於6/24時,筆者有對內部做了一個HTML5的訓練,會執行該訓練主要是筆者參與微軟開發者大會後對內部的一個回饋與分享,另一方面也想讓內部同仁了解HTML5在開發上有什麼改變、以及新增了什麼功能。
於6/24時,筆者有對內部做了一個HTML5的訓練,會執行該訓練主要是筆者參與微軟開發者大會後對內部的一個回饋與分享,另一方面也想讓內部同仁了解HTML5在開發上有什麼改變、以及新增了什麼功能。因此此內容有許多是重保哥的簡報中擷取出來的,我在將其做成內部訓練簡報~真謝謝保哥啊XD
(一)、首先是HTML5發展歷史 [發展歷史資料部分擷取Wiki]
HTML5是HTML下一個的主要修訂版本,現在仍處於發展階段。目標是取代1999年所定訂的HTML 4.01和XHTML 1.0 標準,以期能在網際網路應用迅速發展的時候,使網路標準達到符合當代的網路需求。引此如果廣義論及HTML5,實際指的是包括HTML、CSS和JavaScript 包含在內的完整技術組合。它主要的目的是希望能夠減少瀏覽器對於需要外掛程式的豐富性網路應用服務(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,與Oracle JavaFX的需求,並且提供更多能有效增強網路應用的標準集。
具體來說,HTML5添加了許多新的語法特徵,其中包括<video>, <audio>, 和<canvas>元素,同時整合了SVG內容。這些元素是為了更容易的在網頁中添加和處理多媒體和圖片內容而添加的。其它新的元素包括<section>, <article>, <header>, 和<nav>,是為了豐富文檔的資料內容。新的屬性的添加也是為了同樣的目的。同時也有一些屬性和元素被移除掉了。一些元素,像<a>, <cite>和<menu>被修改,重新定義或標準化了。同時APIs和DOM已經成為HTML5中的基礎部分了。
HTML 5提供了一些新的元素和屬性。其中有些是技術上其實類似<div>和<span>標籤,但有一定含義,例如<nav>(網站導覽)和<footer>。這種標籤將有利於搜尋引擎的索引的整理、小螢幕裝置和視障人士使用。同時為其他瀏覽要素提供了新的功能,如<audio>和<video>標記。
(二)、HTML5新增的標記
新的元素:<section>, <video>, <progress>, <nav>, <meter>, <time>, <aside>, <canvas>, <command>, <datalist>, <details>, <embed>, <figcaption>, <figure>, <footer>, <header>, <hgroup>, <keygen>, <mark>, <output>, <rp>, <rt>, <ruby>, <source>, <summary>, <wbr>
(三)、目前支援HTML5的瀏覽器
目前支援的有IE9、Firefox、Chrome、Opera、Safari(版本4以上)。
(四)、HTML5的相容模式
- 使用<!DOCTYPE HTML>不會讓瀏覽器進入相容模式(Quirk mode)。
- 不管您是用IE7, IE8, IE9, Firefox, Safari, Chrome, Opera 都看的懂。
- 如果使用 XHTML 模式就不需要定義<!DOCTYPE HTML>
(五)、HTML5 新增的語意說明
- Section
代表著一份文件的範圍,通常一個網頁可以包含很多份不同用途的文件在裡面。內容又可包含內容可以包含 h1, h2, h3, h4, h5, 或 h6 等等。
- Article
代表著一篇文章的範圍,例如一篇新聞稿、或是一篇部落格文章等。
- Aside
用來標記一段彼此相關的內容,又例如一篇文章裡有一段 Quote ,就可以使用 aside 來標注起來。
- Hgroup
用來標記某段 section 內的標題,內容可以包含 h1, h2, h3, h4, h5 與 h6 等等。
- header
用來標記頁首的內容,可放置網站LOGO、主選單、導覽列 等等。
- footer
用來標記頁尾的內容,可放置版權資訊、作者資訊、隱私權宣告等。
- Nav
表示導覽列的內容,網站的主選單、導覽列都要包在這裡
通常會搭配 <menu> 元素使用。
- figure
標記一段用來表示流程或圖解的內容
- figcaption
標記 figure 區段內的標題
- Video
播放影音,支援的格式有 H.264(.mp4)、VP8(.webm)、Theora (.ogg)
各家瀏覽器支援的Codes有所不同
IE9目前只支援H.264(.mp4)
- Audio
播放音效檔案。目前支援的格式有 三種:MP3、Vorbis (.ogg)、WAV 等。
各家瀏覽器支援的Codes有所不同
- Canvas
為一個畫板,可使用JavaScript畫圖型。
(六)、一個HTML5標準文件
1: <!DOCTYPE HTML>
2: <html>
3: <head>
4: <meta charset="UTF-8">
5: <title>頁面標題</title>
6: </head>
7: <body>
8: <p>網頁內容</p>
9: </body>
10: </html>
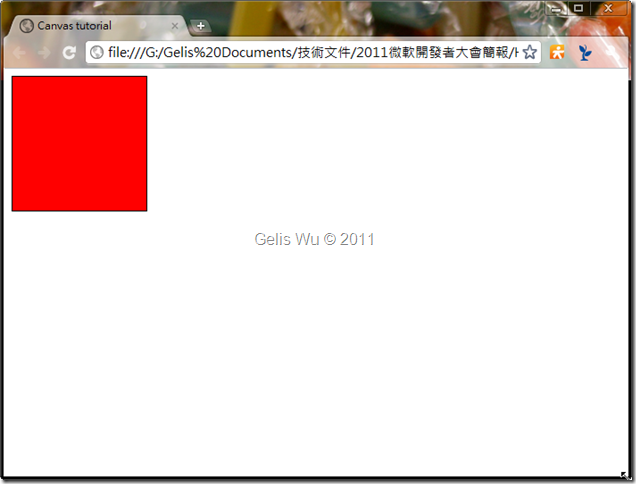
(七)、一個<Canvas>的範例
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>Canvas tutorial</title>
5: <script type="text/javascript">
6: function draw() {
7: var canvas = document.getElementById('tutorial');
8: if (canvas.getContext) {
9: var ctx = canvas.getContext('2d');
10:
11: }
12: }
13: </script>
14: <style type="text/css">
15: canvas { border: 1px solid black; background:red;}
16: </style>
17: </head>
18: <body onload="draw();">
19: <canvas id="tutorial" width="150" height="150"></canvas>
20:
21: </body>
22: </html>
執行結果如下:
(八)、一個<Video>的範例
1: <!DOCTYPE HTML>
2: <html>
3: <body>
4:
5: <video width="426" height="320" controls="controls">
6: <source src="霍元甲01.mp4" type="video/mp4" />
7: Your browser does not support the video tag.
8: </video>
9:
10: </body>
11: </html>
執行結果如下:
(九)、微軟的HTML5的設計工具
- Microsoft Expression Web 4 SP1
- Microsoft Visual Studio 2010 SP1 + Visual Studio 2010 擴充套件:Web Standards Update for Microsoft Visual Studio 2010 SP1
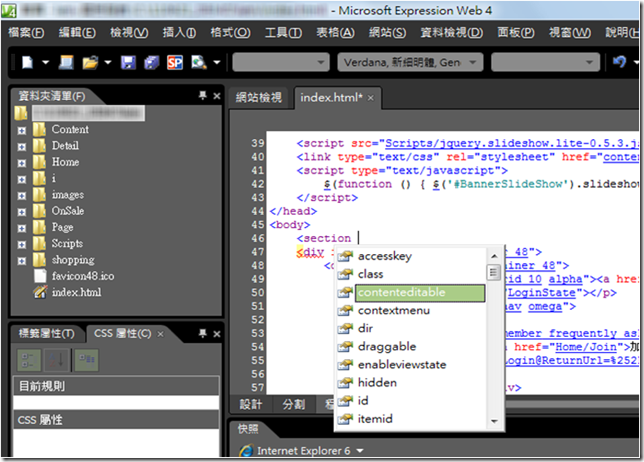
(十)、Microsoft Expression Web 4 SP1
支援HTML5 Intellisense
圖片取自 保哥2011微軟開發者大會簡報。
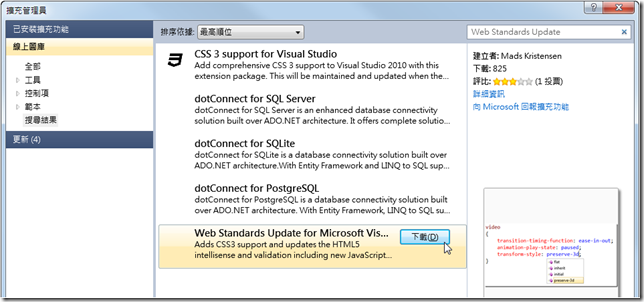
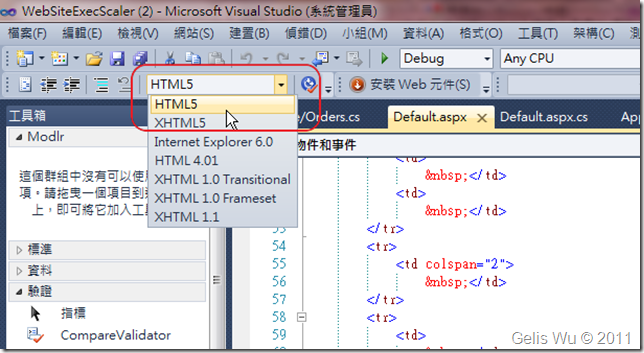
(十一)、Microsoft Visual Studio 2010 SP1
可使用擴充管理員更新Web Standards Update for Microsoft Visual Studio 2010 SP1 (圖片取自 保哥2011微軟開發者大會簡報)
安裝好Web Standards Update for Microsoft Visual Studio 2010 SP1 的Visual Studio 2010 即可以支援編輯HTML5
(十二)、其它HTML5設計工具
- Adobe Dreamweaver CS5
- Google Web Toolkit/Eclipse
- Adobe Flash CS5 ( Flash export to HTML5 )
- Netbeans IDE 6.9 beta
- CSS3 Generator Web Apps
- CSS3 Generator
- CSS 3.0 Maker
- CSS3 Gradient Generator
- CSS3 Transforms
- Font Dragr
如有誤還請多指教。謝謝各位。
相關連結:
HTML5 Tutorial (W3Schools)
HTML 5 Cheat Sheet (PDF) - Smashing Magazine
Internet Explorer 10 Test Drive
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^