許多人在問,web.config 有沒有視覺化工具啊?雖有Enterprise Library ,但是那些 Block 是另外擴充進來的,並不是 web.config 的原生功能。每次手動編輯XML,即使是Visual Studio 來編輯有 Intellisense ,但是編輯久了,還是覺得累。怎麼辦呢?其實 web.config 的視覺化工具是有的!
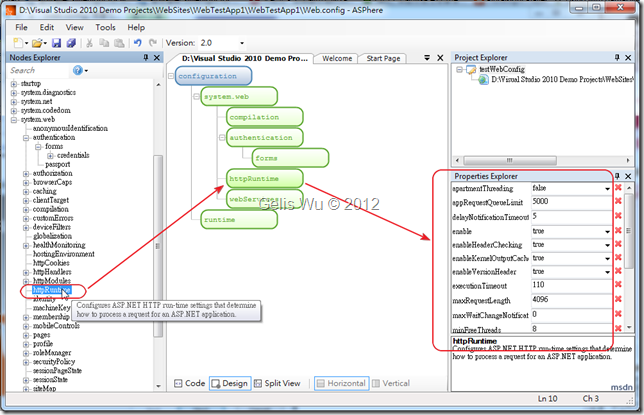
許多人在問,web.config 有沒有視覺化工具啊?雖有Enterprise Library ,但是那些 Block 是另外擴充進來的,並不是 web.config 的原生功能。每次手動編輯XML,即使是Visual Studio 來編輯有 Intellisense ,但是編輯久了,還是覺得累。怎麼辦呢?其實 web.config 的視覺化工具是有的!只是鮮少人知道。它叫做 ASPhere ,他可以非常視覺化的方式來編輯 web.config 檔案。重點是,它是免費的!,如下圖:
您可以到下面這個網址下載,目前最新的版本為 2.2.12。
http://www.asphere.cz/en/download.html
下載Windows Installer 檔案,安裝畫面如下圖:
安裝完成後,執行的主畫面如下:
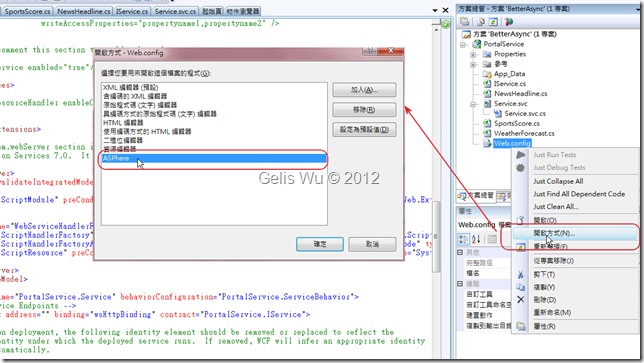
它也可以編輯普通的XML檔案,這在開心檔案時可以選擇。
在 ASPhere 中有幾個最廣為人所喜愛的功能如下:
1. 視覺化檢視 web.config 的XML節點
2. Nodes Explorer 您不需要記得在2.0/3.0/3.5 中的 web.config 中支援哪些 Elements,透過 Nodes Explorer 您只要將Elements拖曳至式覺化的畫面中,ASPhere 會自動排列,因為它會告訴你,比如:httpRuntime 必須在 system.web 標籤的內層。
如下圖:
3. 有 Properties Explorer 可以告訴你在這個標籤中有支援哪些屬性,各個屬性可支援設定的內容是什麼,有下拉選單會告訴你,你不必去記得可設定的項目內容是什麼!真的非常的方便。且在右下角也有 description 補助說明。
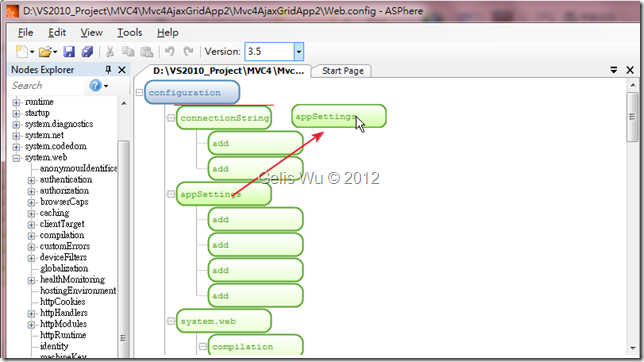
4. Notes 都可以任意上下拖曳,不過當然,不允許的節點當然你也拖不過去。
如下圖:
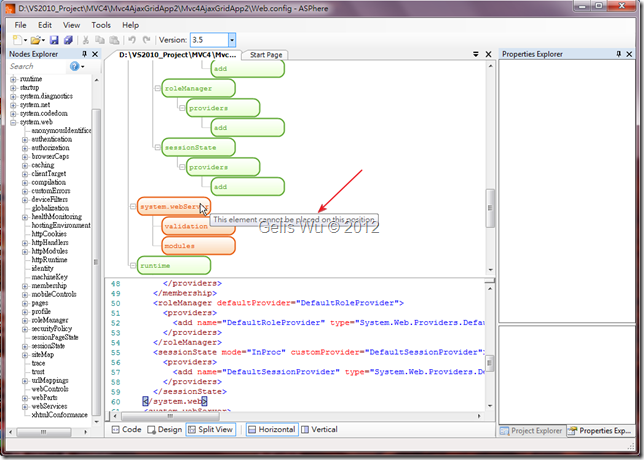
5. 若有放置不正確的 Elements ,視覺化畫面會以紅色提醒表示。
如下圖:
6. 可以以 Split 方式來編輯,當你在視覺化的畫面中點選那個 Element 時,下方也會自動選到該 Element。非常的方便。
7. 透過這個工具,您可以清楚的了解各個版本的 web.config 的 Elements 有哪些、可設定的項目有哪些。當你選取 ToolBar 的 Version 的下拉選單時,左方的 Nodes Explorer 中的項目也會跟著變化。
8. 透過這樣的工具,設定 web.config 較不容易出錯,最常發生如打錯字、大小寫弄錯等等。
建議:
您可以自行加入到 Visual Studio 中,在使用會更加的方便。
結語:
總而言之,筆者認為這是一個不錯的工具。依照筆者習慣,當我要在 web.config 裡加一個設定時有時會忘了那個 Element 的名稱,以往我會到MSDN 去查那個Element 的名稱,再回來用 Visual Studio 的 IntelliSense 功能找一下,然後加以設定完成。現在有了這個工具,我只要看一下 Nodes Explorer 我馬上就知道怎麼設定了。甚至,由於安裝檔案不大,經筆者測試對系統沒有什麼影響,可在安裝在客戶端機器,對於修改 web.config 比較不容易出錯 (打錯字/大小寫)。目前唯一的缺點就是只支援到 3.5 ,還不支援 4.0 的 web.config,這是比較遺憾的地方。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^