約兩年前,筆者有撰寫過自訂 Project Template 的文章『架構設計好簡單系列(3) - 設計自己簡單的 ORM 平台』,當筆者是使用匯入匯出專案範本的方式,事實上,Visual Studio 從 2010 的版本開始有提供 Extensibility SDK 可提供開發擴充套件與 Project Template
前言
約兩年前,筆者有撰寫過自訂 Project Template 的文章『架構設計好簡單系列(3) - 設計自己簡單的 ORM 平台』,當筆者是使用匯入匯出專案範本的方式,事實上,Visual Studio 從 2010 的版本開始有提供 Extensibility SDK 可提供開發擴充套件與 Project Template。
Visual Studio 2015 Extensility SDK
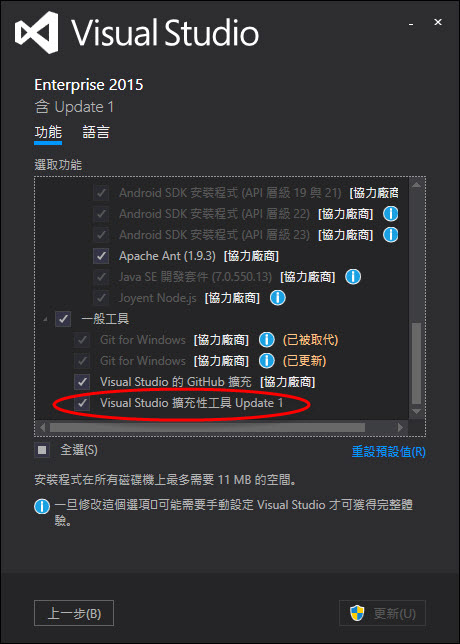
在安裝 Visual Studio 2015 時就可以選擇安裝進來,筆者使用的版本是 Visual Studio 2015 Enterprise with Update1

建立 C# Project Template
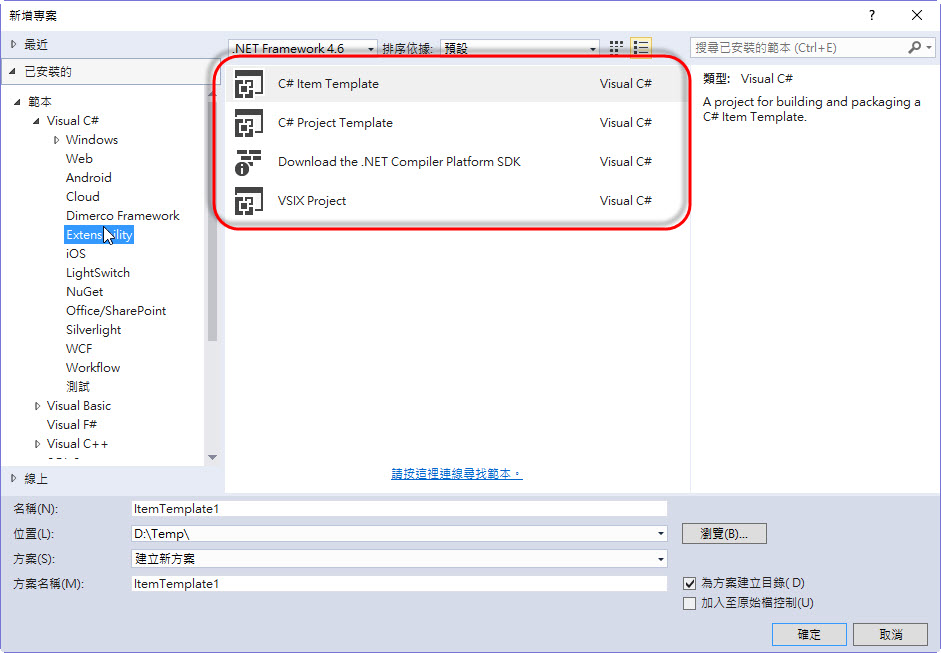
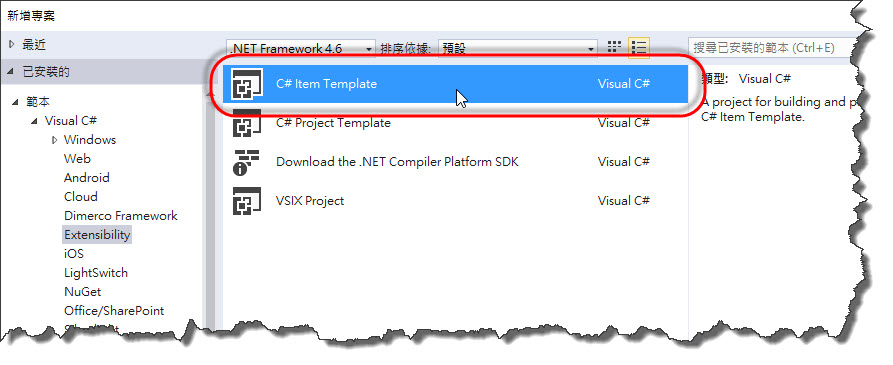
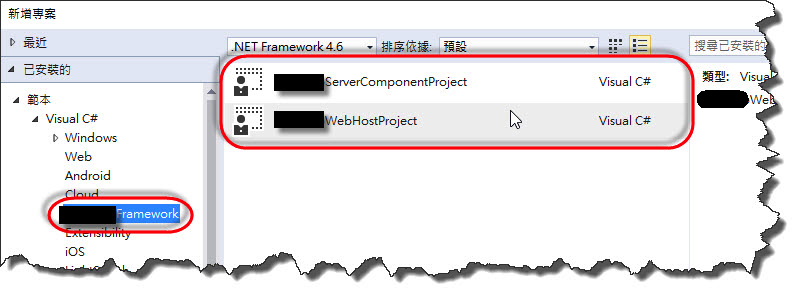
在安裝完成 Extensibility SDK 會發現它提供如下專案樣板。

有使用過 Visual Studio 2013 版的朋友一定會說,少了好多東西啊!沒錯,確實少了Visual Studio Package、EditorClassifier 等,有機會筆者再說明為什麼。
不是我們要的?
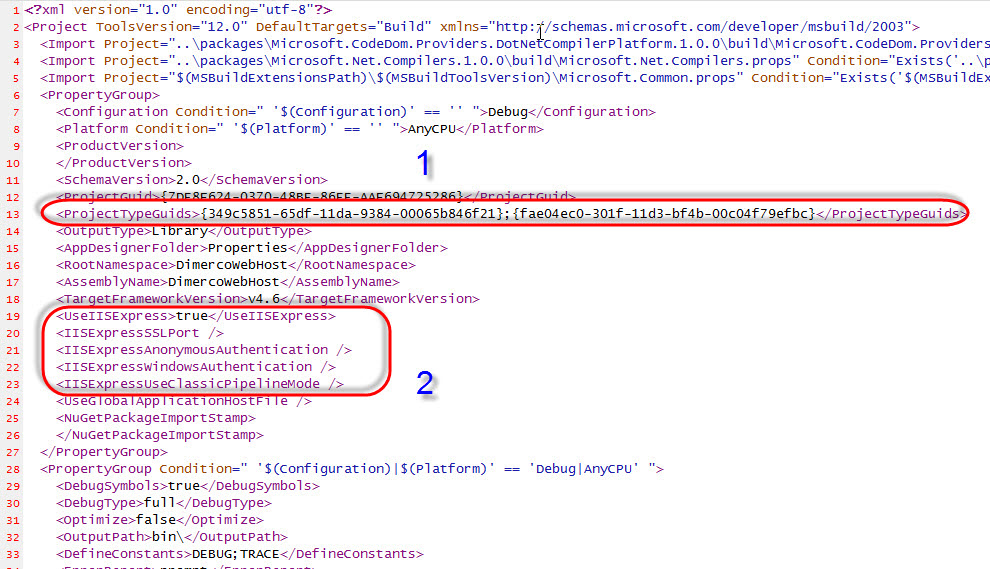
為什麼說不是我們要的?當安裝好 Extensibility SDK 後發現裡面只有 C# Project Template,如果我們需要的是 Web Project 的專案範本該怎麼做?筆者仔細研究一下 Project File 後發現其實 Web 專案檔與一般 C# 專案檔內容只有三個地方 (區段) 不相同,簡單的說明如下:
1. Web 專案檔需有 <ProjectTypeGuids> 標籤
2. 還需要有以下四個標籤
<IISExpressSSLPort />
<IISExpressAnonymousAuthentication />
<IISExpressWindowsAuthentication />
<IISExpressUseClassicPipelineMode />
<UseGlobalApplicationHostFile />
使用圖片來說明:

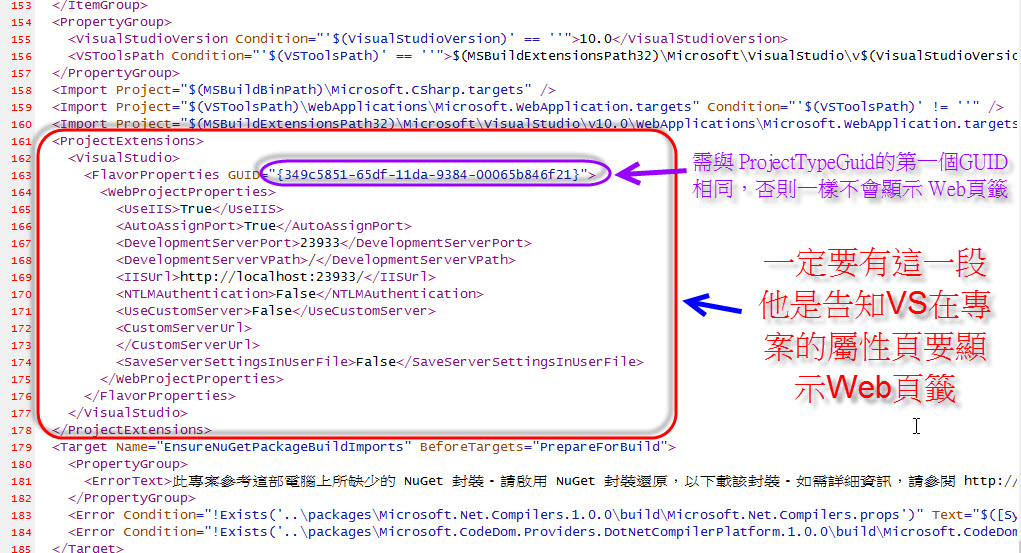
3. 必須要提供 <ProjectExtenssions> 標籤

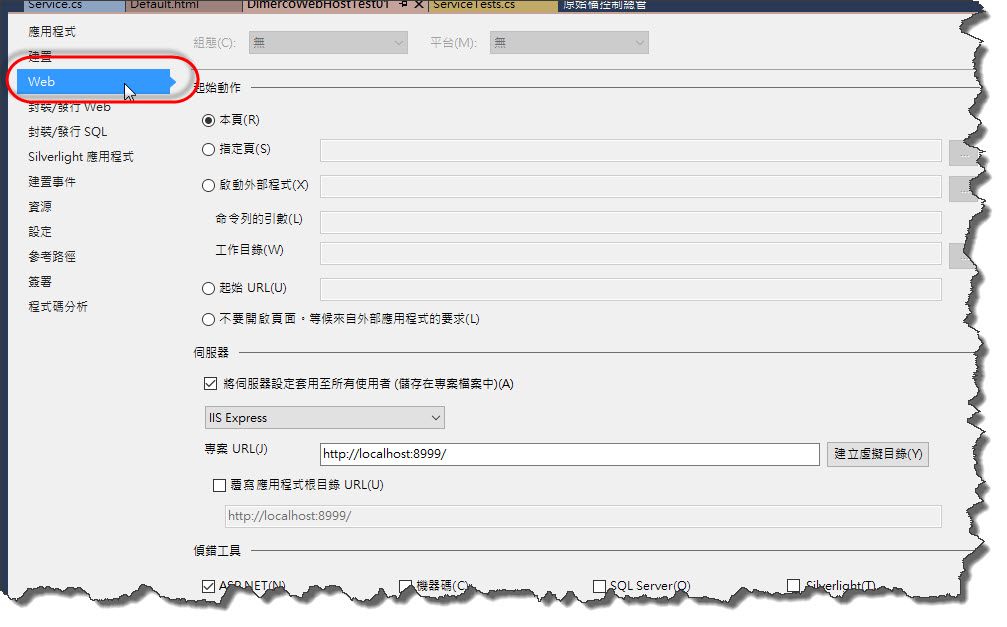
有這個<ProjectExtensions>標籤區段才會在專案的右鍵屬性內容視窗裡看見『Web』頁籤,如下:

Ok,前面我們大致說明了 C# Project Template 與 Web Project 不同的地方,現在,我們實際來演練一次,使用 Extensibility SDK 所提供的 C# Project Template,我們將它改為 Web Project,並加入網頁相關檔案。
請跟著筆者以下步驟來進行:
步驟一、建立空的 C# Project Template

步驟二、貼入所有 Web 專案相關檔案
這裡我們必須貼所有你在這個 Web 專案的 Project Template 裡所需要的所有檔案,也就是說,這是讓使用該 Project Template 的開發人員使用你這個樣板建立專案後,需要包含在專案裡的項目。這裡需要的檔案可能是:
- C#檔案
- CSS
- JavaScript
- Font 字型檔
- web.config 設定檔
- Mvc View 檔案 (.cshtml)
- …其他任何可以在專案中使用的項目
步驟三、編寫 ProjectTemplate.csproj
每一個使用 Extensibility SDK 所建立的 C# Project Template 專案裡,都會有一個 ProjectTemplate.csproj 檔案,這是之後使用這個 Project Template 所建立的專案所要使用的專案檔 .csproj,所以我們必須手動編寫其內容,且由於 Extensibility SDK 所提供的只有 C# Project Template (屬於 Class Library 類別庫專案),但 Web C# Project Template 與一般 C# Project Template 有些不同,所以我們得自己補上這些不同的部分。
步驟五、編寫 .vstemplate 檔案
這邊筆者說明一下什麼 vstemplate 檔案,所謂的 vstemplate 檔案就是專案範本描述檔,也就是說,這個檔案才是實際描述你這個專案裡的名稱 Name、使用哪一個 ICON、專案類型 ProjectType 等等,如果您是使用 VS 將目前專案自動匯出為專案範本,那麼 VS 會自動產生這個檔案。
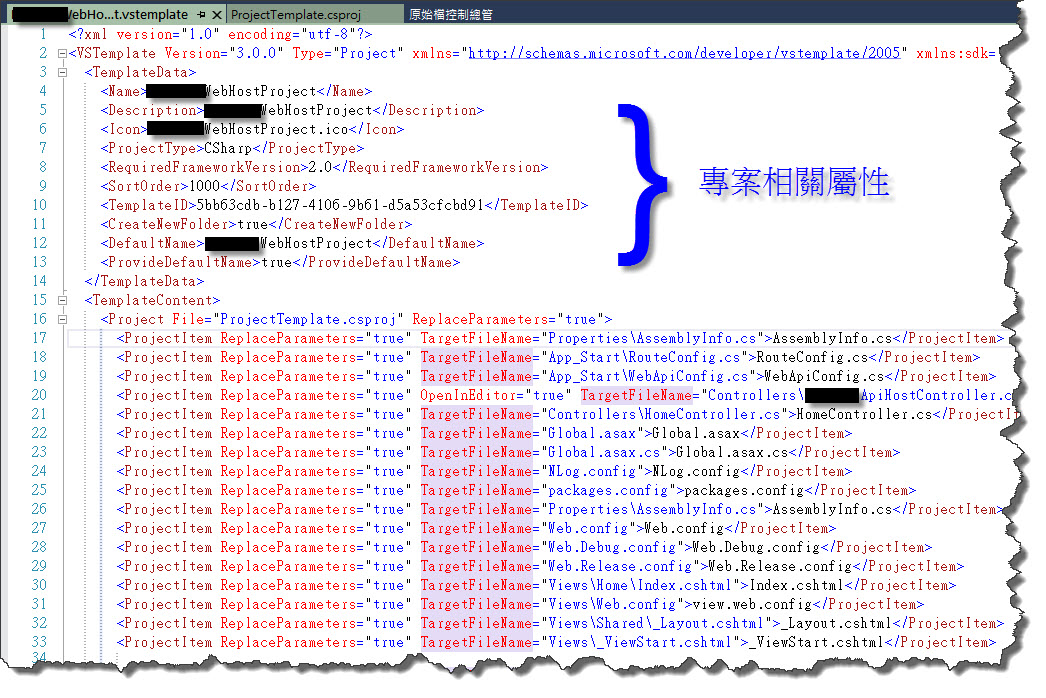
因為 .vstemplate 這個檔案簡單易懂,我們直接來看這個檔案的結構,如下圖:

如上圖有兩個主要區段:
<TemplateData>
專案相關資訊
<TemplateContent>
專案所需要實際檔案內容,如上圖中,每一個 <ProjectItem> 都會定義 ReplaceParameter 與 TargetFileName 這兩個屬性。
ReplaceParameter 是說是使用專案範本內的參數複寫目前的專案內容,預設為 False,這裡筆者均設為 True。
TargetFileName 是用來決定該 Project Template 產生後該檔案的存在位置,因此讀者可以從圖片中看的出來,因為我要產生的為 ASP.NET MVC 的專案,所以我在這裡將 MVC 專案的專案結構都定義出來了,比如:RouteConfig.cs、WebApiConfig.cs 我將其放置在 App_Start 資料夾的下面,Controller 資料夾下面當然就是放置我需要的 Controller,其他的檔案相信讀者一看就知道了我就不再細談。
而包在 <ProjectItem>XXX.cs</ProjectItem> 裡面的檔案則是指到來源 Source 檔案的部分,也就是目前這個 C# Project Template 所提供的檔案與位置。
建立 VSIX 封裝檔案
到這裡我們已經完成了一個 Web 專案形式的 Project Template了,但我們必須使他可以被輕易的安裝到使用者端 (Developer) 電腦裡的 Visual Studio 2015 環境裡。這可以使用 VSIX Project 來完成。
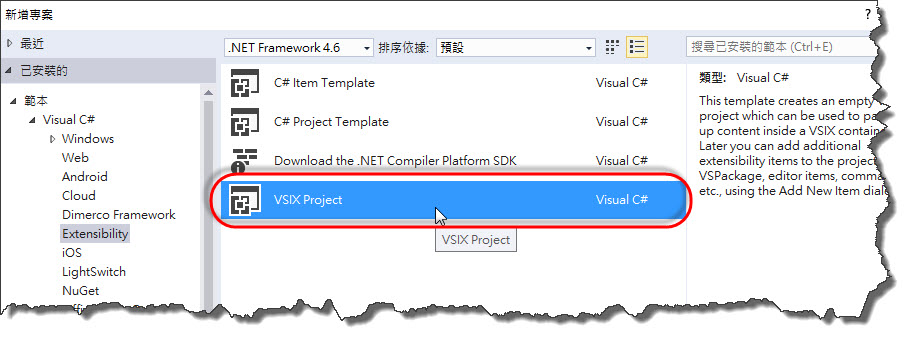
步驟一、建立 VSIX 封裝檔專案

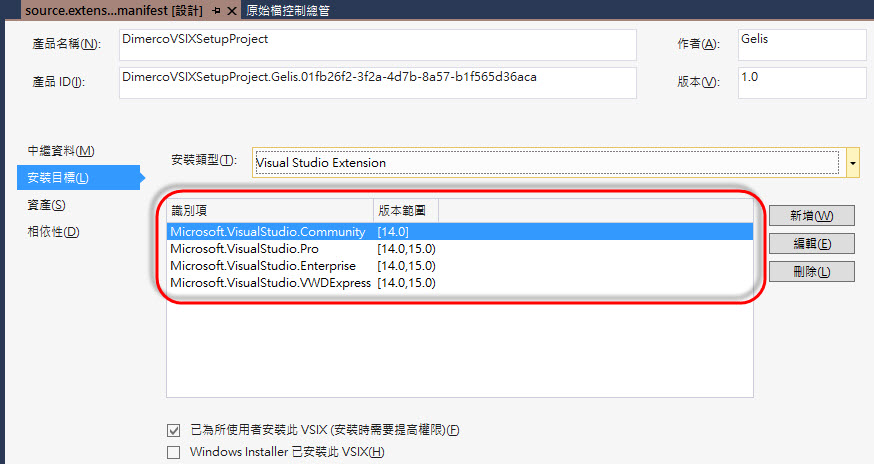
步驟二、設定安裝目標
每一個 VSIX 專案都會有一個 source.extension.vsixmanifest 檔案,預設會使用 VSIX Designer 來開啟,請在安裝目標加入您可能會需要使用這個 C# Web Project Template 的專案。

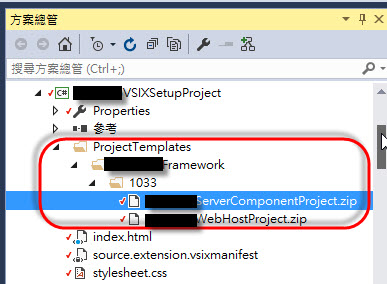
步驟三、建立 ProjectTemplates 資料夾
在設定 ProjectTemplates 資料夾時,有幾個地方必須注意,
第一:ProjectTemplates 下面才是你指定『專案範本的目錄』專案範本的目錄名稱的地方
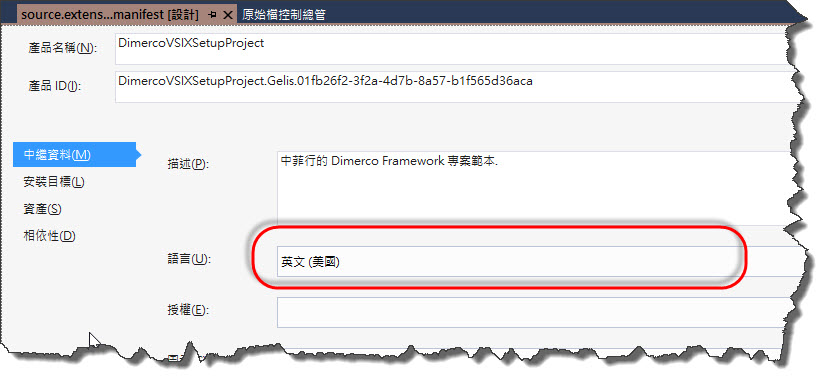
第二:在你的『專案範本目錄』專案範本目錄下還需指定 LCID ,也就是語系資料夾,如果你在你的 VSIX 語言設定在英文,那麼你得設定 1033,中文是 1028

如下,我將兩個 Zip 的專案範本放置在 1033 資料夾中,因為我的語系是英文。
注意:Zip 檔案請使用實體檔案『貼上』方式。

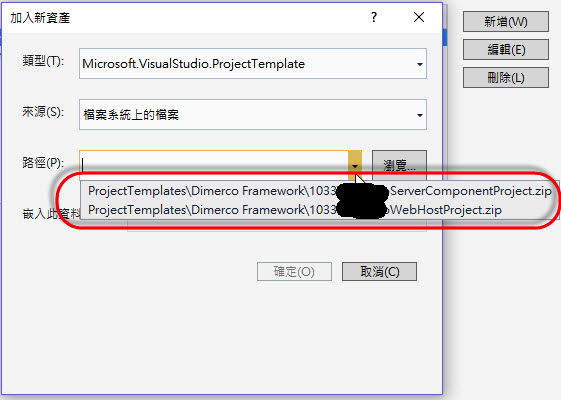
步驟四、建立資產
資產設定部分,請依照下方的設定方式,否則 VSIX 專案會無法正確編譯 Zip 檔案到 VSIX 專案中。
如下圖:
1. 類型使用 Microsoft.VisualStudio.ProjectTemplate
2. 來源使用 『檔案系統上的檔案』
3. 路徑會顯示專案內實體檔案

步驟五、建議、測試 VSIX 封裝檔案
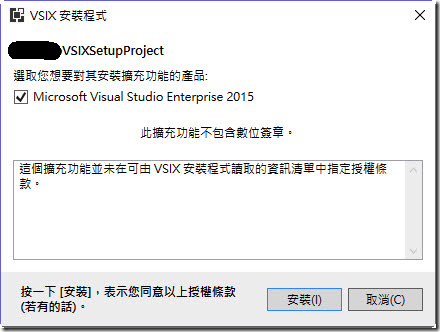
接著,可直接編譯專案,編譯完成後,會在 bin\Debug 下面找到 『DimercoVSIXSetupProject.vsix』
可直接執行:

安裝完成後,重新啟動 Visual Studio 2015 後,可在新增專案視窗看見 Dxxxxxx.Framework ,如下圖:

結語:
本文說明了如何使用 Extensibility SDK 建置 C# 的 Web 專案範本 與 如何再透過 VSIX 專案包裝 Project Template,這與筆者以前說明的 IWizard 是相同的內容,Installer 也可做到相同的事情,但 VSIX 要建立自己的專案資料夾比較容易,唯一的缺點應該是,VSIX 並不支援將 DLL 安裝到 GAC 中,這對於如果你的 Project Template 如果有 IWizard 在 VSIX 封裝檔裡就會失效,所以選擇適合的封裝檔解決方案即可,編寫大型 Project Template 專案還是建議使用 Extensibility SDK 的 C# Project Template 來編輯比較直接,也比較容易微調內容。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^








