本篇將介紹 點部落 個人後台管理操作說明
您好,歡迎來到屬於 IT 人的技術 Blog 社群,以下是【點部落】個人後台管理操作說明。
在【選項】索引標籤內:
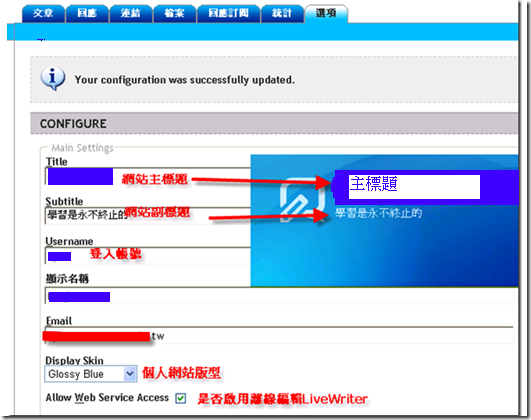
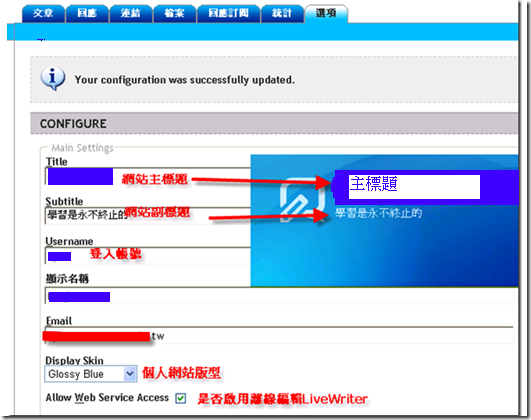
第一部分:
- 您可以設定個人網站的【主標題】、【副標題】及【顯示名稱】;
- 在【Email】欄位內的 Email,點部落將傳送您所【回應訂閱】或【別人回應您文章通知】給您;
- 【Display Skin】將可選擇您的個人網站的版型,請參考 個人版型列表;
- 【Allow Web Service Access】是否啟用離線編輯功能,可讓您使用離線編輯軟體如 Windows Live Writer 離線編輯文章,請參考 離線編輯LiveWriter超Easy說明。

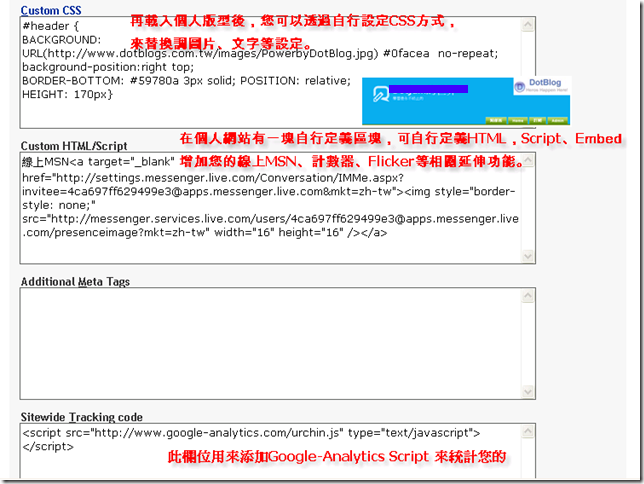
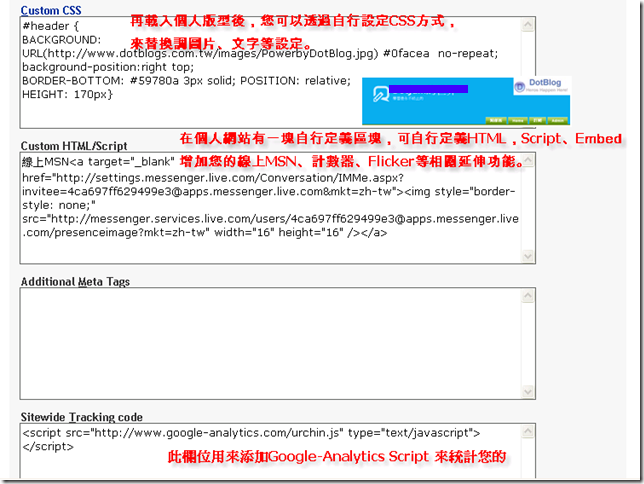
第二部分:
【Customer CSS】欄位:在載入個人版型後,讀取該欄位的設定,您可以透過自行定義 CSS 方式,將原本個人版型的圖片或文字格式替換,請參考 自訂 CSS 設定說明。
【Custom HTML/Script】 欄位:在個人網站區塊中(依版型不同在不同位置)您能夠加入自行定義的HTML、Script,像是廣告、計數器、日期時鐘、Flash 播放等,都可以在此欄位輸入;針對【Custom HTML/Script】 詳細設定:
- 【Additional Meta Tags】:此功能目前開放實際功能。
- 【Sitewide Tracking code】:此欄位可放至Google Analytics 來統計分析您的訪客來源。

您好,歡迎來到屬於IT人的技術BLOG,以下是 點部落 個人後台管理操作說明。
1.首先在 選項 標籤內,您可以設定個人網站的 主標題、副標題及顯示名稱。
在Email 欄位內的您的Email,點部落 將傳送你所 回應訂閱 或 別人回應您文章的通知給您。
Display Skin 將可選擇您的個人網站的版型。個人版型列表
Allow Web Service Access 是否啟用離線編輯功能。離線編輯LiveWriter超Easy說明

第二部分
在 Customer CSS 欄位:會在載入個人版型後,讀取該欄位的設定,您可以透過自行定義CSS方式,
將原本個人版型的圖片或文字格式替換。 自訂CSS設定說明
Custom HTML/Script 欄位:在個人網站區塊中(依版型不同在不同位置)您能夠加入自行定義的HTML、
Script,像是 廣告、計數器、日期時鐘、Flash播放等..都可以在此欄位輸入。 Custom HTML/Script 詳細設定
Additional Meta Tags : 此功能目前開放實際功能。
Sitewide Tracking code:此欄位可放至Google Analytics 來統計分析您的訪客來源。

- 點部落FaceBook粉絲團:fb.me/dotblogs
- 社群就是力量活動:記錄網址
- 合作提案:請點擊
- 如果您對我們有任何功能上的建議與 Bug 回報都歡迎告知我們