在前一篇文章中,筆者介紹了一個以 Repository 為例的一個簡單的分層,並快速地改為 ASP.NET MVC 的網站,現在,我要再把這個網站發佈到雲端(Azure)去執行
在前一篇文章中,筆者介紹了一個以 Repository 為例的一個簡單的分層,並快速地改為 ASP.NET MVC 的網站,現在,我要再把這個網站發佈到雲端(Azure)去執行。由於這個網站是由我們自家開發的 WistronITs 元件來存取資料庫,所以有一些小地方需要注意。那麼在發佈到雲端之前,我們先來了解一下什麼是微軟的雲端 Windows Azure (以下都簡稱為雲端)?
什麼是 Windows Azure?
它是一種開放、彈性的雲端平台,可以讓您跨Microsoft的全球各個不同的資料中心快速的建立、佈署、管理您的應用程式,您可以使用任何語言、工具、架構來建立您的應用程式,並將公有雲與您現有的 IT 環境做整合。
簡單的來說:
1. 它是開發雲端應用程式的綜合平台
- 在雲端平台上裝載與執行程式
- 提供應用程式的管理(介面/功能)
- 包含了許多種服務:如儲存體、存取控制等
2. 它的主要的優點
- 開放與 彈性
- 針對延展與 高可用性所設計的平台
- 使用多少算多少錢
3. Windows Azure 的平台架構
如上圖中,您可以使用 Visual Studio ,或是其他種 3rd Party 的工具來開發,與發佈服務。若您有一些其他現有的應用程式可以透過 SOAP 或是 REST、XML 的方式與您的 Cloud Application 溝通。最旁邊的 End Users 則是一般的使用者。
Windows Azure 雲端服務的類型
1. Cloud Service
- 雲端專案
- 可執行 Web Role 與 Worker Role
- 每個服務享有獨立的 VM
- 較適合複雜的環境
2. Website
- 網站專案
- 它算是 Web Role 的更新版
- 依模式不同決定是否與他人共享或專屬的 CPU 資源
- 較適合簡單的環境
本篇文章指對於使用到的部分做說明,想了解更深關於 Windows Azure 的可以參考我的投影片,官方網站、或是小朱、Sky 的部落格,他們有撰寫非常豐富的文章及資源。
開始實作
二話不多說,前一篇文章的範例做了那麼久,若只能在 Local 執行不免有些無趣。現在,我們就將發佈到雲端的 WebSite 去執行。
本文會將範例程式放置到雲端的 WebSite 上去執行,因此比要重要的是,雲端在開發時,須以延展性為思考方向,因此要將網站移置雲端去執行還有幾個需要注意的地方:
1. 連線字串改為存取 SQL Databases 資料庫
當然您得建立好自己的 SQL Databases 資料庫,這可以透過 Windows Azure 的 Portal 來進行。
而在程式裡操作連結資料庫有兩種方式,一種你可以自行建立資料庫的 Schema,另一種則是使用 Code First 方式。
2. 由於自動負載平衡,所以雲端上無法使用 In-Process Session,所以記得將 Session 設定儲存到資料庫中。
要將範例放置到雲端去執行我們可以遵照下面的步驟來進行:
1. 註冊申請 Windows Azure 雲端服務帳戶
首先連線至官方網站
https://manage.windowsazure.com/
目前以LiveID註冊可試用一個月
註冊後有30天免費試用期,需要使用 Microsoft Account (Live ID),若原本沒有 Live ID ,得先申請一個 Live ID。
且註冊時需要信用卡,但只會在驗證時扣美金1元,而且不會請款。
您可以使用定價計算機來預估 NT$6,300 Windows Azure 信用額度的使用量有多少。
在試用期間如果超過配額,會中斷服務。
試用的內容包括:
- 一整個月都執行 2 個小型虛擬機器執行個體。
- 或將 800 GB 的資料儲存在儲存體中。
- 或使用Cloud Service來開發和測試 Web 應用程式,而且中型執行個體包含 3 個 Web Role和 2個 Worker Role (每天 10 小時,每週 5 天),或一整個月都執行 100GB 的 SQL Databases。
2. 下載並安裝 Windows Azure SDK
可從Windows Azure的官方網站下載
http://www.windowsazure.com/en-us/develop/net/?slideshow=5&fb=zh-tw
安裝程式一樣會啟動 Web Platform Installer
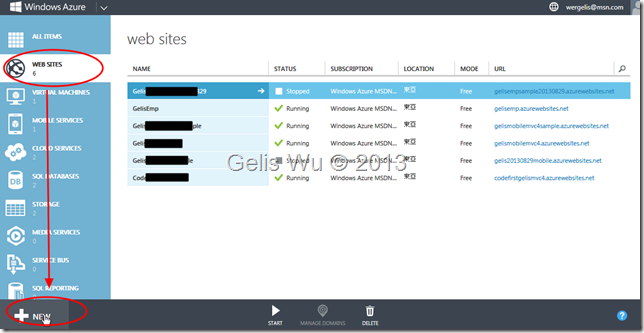
3. 建立第一個 WebSite
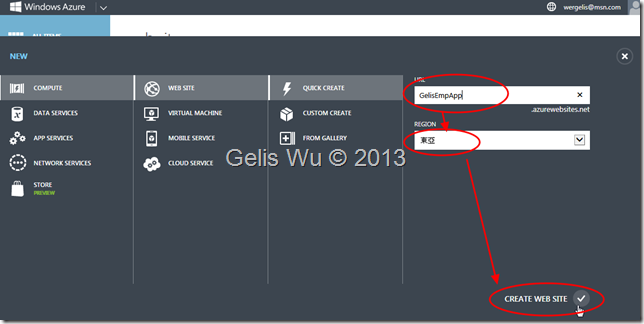
首先要開啟 Windows Azure Portal 的管理介面,並新增一個 Web Site,如下:
選擇 Quick Create 方式
如圖,『URL 的欄位當 OnBlur 時會自動檢查該名稱是否已經使用過,地區的部分建議選擇離我們較近的『東亞』,接著按 『CREATE WEB SITE』。
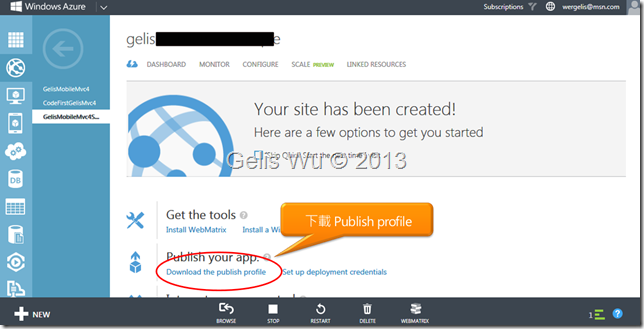
4. 下載 Publish Profile
建立好我們的 WEB SITE 之後接著就是下載 Publish Profile 了,下載 Publish Profile 的目的是等一下可以不必輸入長長的伺服器名稱、目的地 URL 等等。
在 WEB SITES 的 Portal 首頁點選剛剛建立好的 GelisEmpApp 的網站,即可進入另一個 DASHBOARD 的畫面,如下:
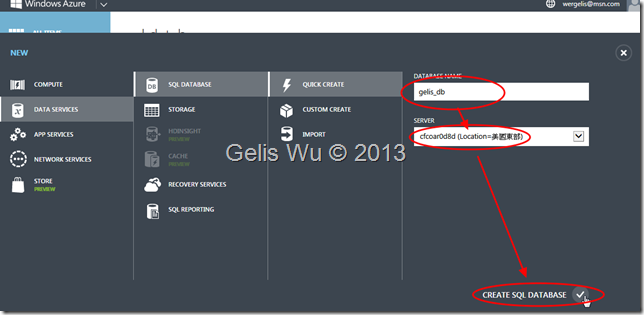
5. 建立 SQL Databases
在左邊的功能列上點選 SQL DATABASES
如下圖方式操作
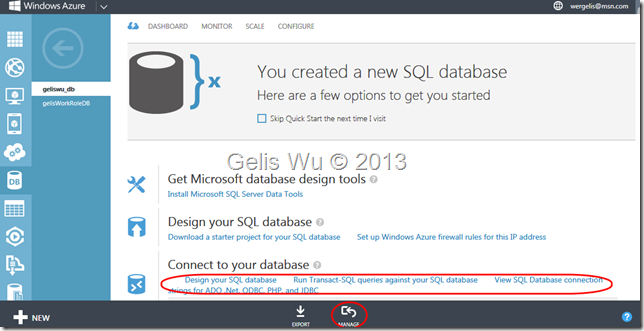
建立好資料庫後,您一樣可以進入它的 DASHBOARD 畫面設計您的資料庫,或查看伺服器名稱、連線字串等相關資訊。如下:
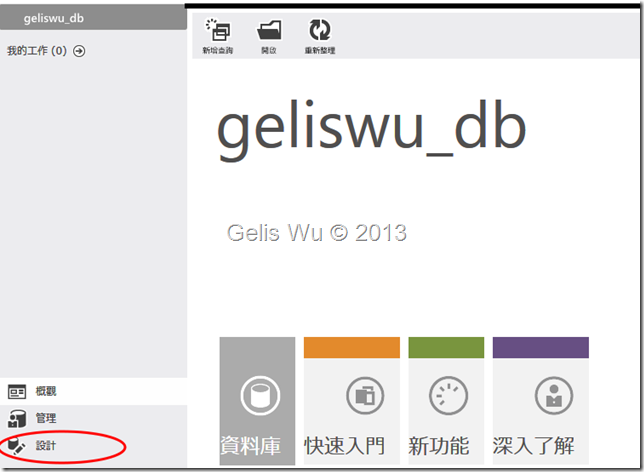
若點選 MANAGE,會進入另一個 Management Portal SQL 的管理畫面,它是一個使用 Silverlight 所開發的管理畫面。
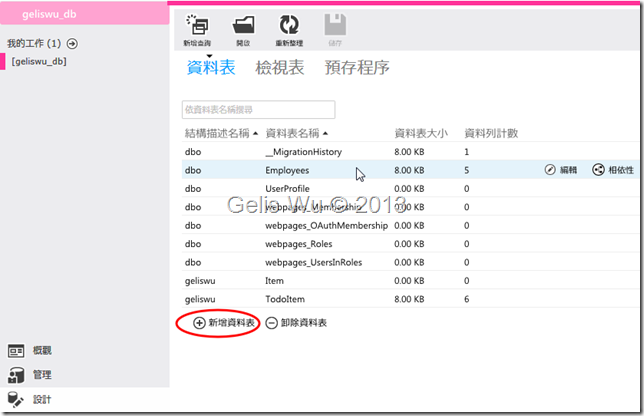
您也可以在上面設計您的 Table Schema ,只要點選左下方的設計頁籤,如下:
就可以在這個畫面中新增、卸除資料表、編輯資料表,甚至在上面跑 SQL Script。
或是透過 SQL Management Studio 2008 R2 以上的版本來連結。您可以在 DASHBOARD 的下方找到您資料的遠端伺服器名稱。
但本範例為了上雲端,所以會使用 Code First 方式,所以待會我們會在程式碼的 SqlBizNorthwind 專案中的 Services 的下面增加 DbContext 的程式碼。
6. 修改 EmployeeMvc4Application1 專案的連線字串,確定資料庫可執行
這部分筆者就不方便透露伺服器資訊,總之,連線字串不外乎就是 Data Source、Initial Catalog、UID、Password 等等。
7. 對 SqlBizNorthwind 專案加入具備 Code First 的能力 dbContext 的 Service
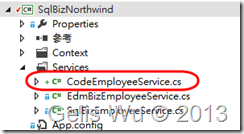
由於資料表並不多,筆者懶得再建立 db Schema,為了使範例程式上至雲端後自動可以執行不必再手動建 Schema,我們在這裡使用 Code First 技術來實作。由於先前的範例中我們已經使用了 IRepository 的設計模式,所以筆者只要再SqlBizNorthwind 專案中的 Services 的下面新增一個 CodeEmployeeService.cs 的程式碼,如下圖:
使其具備 Code First 的能力,CodeEmployeeService.cs 程式碼如下:
1: public class CodeEmployeeService : IRepository<Employees>
2: {
3: NorthwindContext context = new NorthwindContext(new ConnectionStringProvider());
4:
5: #region IRepository<Employees> 成員
6:
7: public int Add(Employees entity)
8: {
9: context.EMPLOYEES.Add(entity);
10: return context.SaveChanges();
11: }
12:
13: public int Del(int id)
14: {
15: Employees emp = context.EMPLOYEES.Where(c => c.EmployeeID == id).FirstOrDefault();
16: if (emp != null)
17: context.EMPLOYEES.Remove(emp);
18:
19: return context.SaveChanges();
20: }
21:
22: public int Edit(Employees entity)
23: {
24: context.Entry(entity).State = EntityState.Modified;
25: return context.SaveChanges();
26: }
27:
28: public IEnumerable<Employees> GetAll()
29: {
30: return context.EMPLOYEES.ToList();
31: }
32:
33: #endregion
34: }
那麼前端的 EmployeeMvc4Application1 專案的 EmployeeController 在建立 BizEmployee 的執行個體的程式碼改為如下即可:
1: private static BizEmployee<Employees> CreateInstance()
2: {
3: BizEmployee<Employees> context = new BizEmployee<Employees>(new CodeEmployeeService());
4: return context;
5: }
這樣一來,資料來源就具備 Code First 功能,且 Model 一樣是 Employees。
8. 設定將 Session 儲存至資料庫
本文章所使用的 Session 範例將會需要使用到 ASP.NET 4.0 新增的 Universal Providers,並引用裡面的 SessionStateProvider 使之與 SQL Databases 相連,以便達到不同虛擬機器之間共享 Session 資料的功能。
步驟一
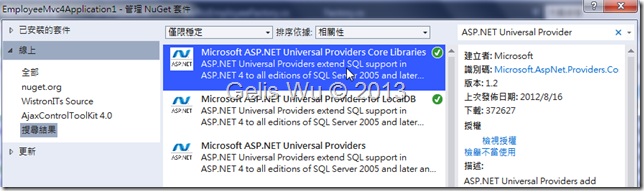
首先,在主網站的參考的地方使用右鍵點選『管理 NuGet 套件』以確定 ASP.NET Universal Provider Core 有安裝進來,如下圖:
步驟二
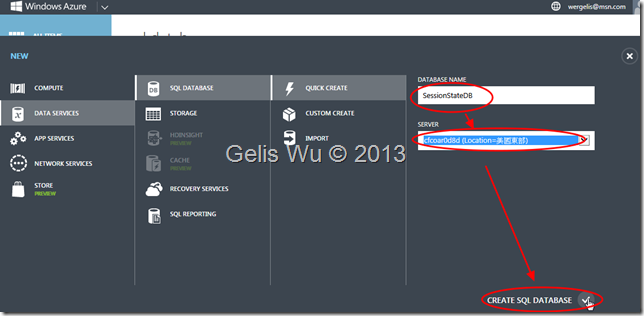
接著在 Windows Azure Protal 裡建立一個 SQL Databases,並將之命名為 SeeionStateDB
目前在 Azure 上,如果您之前就建立過 SQL Databases,那麼如果您這一次建立所使用的 LOCATION 相同的話,那麼 Azure 會將您的資料庫分配放置在同一個 SERVER 上頭,那也就是說您可以使用相同 SQL 的帳密來存取這個 SQL Databases。
NOTE:
這像您自己在同一台 SQL Server 的執行個體上,再建一個資料庫,而帳號還是使用這一台 SQL 上原本就已經建立的帳號一樣。雲端的資料唯一會幫您多做的事情就是,他會記得您目前在這台 SERVER 上有一個帳號,然後自動將帳號賦予你新資料庫的 db Owner 權限。
且在 ASP.NET Universal Provider Core 之中,已經提供 Entity Framework 5.0 的 Code First 的能力,所以它已經準備好一份自己所需的 Model Class ,不需要自己準備資料庫結構 (schema) 了。
步驟三
將 web.config 中原本 sessionState 的 mode 設定改為 "Custom"
1: <sessionState mode="Custom" customProvider="DefaultSessionProvider">
2: <providers>
3: <add name="DefaultSessionProvider"
4: type="System.Web.Providers.DefaultSessionStateProvider, System.Web.Providers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
5: connectionStringName="DefaultConnection" />
6: </providers>
7: </sessionState>
步驟四
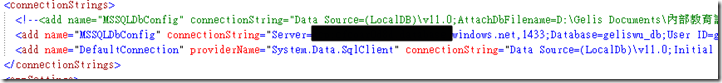
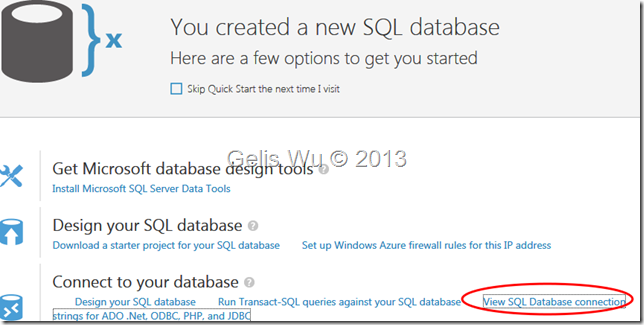
從 Windows Azure Protal 中複製出您可以連結 SQL Databases 的連線字串,如下圖:
然後將該連線字串COPY到 DefaultConnection 的 connectionString 中,並記得將 Password 改為您目前的密碼。
9. 將 EmployeeMvc4Application1 專案發佈至雲端
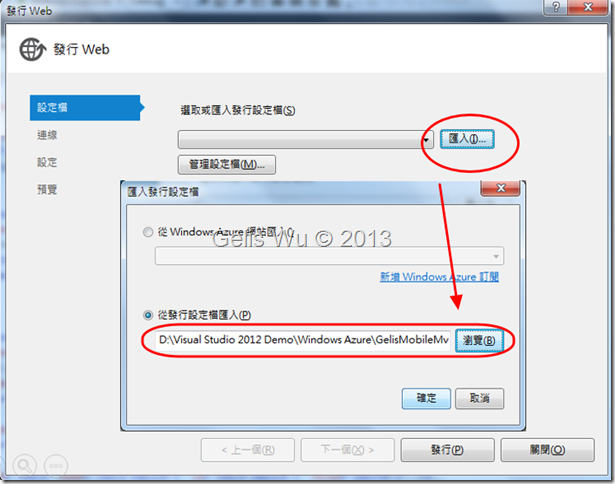
這邊我們就必須使用剛剛我們在 WEB SITES 所匯出的 Publish Profile 檔案了。
首先,在專案上點選滑鼠右鍵 『發行』
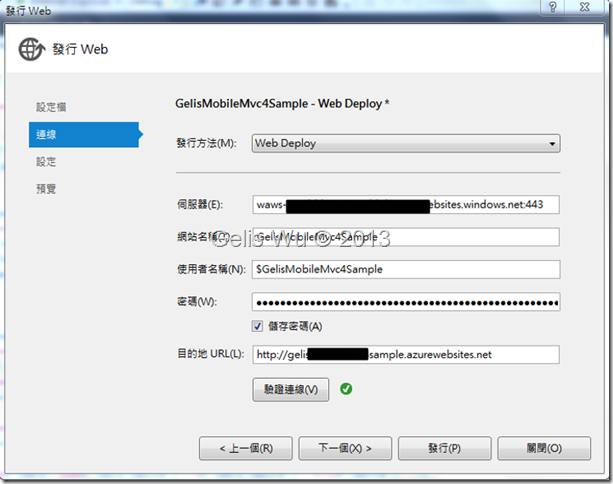
它即會自動帶出伺服器、網站名稱、使用者名稱、密碼 等相關資訊,如下:
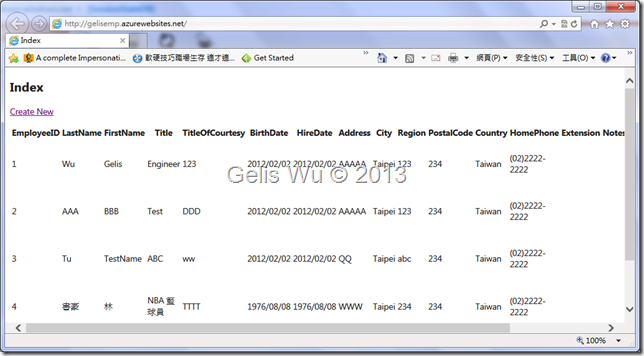
按下發佈後,若沒有任何意外,幾分鐘後即可瀏覽我們剛發行的網站。
也能更新增、修改、與刪除,到這裡就大功告成了。
結語:
做到這裡會發現其實微軟的雲端並不難學,架構上只要掌握住幾個重點即可,與現有網站其實沒有什麼不同,且雲端目前已經趨於穩定,筆者也看見許多商業及網站也都改用雲端來架設了,在未來應該會有更多的應用會出現。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^