[ASP.NET]瀏覽器模式、文件模式
前些時候遇到一個版面問題,這是一隻舊程式,當時在IE7,IE8以相容模式執行倒
還OK,沒什麼版面錯亂的問題,然而在IE9以相容模式執行卻發生了版面錯位情況
在前幾天利用一點時間,以IE 開發者工具稍微試了一下,順便釐清一些觀念
以往遇到有關不同IE版本,遇版面錯亂問題大都只聽到設為相容性模式就可以了,
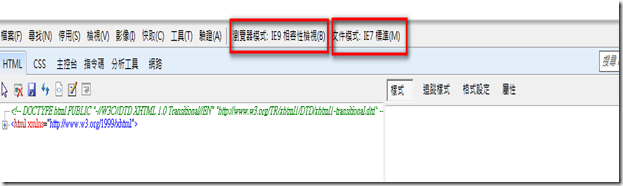
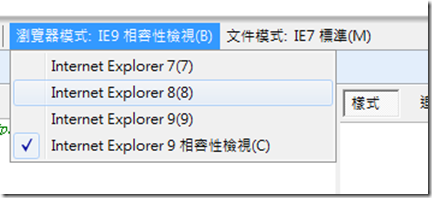
但在IE 開發者工具中,我們可以明確看到有二個調整模式的設定:瀏覽器模式、
文件模式,而這二者有什麼不同呢?
根據Testing sites with Browser Mode vs. Doc Mode的描述,簡單來說
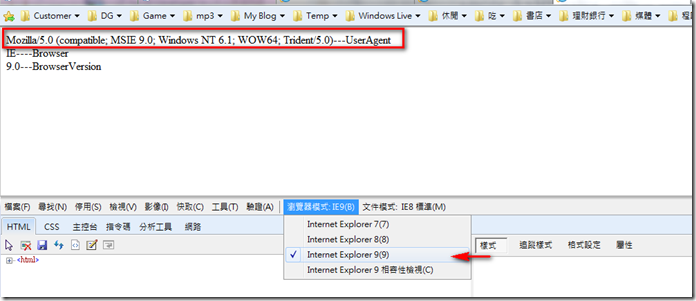
- 瀏覽器模式:決定了IE送給Web Server的User-Agent (UA) 字串內容,通常可以供
程式端藉此判別瀏覽器的版本,在不啟用相容模式下,預設情況,IE9的瀏覽器模式就是IE9
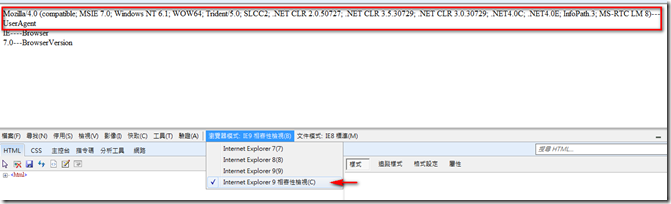
,IE8的瀏覽器模式就是IE8,這部份可以試一下IE 開發者工具,就可以明顯看的出來,以下
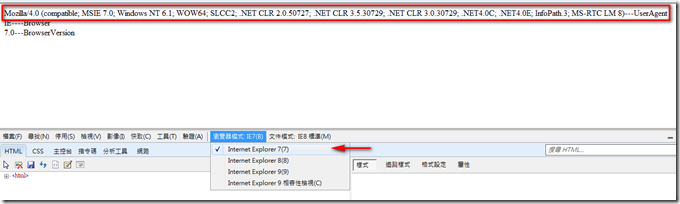
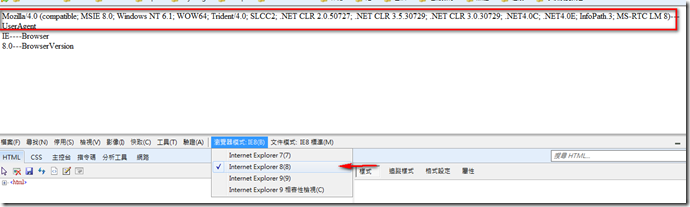
測試可以看的出來,模擬不同版本情況下User-Agent (UA) 字串內容是有差異的
[IE9相容性模式]
[IE7模式]
[IE8模式]
[IE9模式]
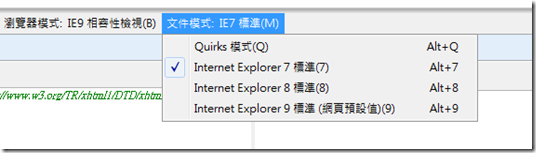
- 文件模式:決定要以什麼版本的Trident Engine (排版引擎)來reder HTML內容

(來源:Testing sites with Browser Mode vs. Doc Mode)
而這二者是可以脫勾的,並不綁死,因此利用IE 開發者工具,我們可以很輕鬆自由搭配測試
並測試版面編排結果
釐清了瀏覽器模式、文件模式之後,回到問題本身,由於是redner成HTML版面錯亂,因此
在一些其它因素暫時無法整個翻修該隻程式的前題下,就藉由強制指定文件模式版本,來暫
時解決版面錯亂問題,在程式裡可以藉由以下程式碼來處理
protected void Page_Load(object sender, EventArgs e)
{
// Set 以IE8文件模式解析
HtmlMeta htmlMeta = new HtmlMeta();
htmlMeta.HttpEquiv = "X-UA-Compatible";
htmlMeta.Content = "IE=8";
Master.Page.Header.Controls.AddAt(0, htmlMeta);
}
PS:若您的版面沒有套用MasterPage,則可以改成Page.Header.Controls.AddAt
Ref:
Testing sites with Browser Mode vs. Doc Mode
IE’s Compatibility Features for Site Developers
By No.18