});
child.on("exit",function(){
console.log("Powershell Script finished");
});
child.stdin.end();
});
上一篇:Gulp 介紹與安裝
下一篇:TeamCity Agent 執行流程說明
返回目錄
參考資料
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




