使用 Visual Studio 開發工具啟動 Docker Container 的設置說明
前言
目前在 local 測試的時候,我是直接在 cmd 下 Docker CLI 命令來產生 Container,但有時候當 Docker CLI 指令還需要添加些其他配置導致越來越長的話,每次測試都要手打一次命令也有點累,而且要是你手上的每個 Application 各自都要添加不同配置,也很容易忘記,所以想說想試試看能否簡化在 local 測試的方式,此文章目前先嘗試研究如何在 Visual Studio 開發工具上配置,你如果使用的是 Rider/Visual Studio Code 就可以不用往下看了 😅。
在 Visual Studio 中,能夠輕鬆的透過 ▶ 啟動按鈕來快速於本機環境啟動 Application。在上一篇文章 [.NET Core] Project 使用 Visual Studio 導入 Docker | K. C. - 點部落 (dotblogs.com.tw) 中有提到使用 Visual Studio 添加 Docker 支援的過程,其中有一個步驟會幫你添加 VS 的 Docker 啟動設定,這篇文章會針對此設置補充更進階的調整。
示範環境
local OS:Windows 10
Docker version:20.10.21
Docker Desktop version:4.15.0
Visual Studio 2022 version:17.4.0
launchSettings.json Docker 模式啟動指令說明
這是 VS 添加 Docker 支援時幫我們自動添加的 Docker 啟動設定,預設只有 4 個屬性
"Docker": {
"commandName": "Docker",
"launchBrowser": true,
"launchUrl": "{Scheme}://{ServiceHost}:{ServicePort}",
"publishAllPorts": true
}外面那層的 "Docker" 就是一個別名,顯示於 ▶啟動按鈕 上的名稱,所以也可以隨意自訂
commandName:執行 Application 的模式。在創建 .NET Core 專案的時候,預設就會幫你設置好 "Project" "IISExpress" 的執行模式,如果你為專案添加 Docker 支援,VS 也會自動幫你添加一個 "Docker" 執行模式的設置
這三個模式的差別:
- Project:使用 .NET CLI 運行 Application(等同 dotnet run)
- IIS Express:使用 IIS 運行 Application
- Docker:使用 Docker CLI 運行 Application(等同 docker run)
launchBrowser:要不要在啟動的時候一起開啟 Browser
launchUrl:如果你 launchBrowser = true,開啟 Browser 時就會啟動此路徑
publishAllPorts:等同於 docker run --publish-all,會把 Dockerfile 內的所有 EXPOSE 列出的 port 全都 publish 出去
ex:
更多指令說明可參考 Visual Studio 容器工具啟動設定 - Visual Studio (Windows) | Microsoft Learn
launchSettings.json Docker 自訂調整
Browser url 設為 Swagger UI
如果你的 Application 有啟用 Swagger,可以將開啟 Browser 的預設 url 指定至 /swagger
"Docker": {
"launchUrl": "{Scheme}://{ServiceHost}:{ServicePort}/swagger"
}
指定 Application Environment
在本機執行時,環境變數預設會是 Development,如果你希望執行的是特定的環境,就添加 ↓
"Docker": {
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "UAT"
}
}上述的 environmentVariables 屬性設置環境變數用的,等同於 docker run --env ASPNETCORE_ENVIRONMENT= UAT
設置 Environment 的更多詳情可參考 在 ASP.NET Core 中使用多個環境 | Microsoft Learn
指定 URL Port
我在測試的過程中發現 launchUrl 中的 ServicePort 會受到此變數影響,所以也需要添加這行 ↓
"Docker": {
"environmentVariables": {
"ASPNETCORE_URLS": "http://+:8989"
}
}※ 還是備註一下,這裡是指定 host 的 port 喔~
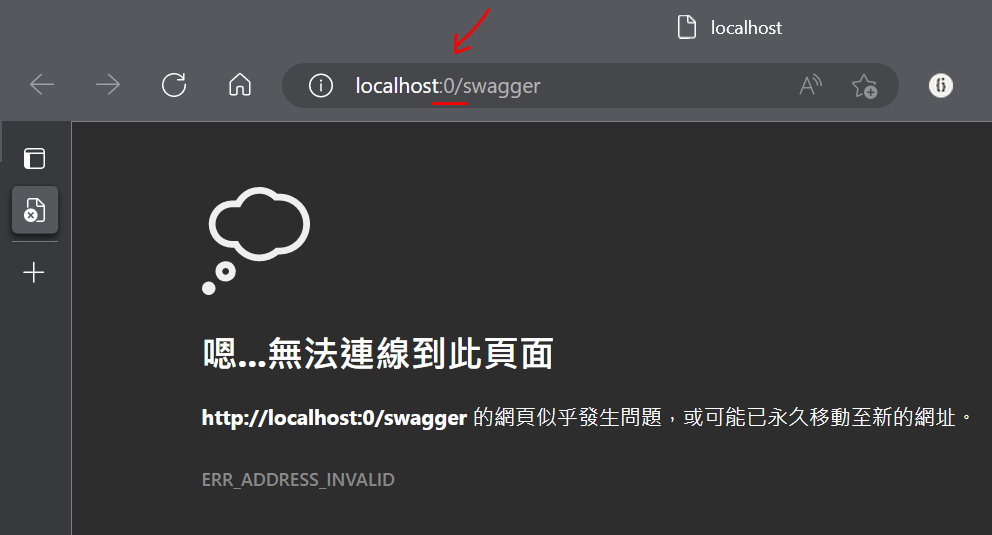
如果沒加其實也不會影響 port 的設置,只不過 browser 開啟的時候 port 會變成 0,如果你手動把它改成 7777 也還是可以用的,只是麻煩了點
csproj 設置 docker run 參數
HTTPS 預設監聽 Container 內(也就是你的 Application)的 443 Port,HTTP 預設監聽 80 Port,如果你想要監聽不同的 Port,launchSettings.json 中並沒有對應的屬性可以調整,可以改至 csproj 專案檔中添加 DockerfileRunArguments
<PropertyGroup>
.............
<DockerfileRunArguments>-p 7777:8989</DockerfileRunArguments>
</PropertyGroup>※ 這裡我 host 與 container 設置不同的 port,方便大家辨識
此設置就等於 docker run 命令中的 -p 7777:8989,指定 host & Container 的 Port
更多設置屬性可參考 Visual Studio Container Tools 建置屬性 - Visual Studio (Windows) | Microsoft Learn
VS 啟動 Docker
按 ▶啟動後,也可以從 Docker Desktop 中查看 Container 的啟動狀況
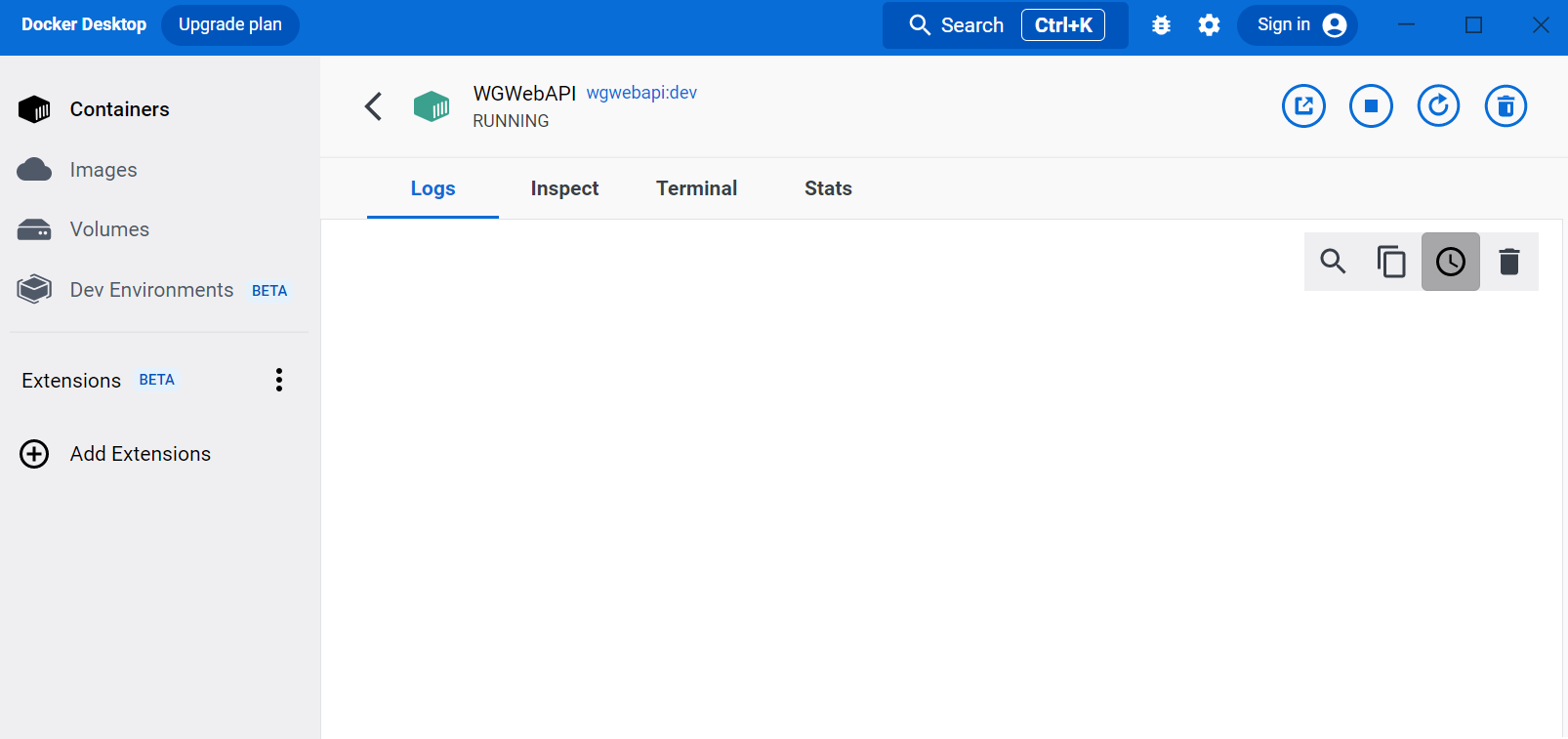
感覺使用 VS 開的 Container 有點慢,體感上等了比較久才啟動完畢(維持了好久一陣子這種白 log 畫面 ↓ )
而且比較尷尬的是 Browser 都會開得比較快,然後顯示無法運作這種恐怖的畫面 😓,這時不要太害怕,再等一會
所以如果你覺得等好久了怎麼都無法訪問,可以查看 Docker Desktop Logs 頁面什麼時候才有 log 來判定他啟動完了沒
啟動完畢的話就看的到 Swagger UI 了
http://localhost:7777/swagger
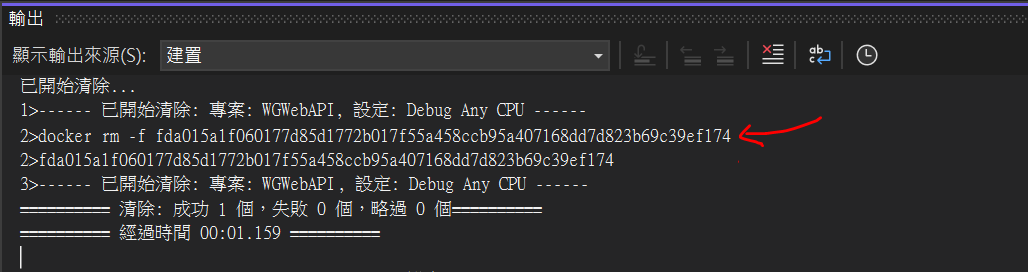
這些 VS 幫你創建的 Container,會在清除專案時自動幫你 delete,你不用自己手動清除再重新 run
如果有時候遇到啟動 Docker 異常,大多關掉 VS 重開就可以恢復了
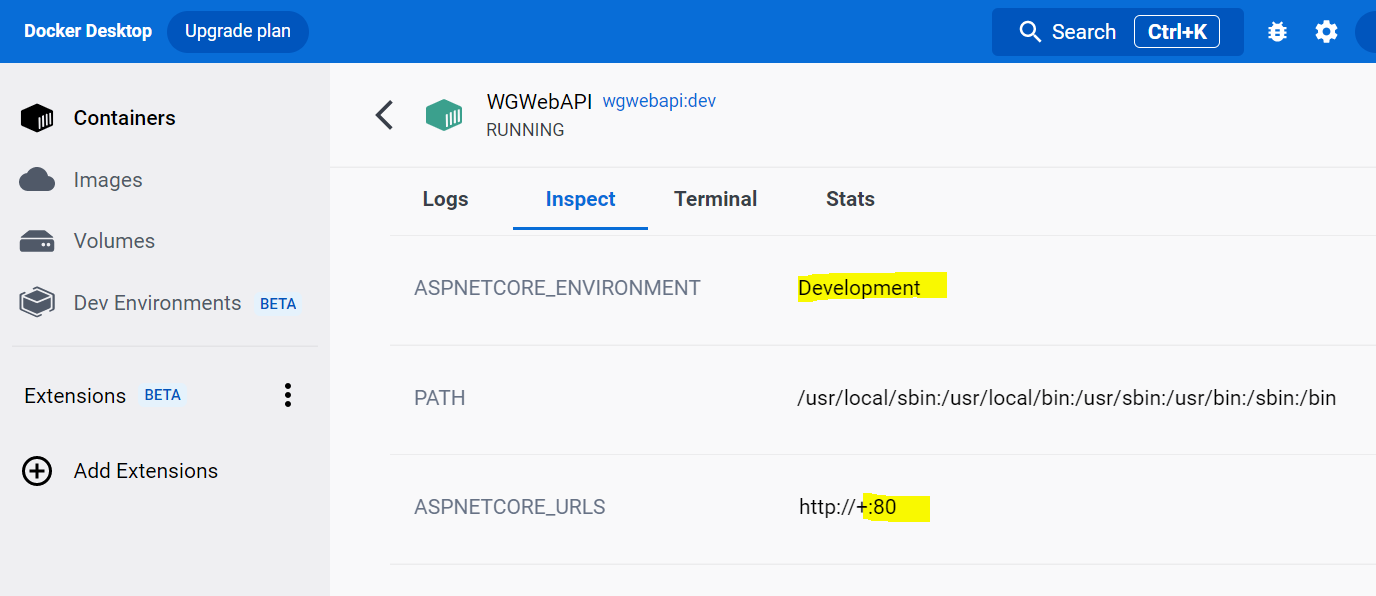
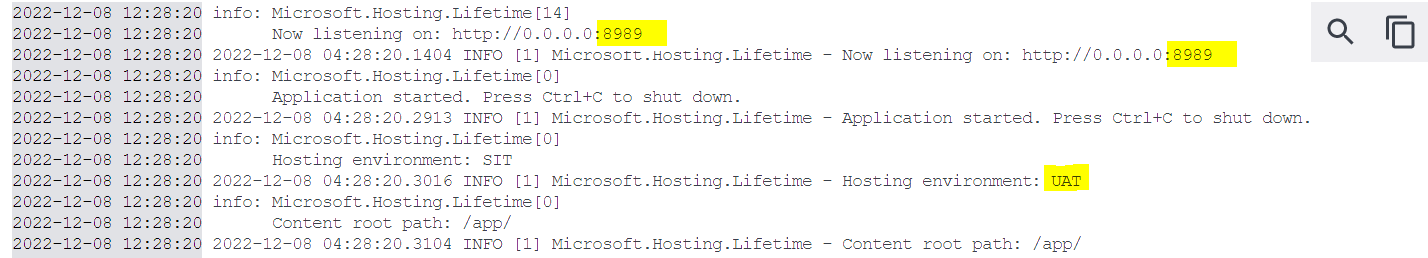
不過我發現在 Docker Desktop 中 Container 的 Inspect 頁面中,即使看到 ASPNETCORE_ENVIRONMENT 與 ASPNETCORE_URLS 等內容沒有變更
但是看 Logs 又會看到他有被指定正確的值,並且使用上也的確可以存取到該 port 與相對應的 Environment 資料,不太確定這是否是工具的 bug,會再持續研究看看
我後續也會繼續嘗試其他設置,有新的研究成果會再更新於此,也歡迎大家在下方留言分享你們的設置~ 😃