在芒果機大行其道的現在,Windows Phone的開發也吸引不少開發人員的青睞。主要因為 Windows Phone 上使用 Metro UI 設計的成功。目前的Windows Developer Preview 相信許多人也都早就下載下來體驗過了。今天筆者也抽了點空,下載一個包含開發工具的Windows Devloper Preview 下來試著安裝看看。
在芒果機大行其道的現在,Windows Phone的開發也吸引不少開發人員的青睞。主要因為 Windows Phone 上使用 Metro UI 設計的成功。目前的Windows Developer Preview 相信許多人也都早就下載下來體驗過了。今天筆者也抽了點空,下載一個包含開發工具的Windows Developer Preview 下來試著安裝看看。之前筆者也是看了小朱大的[Windows 8] Windows Runtime (RT) 與 [Windows 8] 與 Windows Runtime Library 是麻吉的好朋友:JavaScript + WinJS 文章,才真正對Windows 8 未來、與整個開發環境的架構有更清楚的認識。
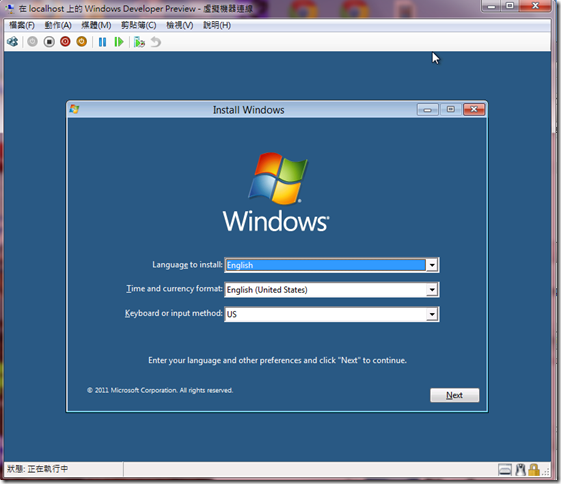
Windows Developer Preview 的安裝過程與Windows 7 沒什麼太大的差異,
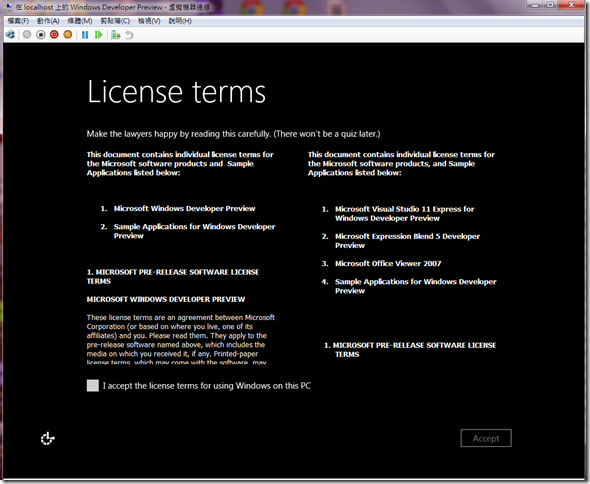
不一樣的地方是在安裝完成後的 License Terms 的畫面開始,就是Metro UI
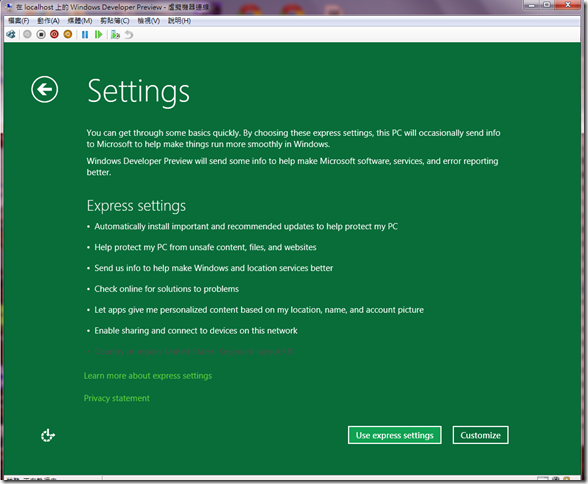
在Accept 後是 Setting 畫面:
設定完登入帳號、密碼之後,接著就是進行登入的畫面。
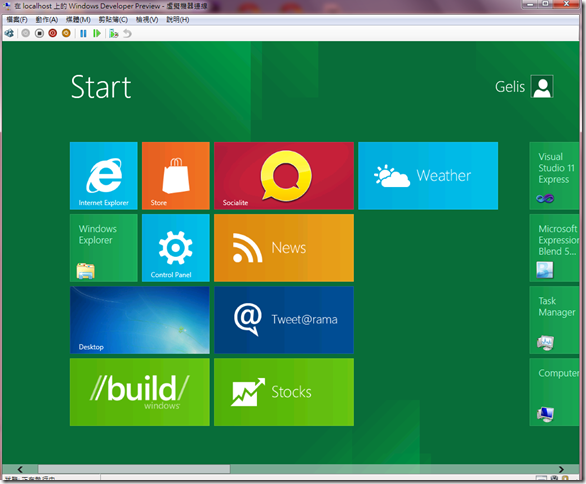
登入後,Windows Developer Preview 的第一個畫面當然就是 Metro UI 的畫面。
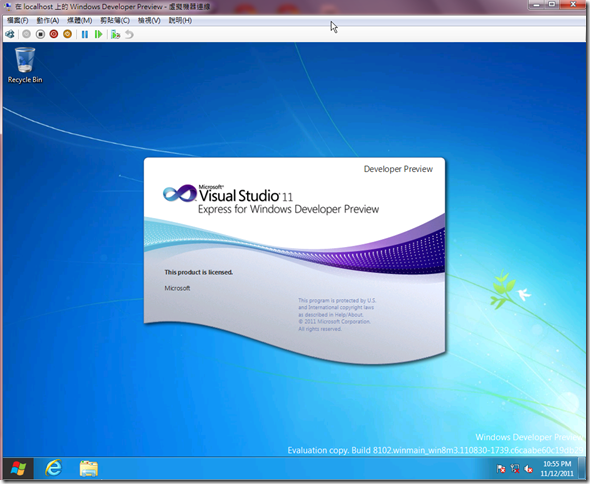
非平版電腦可以使用畫面下方的 ScrollBar來移動 Metro UI 。而當你點選 Visual Studio 11 Express 時,畫面會自動切到一個與Windows 7
類似的桌面環境。
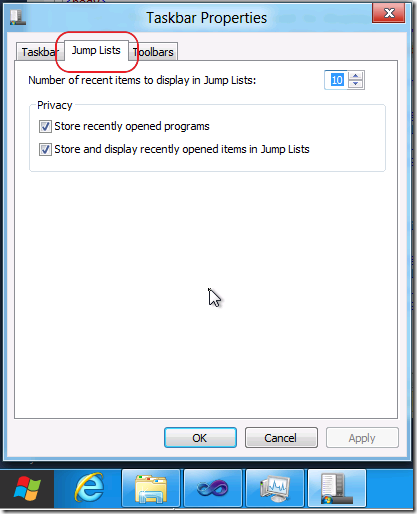
不過這個桌面已經不具備開始工具列了。若你在下方工具列點選右鍵內容,也不具備 [工具列] 的自訂。舉而代之的是 [Jump Lists]。你只能設定是否儲存開啟的應用程式,與停留在下方開啟的應用程式數量。
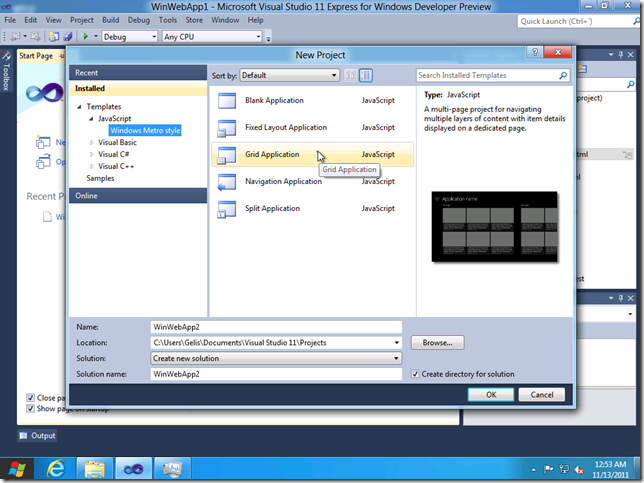
在這個 Visual Studio 11 Express 中,你可以開發 JavaScript 、C#、Visual Basic、C++ 類型的 Metro UI 應用程式。在Grid Application 類型的Metro UI應用程式旁邊也有預覽的畫面。
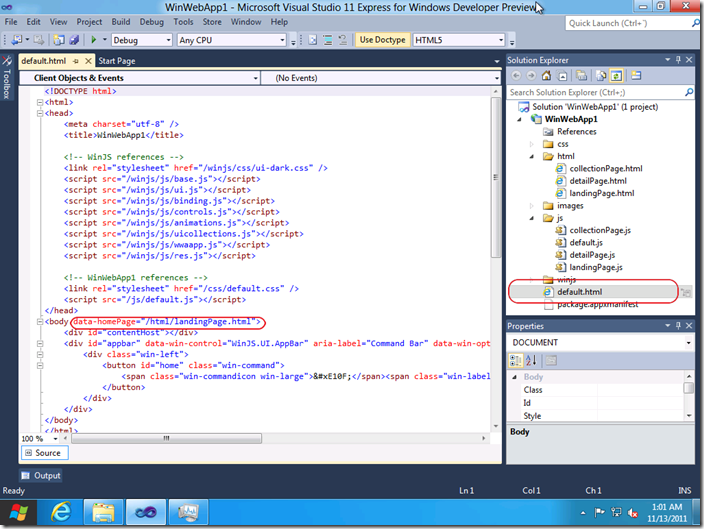
在這裡使用 JavaScript 來開發的 Metro UI ,當然就是基於WinJS 執行引擎,使的 HTML/JavaScript 提升為桌面層級的應用程式。點選首頁 defaulth.htm 來看,就非常清楚了。熟悉網頁開發的開發人員幾乎可以不必拋棄現有所學。在HTML5 正要開始大展鴻圖之時,這表示未來Metro UI 桌面的動畫幾乎是HTML5 的天下。試想,在Metro UI使用 Canvas ,應該很屌吧。
在 Grid Application 應用程式中,Body 中使用 data-homePage 屬性指定主頁面。
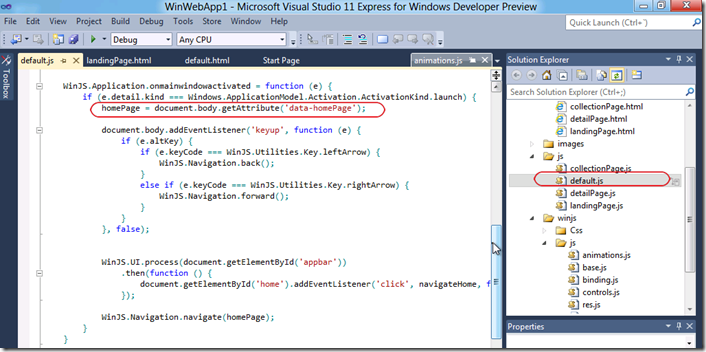
在 default.js 可以找到 WinJS.Application 程式的進入點,它也是使用 document.body.getAttribute() 取得 data-homePage 屬性的值。
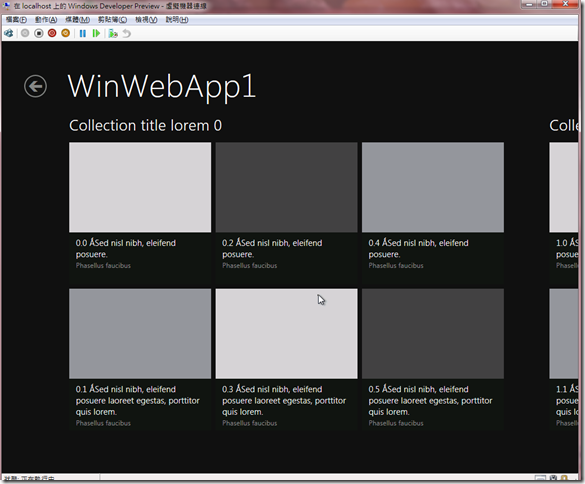
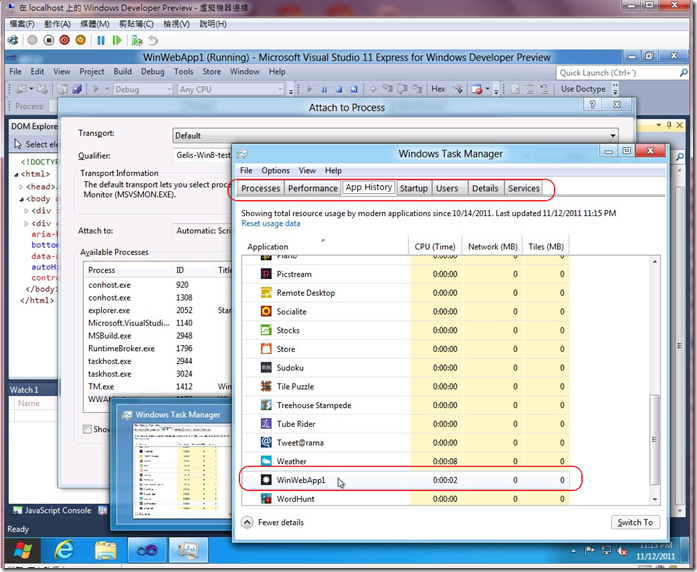
當在 Visual Studio 11 下面直接執行專案時,畫面又會再切換到 Metro UI 介面。如下 WinWebApp1 的執行結果:
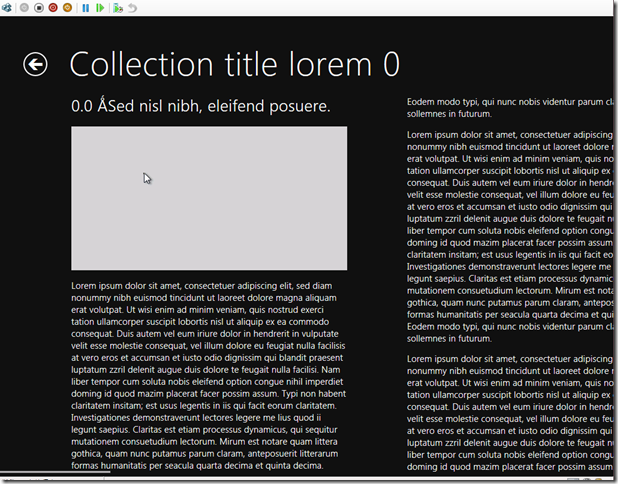
上方的 Metro UI 都是可以點選的。點選進入式一些說明:
而有趣的是,在 Windows Developer Preview 中,Task Manager (工作管理員) 可以說是整個改寫,各個Tab 中所提供的功能項與之前Windows 7 的完全不同!你可以在App History 查看各App 的執行歷史紀錄。
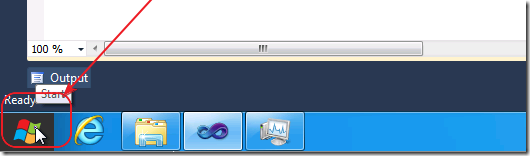
且另一個有趣的地方是,在 Visual Studio 11 畫面中,點選開始時,如下:
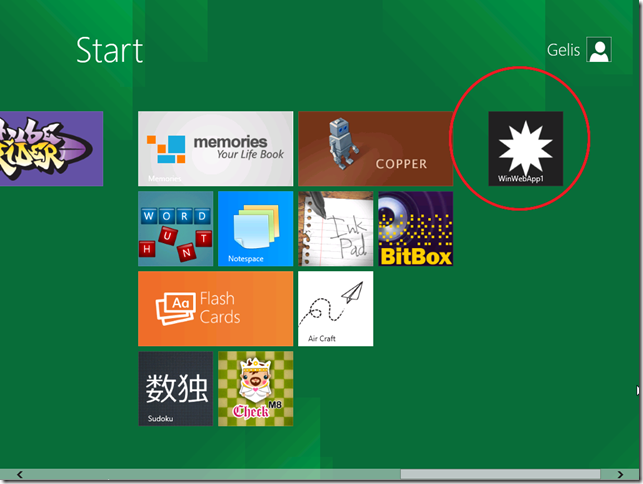
是切回到 Metro UI 的畫面首頁。而且剛才執行過的WinWebApp1 會紀錄在 Metro UI 的JumpList中。
還有許多其它有趣的地方,筆者下次再繼續介紹。以及如何開發C# Metro UI 的應用程式。
謝謝大家 :D
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^