在MVC5中用PartialView搭配jQuery Ajax來實作,分頁功能 Pagination。
工作上持續翻新迷之專案,看到經典的切分頁方式,基本上就是使用QueryString,重複跳轉自己帶參數,整頁重新刷新,
當然翻新(兼重構)時,將整個流程全部改變應該挺正常吧(誤),首先我想改變的是,不想要整個頁面都全部刷新,
畢竟都從古老語言要轉MVC5了,外加整頁重跑撈取資料的速度真的有點悲慘,我就開始研究,部分刷新頁面的方法,當然有其他方式可以實作,
這只是其中一種作法,接著正片開始。
首先我們要認識一下PartialView是什麼,簡單來說是一種局部的頁面,並非完整的頁面,調用的方式也很多,在這使用的方式會是使用Action來看一下程式碼,
[OutputCache(NoStore = true, Duration = 0)]
[HttpPost]
public ActionResult DetailPartialView(PaginationInfo paginationInfo)
{
var pageNum = 10;
var list = GetDetialInfoList();
var query = list.Skip((paginationInfo.Page - 1) * pageNum).Take(pageNum);
ViewData["NowPage"] = paginationInfo.Page;
return PartialView("DetailPartialView", query);
}
沒錯,你看到的是ActionResult 但是回傳的是PartialView,ActionResult可以吃的東西太多了,後續有研究在說明,
這Action還有一個特別的地方,有掛一個Attribute [OutputCache(NoStore = true, Duration = 0)],主要的用途就是讓瀏覽器不使用快取,
但是瀏覽器這麼多... 你懂得,甚至還有一堆老古董,就拭目以待吧..
DetailPartialView就是我使用的PartialView的檔案名稱,那檔案該放哪呢?

可以放到Views中對應的Controller資料夾底下或者Shared底下,這邊就是看你的使用範圍了,
至於命名的部分,純屬偏好喜歡可以快速識別才這樣命名。
接著我們來看一下主要的Action跟頁面吧
public ActionResult Detail()
{
ViewData["NowPage"] = 1;
ViewData["TotalPage"] = 3;
var model = new DetailViewModel();
model.Master = new MasterInfo { Id = 6666, No = "PartialViewMaster" };
model.Details = GetDetialInfoList().Take(10);
return View(model);
}

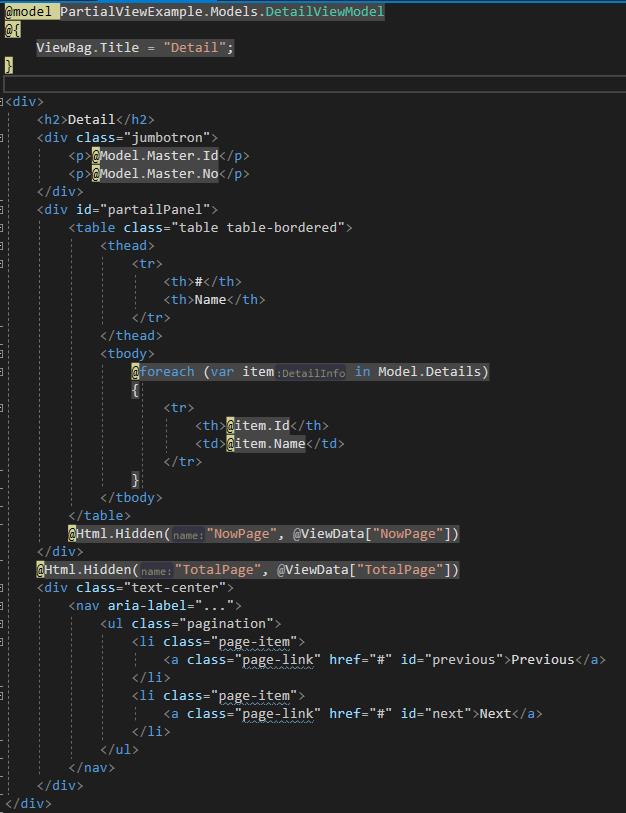
簡單做一個master跟detial的資料對應,頁面中有一塊有命名為partailPanel的div就是要給PartialView使用的,
接著就是如何在前端呼叫了,這邊使用的是jQuery Ajax來取得頁面,
function MyAjaxCall(page) {
var data = {
"Page": page ,
"SearchKey": "test123",
"PageNum": 10
};
$.ajax({
type: "post",
url: "@Url.Action("DetailPartialView","Home")",
data: JSON.stringify(data),
contentType: 'application/json; charset=utf-8',
dataType: "html",
//cache: false, //防止ie8一直取到舊資料的話,請設定為false
success: function (result) {
$("#partailPanel").html(result);
buttonInit();
},
error: function (error) {
console.error(error);
}
});
}
這邊要注意的是,ajax的dataType,是html不是其他的,取的PartialView後,直接插進html裡,瞬間搞定,
比較需要注意的地方是,如果有用ViewData傳遞資料,例如像範例中的當前頁面,請埋在會刷新的區塊(id:partailPanel)中,
沒有刷新的區塊ViewData是不會改變的,這點請注意囉。
GitHub: https://github.com/horace-yeh/dotnetFrameworkMvcPagination
參考
1. https://dotblogs.com.tw/kevinya/2015/11/06/153816
