[MVC自我修練] 使用VS2010建立MVC專案簡介
在動手開發程式前,對於要使用的開發工具在專案上架構要先了解
因此本篇就介紹ASP.NET MVC專案在VS2010 開發工具上的架構
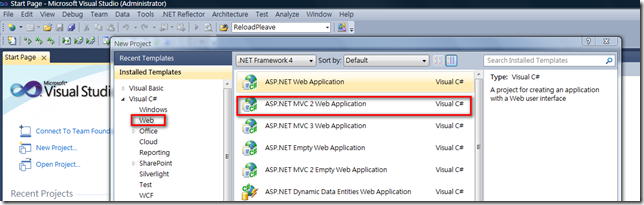
原先VS2010安裝完後已內建有MVC 2.0的專案,如下圖
不過前陣子MVC 3.0已release出來,所以可以官方網站(http://www.asp.net/mvc/mvc3)下載MVC 3.0回來安裝
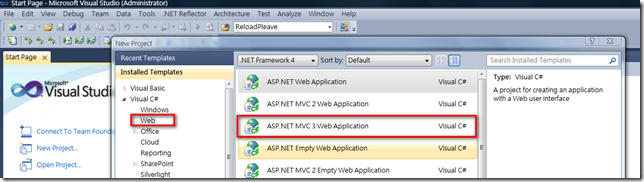
,安裝過程就不綴述了,安裝完後重新開啟VS2010就可以發現多了MVC3.0的專案類型
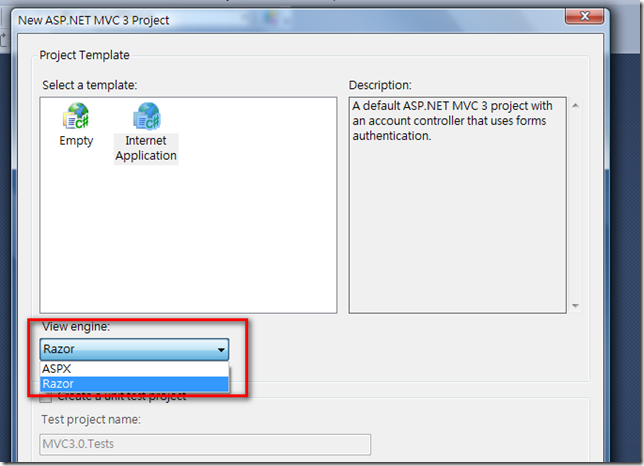
由於MVC 3.0的 View多了一種類型Razor,因此在建立專案的過程中,會要求決定View engine的類型,這裡我選擇採用Razor
(Razor的說明,可參考ScottGu的介紹)
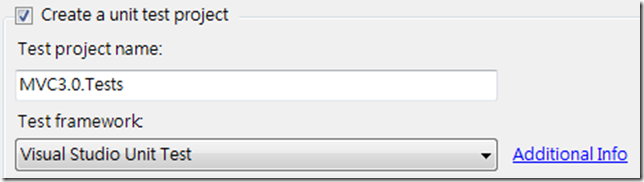
此外也可以選擇是否同時建立Test project
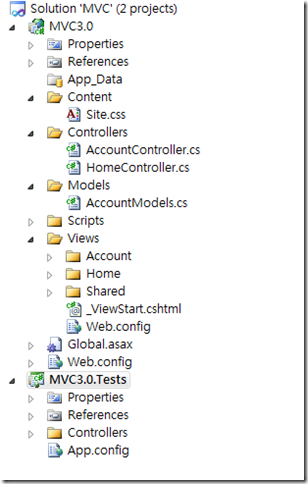
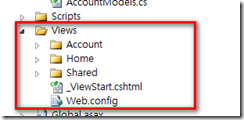
建立後,專案上的架構上分別會有幾個目錄,以下一一介紹
(1) Content:放置像圖檔,CSS等資料
(2) Controllers:看名字就知道,用來放置MVC架構中的Controll角色
(3) Models:同樣的看名字就知道,用來放置MVC架構中的Models角色
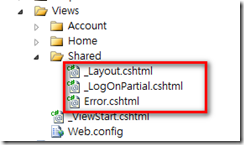
(4) Views:當然就是用來放置MVC架構中的View角色,此外Shared子目錄用來放置共同的頁面,例如自訂的錯誤頁面
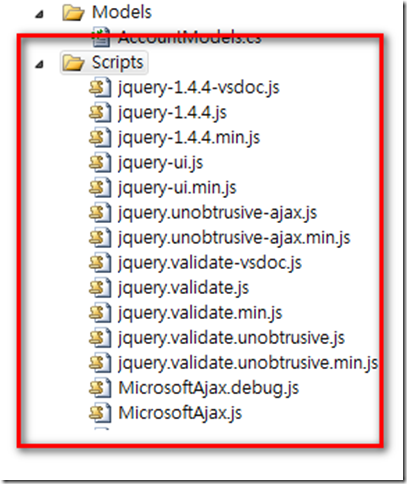
(5) Scripts:則用來放置像javascript、jQuery等script的檔案
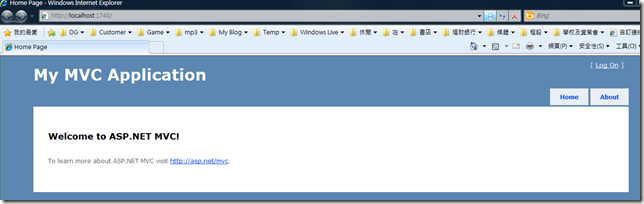
事實上一開始在建立專案若不是選擇Empty類型的話,那麼建立起來的專案基本已經是一個可以運行的基本MVC類型的網站
,透過F5功能鍵可以看到預設的版面
以上即為利用VS2010開發工具,建立MVC專案的過程簡介
後續MVC自我修練過程再慢慢分享囉
Ref:
Razor:http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx
MVC 3.0:http://www.asp.net/mvc/mvc3
By No.18