ProgressBar 以 Ajax PageMethods方式實作
最近有個小需求,需要在某一個作業較長的AP上弄一個ProgressBar,這個需求本身不難,當下就決定以Ajax PageMethods
進行非同步的方式來達成,但可惜的是目前asp.net web from並未有相關的元件可以使用,或許有人會說有updateprogress
可以搭配Updatepannel,但它僅是個Template,要做到有進度列的動態效果還是需要額外加工的,所以它還是不能滿足這個需求
因此就稍微找一下是否有free的元件可以使用,很幸運的在這裡找到提供了一些free component可供使用
,而裡面也有我想用的ProgressBar元件
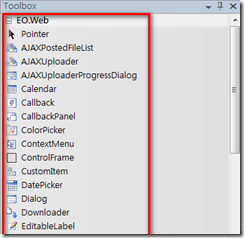
首先需Download安裝一下,目前有support到 vs2005~2010版本,安裝完後會在VS ToolBox裡看到所有可使用的元件
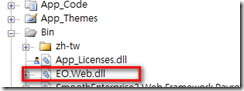
當你使用這裡元件時會在你的專案bin裡看到加入了EO.Web.dll (若是手動更新專案程式時,別忘記要一併記得copy)
有了元件之後,接著就利用Ajax PageMethods方式來處理這個需求
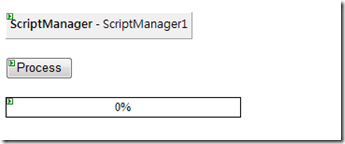
畫面上我們模擬當使用者按下Button時,需要ProgressBar提供目前已處理進度
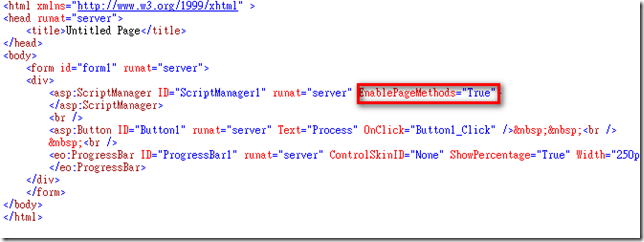
首先要使用PageMethods方式,你必須將ScriptManager的EnablePageMethods給設為true
接著撰寫PageMethod,注意必須宣告為靜態static(在進行非同步的過程,page的週期並未重新create)
這裡為了模擬,所以假定每次都回傳1(實際上必須撰寫你所要取得目前進度的邏輯)
[System.Web.Services.WebMethod] public static int GetProcessStatus() { //模擬進度(假定每次都回傳1) int cnt = 1; return cnt; }
在Button的部份,除了按下按鈕時能disabled及變換文字之外,也必須進行PageMethod的呼叫
此外為了模擬效果,因此在Button事件進行延遲作業的設定
this.Button1.Attributes.Add("onclick", "this.value='計算中...';this.disabled=true;Process();" + ClientScript.GetPostBackEventReference(Button1, "").ToString());
protected void Button1_Click(object sender, EventArgs e) { System.Threading.Thread.Sleep(50000); }
JavaScript的部份如下
Process():是用來設定Timer每間隔一段時間就進行PageMethod的呼叫,這裡我們利用自已定時call自已的方式來達行定時自動利用PageMethod取得進度
eo_GetObject:是由ProgressBar元件所提供的function,傳入ProgressBar的id即可Get到client端的ProgressBar
.getValue():可取得目前ProgressBar的進度
.setValue():可設定目前ProgressBar的進度
string jscript = @"<script type=""text/javascript""> function Process() { AjaxGetProcessStatus(); var pb = eo_GetObject(""ProgressBar1""); if(pb.getValue()<100) setTimeout(""Process()"", 1000); //設定Timer間隔 } function AjaxGetProcessStatus() { PageMethods.GetProcessStatus(onSuccess, onError); } function onSuccess(receiveData, userContext, methodName) { var pb = eo_GetObject(""ProgressBar1""); pb.setValue(pb.getValue()+receiveData); } function onError(error, userContext, methodName) { if (error != null) alert(error.get_message()); } </script>"; Page.RegisterClientScriptBlock("js", jscript);
效果呈現如下
Free Component : http://demo.essentialobjects.com/Demos/Progress%20Bar/Server%20Side%20Task/Demo.aspx
By No.18