W3C Form Object Properties ?
最近遇到客戶反應,升級IE8後某些功能出現異常的情況,於是乎發現了在Form 傳遞的寫法上有些怪異的現象
最近遇到客戶反應,升級IE8後某些功能出現異常的情況,於是乎發現了在Form 傳遞的寫法上有些怪異的現象
直接來看範例:
以下有二個Form,分別為MyForm及MyForm2,不同的是MyForm裡包含了一個name為”id”的Hidden Input
|
<form id="MyForm" name="MyForm" method="post" onsubmit="return Get_Form();">
<input type="hidden" name="id" value="input_id">
<input type="hidden" name="Field_1" value="Field_1">
<input type="hidden" name="Field_2" value="Field_2">
<input id="Save" type="submit" value="Form1">
</form>
<form id="MyForm2" name="MyForm2" method="post" onsubmit="return Get_Form2();">
<input type="hidden" name="Field_1" value="Field_1">
<input type="hidden" name="Field_2" value="Field_2">
<input id="Save" type="submit" value="Form2">
</form>
|
接著如下二個JavaScript,分別用IE支援的語法及W3C的標準語法,試著Get Form物件的訊息
|
<script language="javascript">
function Get_Form()
{
var msg;
msg="";
msg+="IE:\n";
msg+="MyForm.id : "+MyForm.id+"\n";
msg+="MyForm.name : "+MyForm.name+"\n";
msg+="MyForm.Field_1 : "+MyForm.Field_1+"\n";
msg+="W3C:\n\n\n";
msg+="document.getElementById(''MyForm'').id : "+document.getElementById("MyForm").id+"\n";
msg+="document.getElementById(''MyForm'').name : "+document.getElementById("MyForm").name+"\n";
msg+="document.getElementById(''MyForm'').Field_1 : "+document.getElementById("MyForm").Field_1+"\n";
alert(msg);
}
function Get_Form2()
{
var msg;
msg="";
msg+="IE:\n";
msg+="MyForm.id : "+MyForm2.id+"\n";
msg+="MyForm.name : "+MyForm2.name+"\n";
msg+="MyForm.Field_1 : "+MyForm2.Field_1+"\n";
msg+="W3C:\n\n\n";
msg+="document.getElementById(''MyForm2'').id : "+document.getElementById("MyForm2").id+"\n";
msg+="document.getElementById(''MyForm2'').name : "+document.getElementById("MyForm2").name+"\n";
msg+="document.getElementById(''MyForm2'').Field_1 : "+document.getElementById("MyForm2").Field_1+"\n";
alert(msg);
}
</script>
|
然而情況就出現了
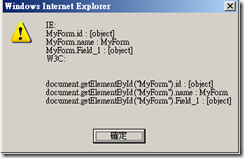
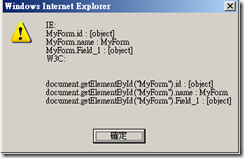
(1)原本預期MyForm.id是要得到MyForm的id值,但卻意外得到一個Object,而此Object正是命名為id的Hidden Input

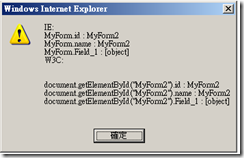
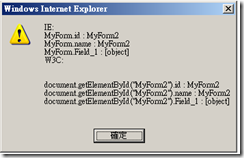
(2)而MyForm2則因為不包含有命名為id的Hidden Input,所以可以得到原本預期要得到的MyForm2的id值

而根據W3C的描述Form Object Properties,其中id是Sets or returns the id of a form,因此原本應該是(2)的結果才是
參考資訊:http://www.w3schools.com/htmldom/dom_obj_form.asp
至於為何當Form Object裡含有跟Form Object Properties同名的其它Object時,會產生錯亂,目前尚無明確的答案
歡迎一起討論研究囉 0_0?
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18