[VS2010/.NET 4.0贈書活動自我修練] AJAX設計方法之一 ICallbackEventHandler
上一篇提到實現AJAX的幾個方式及簡單的use UpdatePanel,本篇即針對方法之一的ICallbackEventHandler做介紹
ICallbackEventHandler是.NET Framework 2.0 版所提供,用來實作Client 端Callback的一個介面
因此若要採用此種方式則必須實作此介面及所屬的二方法.GetCallbackResult()與.RaiseCallbackEvent(string eventArgument)
相較於use UpdatePanel,此種方式必須撰寫少許的JavaScript Code
以下就拿上一篇所提及的範例,以ICallbackEventHandler方式來實作
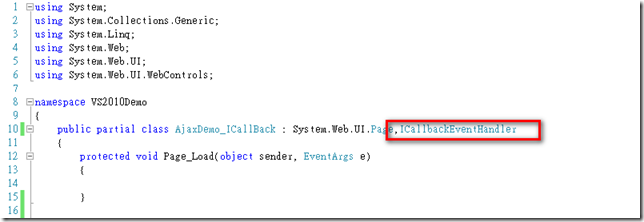
(1)在Page本身必須實作ICallbackEventHandler介面(命名空間: System.Web.UI)
(2) RaiseCallbackEvent 方法的實作(進行你所要作業的Server端動作)
以本範例來說,在RaiseCallbackEvent 裡,進行Data Query的動作,以準備好要回傳的資料
此方法所接收的傳入參數值是字串型態
(3) GetCallbackResult 方法的實作(用以將Callback結果回傳Client端)
#region ICallbackEventHandler Members
private string resultstr = "";
public string GetCallbackResult()
{
return resultstr;
}
public void RaiseCallbackEvent(string eventArgument)
{
if (!string.IsNullOrEmpty(eventArgument))
{
SqlConnection conn = new SqlConnection(System.Web.Configuration.WebConfigurationManager.ConnectionStrings["Demo2010ConnectionString"].ToString());
using (SqlCommand command = new SqlCommand())
{
conn.Open();
command.Connection = conn;
command.CommandText = "select ........ logonid=@logonid ";
command.Parameters.Add("@logonid", System.Data.SqlDbType.VarChar, 20).Value = eventArgument;
object result = command.ExecuteScalar();
if (result != null)
resultstr = (string)result.ToString();
command.Connection.Close();
}
}
}
#endregion
function AjaxGetUser(logonid) : TextBox註冊onblur滑鼠事件, 當輸入完帳號游標離開輸入框時, call AjaxGetUser並傳入所輸入的帳號
function CallServer(args,context) : 用以call後端server method
function ClientCallBack(args,context):接受回傳值並處理前端所要展現的相關動作
protected void Page_Load(object sender, EventArgs e)
{
string jscript = "<script language=javascript> \n" +
"function AjaxGetUser(logonid) \n" +
"{ \n" +
" CallServer(logonid,''); \n" +
"} \n" +
"function CallServer(args,context) \n" +
"{ \n" +
" " + Page.ClientScript.GetCallbackEventReference(this, "args", "ClientCallBack", "") + " \n " +
"} \n" +
"function ClientCallBack(args,context) \n" +
"{ \n" +
" document.getElementById('" + this.TextBox1.ClientID + "').innerHTML = args; \n" +
"} \n" +
"</script>";
ClientScript.RegisterClientScriptBlock(this.GetType(), "js", jscript);
this.TextBox1.Attributes.Add("onblur", "AjaxGetUser(this.value)");
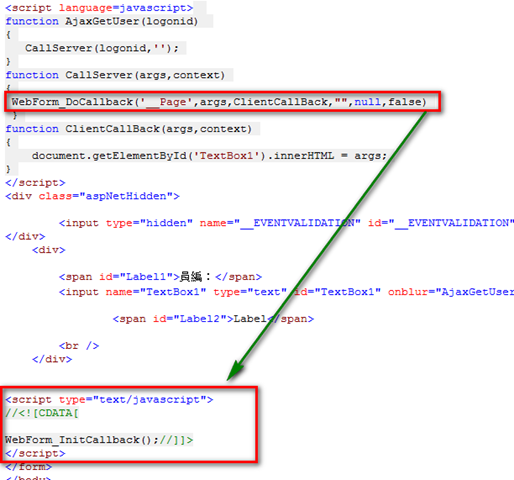
}在上述程式碼裡,可以看到function CallServer(args,context)裡,利用Page.ClientScript.GetCallbackEventReference來協助進行AJAX
,因此如何做AJAX的CALL Back動作完全不用開發人員來撰寫code,以下為檢視原始碼的結果,可以看到Page.ClientScript.GetCallbackEventReference
展現至前端時會是WebForm_DoCallback('__Page',args,ClientCallBack,"",null,false)
因此我們可以知道,採用ICallbackEventHandler所實現的AJAX,基本上還是有借助.NET本身一些Libary來達成AJAX
不過與前篇使用UpdatePanel比較起來,雖然需要寫少許的JavaScript(不多也不難),但傳輸量可是大大減少很多,這
有助於提升效能
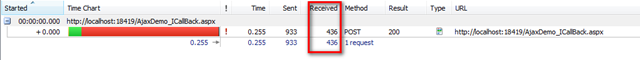
以HttpWatch Tool可以看到在Received Size只有436,小於上一篇UpdatePanel的1093
延伸參考資料
ClientScriptManager.GetCallbackEventReference 方法(String, String, String, String, String, Boolean)
By No.18