[ASP.NET] 十分鐘輕鬆玩HTML5系列– 表單input元素的增強
HTML5在Web Application表單應用中對於input增強了不少,其中進化最多的莫過於input的type類
型的擴充這部份在先前的文章中已有稍微的介紹過
( http://www.dotblogs.com.tw/ian/archive/2012/05/31/72523.aspx ),這篇就來針對有關input元
素一些共用性的其它屬性做個介紹。
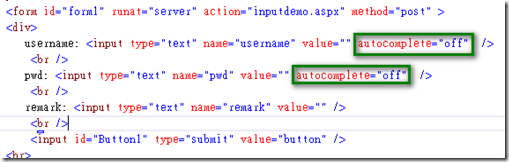
- autocomplete:
提供使用者在輸入表單欄位時,可以具有自動記憶完成輸入的效果,此屬性值具有 on/off 二種
,預設狀態為on,針對不想讓使用者端自動記憶的輸入欄位,可以強制設定為off,以下的例子
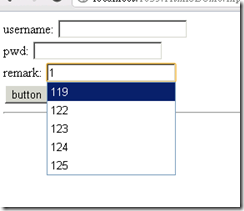
針對username & pwd二個input設為off,而remark則不設定,可以看到在經過幾次輸入送出的行為
後,remark欄位在使用者輸入時會自動具有記憶完成輸入的效果,但username & pwd則不會。
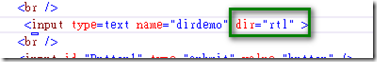
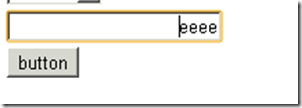
- dir:
設定輸入內容時的方向,由左至右或由右至左
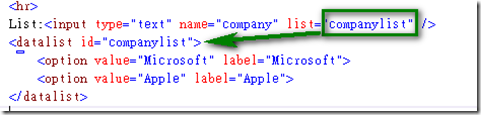
- list:
使用上搭配datalist清單,指定其選用的datalist即具有建議輸入選單的效果。
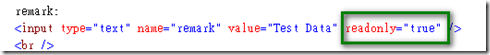
- readonly:
屬性值為布林型態,可使Input呈現唯讀效果,讓使用者無法輸入或變更其內容資料。
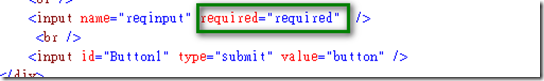
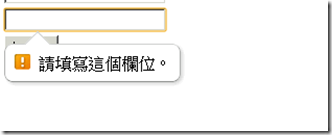
- required :
這個屬性可用來定義必填欄位,搭配前端驗證機制,使得在驗證上可以很容易於前端就處
理掉,不用事事都依賴postback後Server Code的檢查。
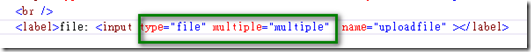
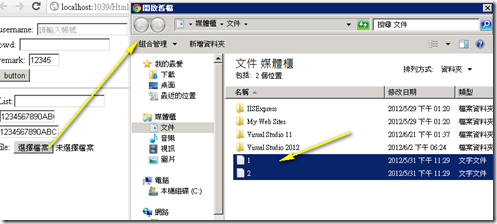
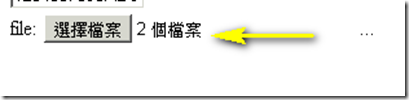
- multiple:
這個屬性搭配file類型,可以使得上傳檔案的功能變成是可以支援多檔案上傳。
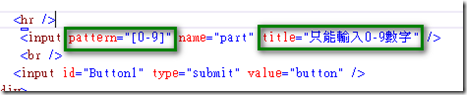
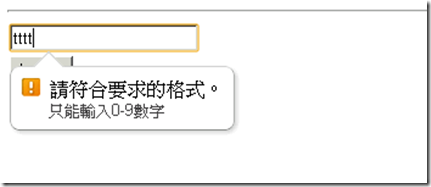
- pattern:
定義驗證的正則運算式 ,並且必須搭配 title 屬性使用,title 屬性是用來當驗證失敗時
所要提示的訊息文字。
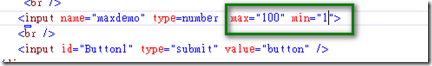
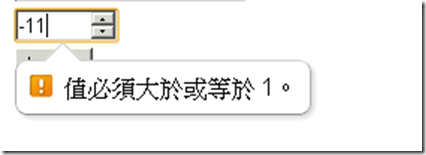
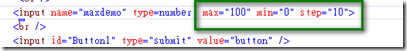
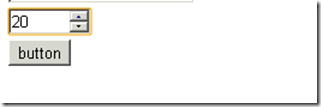
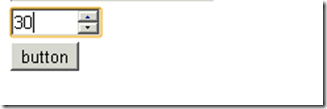
- min & max:
用來限制允許輸的最大值/最小值 。
- step:
用來定義間隔數值是多少,例如每次增減10。
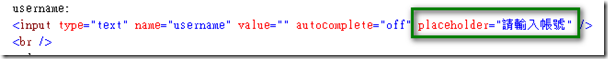
- placeholder:
以往想要在TextBox上提供輸入的提示文字時,可能會利用JavaScript來控制,而在
HTML5提供了相對容易達到這樣效果的支援。
結論:
HTML5針對前端應用的開發增強不少,已不再是當初只是針對網頁編寫的標記語
言,相對的這些實用性的增強功能也為Web開發者提供更便利的表單Input / Output 設計
註:
各瀏覽器支援程度不同,所以不是所有屬性都會有作用,瀏覽器支援程度請自行
Ref:
Common input element attributes
By No.18