最近接手一個網站專案需要處理Sitemap、Rss,原本是用排程產生的的xml檔案,由於專案改為ASP.NET MVC架構,
所以要一併調整,原本只是想寫新的排程處理就好,不過使用者卻說要動態產生對應XML,跟網頁一樣都要是動態的,
為了這個花不少時間研究,蠻多解法就是直接擺檔案在根目錄,不太適用於我目前的Case就是,
這邊還有搭配URL Rewrite來實現,因為sitemap、rss,需要再指定的位置讀取
xml產生
首先要先產生出Sitemape跟Rss的xml對吧,
這部分有蠻多大神寫的文章可以參考,這邊我就不特別說明了,
以下附上一些參考資訊,參考連結: demo 產生RSS feed
我也有參考文章寫一版在github
ASP.NET MVC 產生xml頁面
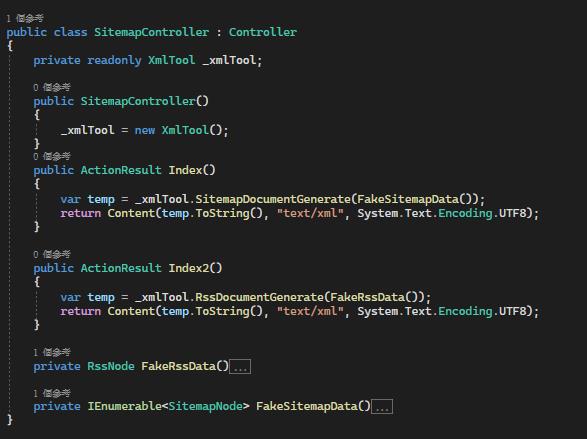
首先一樣建立controller,接著建立Action,一般會長下面這樣,
這是回傳html的
public ActionResult Index()
{
return View();
}但我們現在要做的是回傳xml所以要調整一下
public ActionResult Index()
{
return Content(xmlString, "text/xml", System.Text.Encoding.UTF8);
}接著簡單做個xml假資料,大概長的跟下方一樣,我們就可以看看結果了

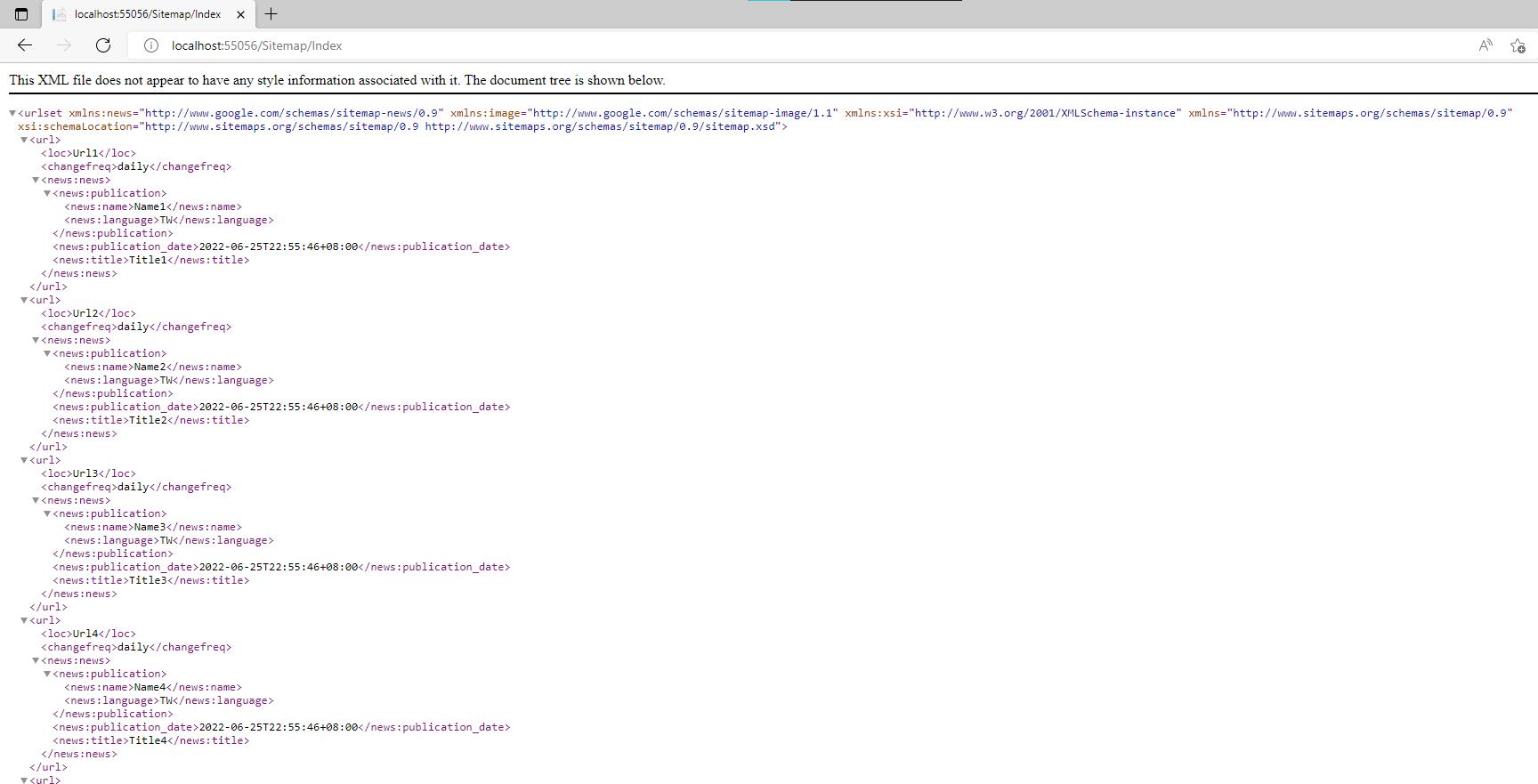
頁面顯示sitemap

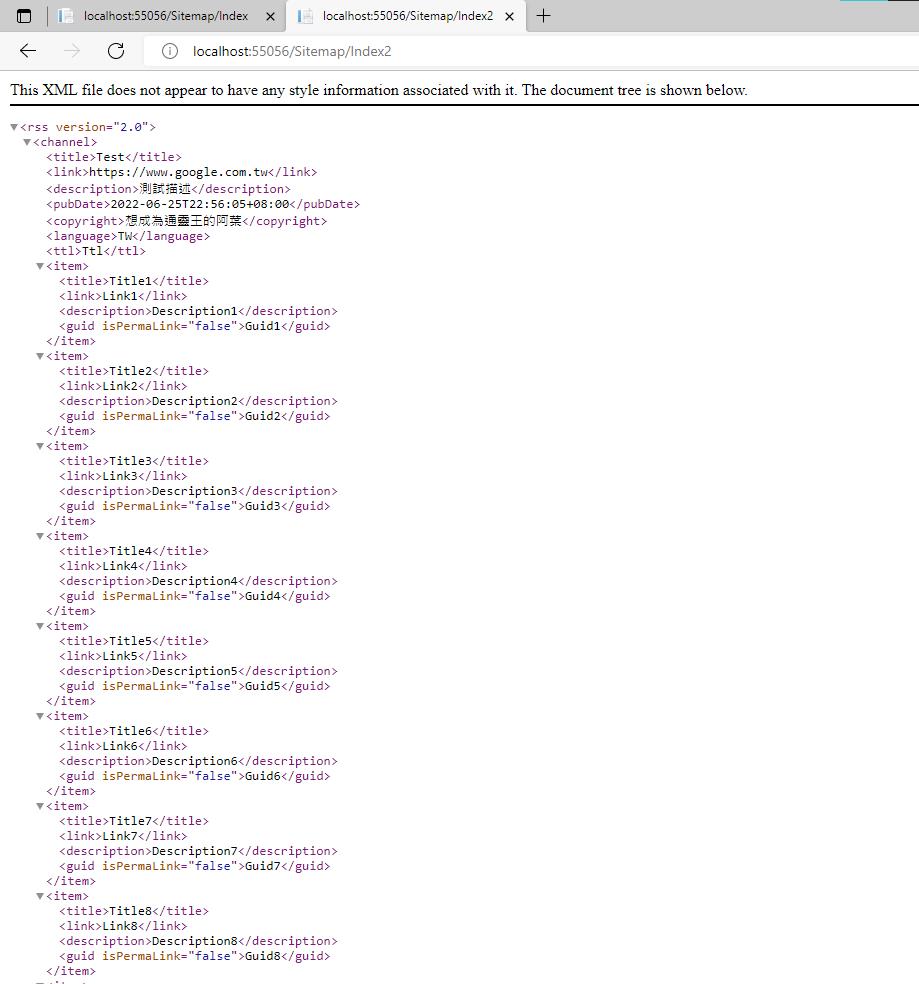
頁面顯示RSS

到這邊,我們已經完成一半了,接著就是處理,怎樣讓google可以在domain根目錄讀取sitemap.xml
Url Rewrite
首先我們很幸運Visual Studio本身偵錯用的IIS Express就有支援Url Rewrite功能,
要使用這功能請先確保伺服器有安裝對應功能,沒裝寫了是不會生效的,
Url Rewrite通常使用比較會用在舊網址換到新網址,新舊交替時還是要讓使用者可以使用,
而我這邊用來處理根目錄路由,那要在哪裡設定呢?
專案內的web.config就可以了,當然IIS也可以設定,任君挑選
這邊提供的是web.config設定方式

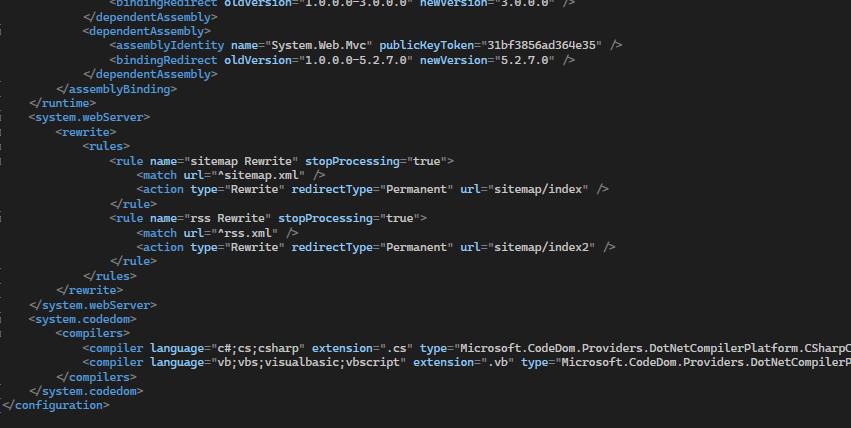
在config中插一段
<system.webServer>
<rewrite>
<rules>
<rule name="sitemap Rewrite" stopProcessing="true">
<match url="^sitemap.xml" />
<action type="Rewrite" redirectType="Permanent" url="sitemap/index" />
</rule>
<rule name="rss Rewrite" stopProcessing="true">
<match url="^rss.xml" />
<action type="Rewrite" redirectType="Permanent" url="sitemap/index2" />
</rule>
</rules>
</rewrite>
</system.webServer>match url,代表要符合的網址,下面的action代表要覆寫跳轉的路徑,
裡面的比對規則是可以添加正則表達式的,^就是正則語法,
接著我們看看結果,首先是sitemap.xml

接著是Rss.xml

結語
sitemap.xml、rss.xml的資料,其實個人還是覺得能排程處理,就排程處理,
畢竟SEO肯定資料超多,可以斟酌一下,如有錯誤請在指教
