[ASP.NET] SampleCode–iframe實作Download功能,保持頁面程序完全執行完畢
這是來自論壇上的一則發問,需求是在頁面中提供Download功能,但原本的頁面
在Download運作後要能持續執行完畢,換言之就是整個頁面運作不受Download功
能的影響,在postback後能完全執行完所有預期要做的事情。
一般常見的Download功能的程式碼大致如下
//前面省略.....
Response.ContentType = "Application/save-as";
Response.Charset = "utf-8";
Response.AddHeader("Content-Disposition", "Attachment; filename=" + HttpUtility.UrlEncode(filename));
Response.BinaryWrite(Buf);
Response.End();
//在頁面顯示目前時間
Response.Write(DateTime.Now.ToString());
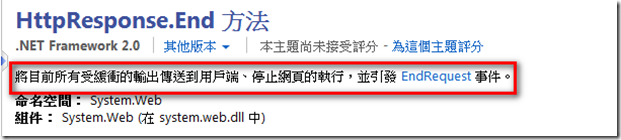
而若是直接在原本頁面的事件中(或控制項事件)進行時,則會因為 Response.End 的
關係,而影響到原本預期應該要處理的事情,例如上述程式碼的 9 行輸出時間的部份
將不會被執行,原因如下
所以若想要提供Download功能,又期望原本的頁面其它後續要處理的事件能完整執行
這部份我們可以利用 iframe 做個小技巧的轉彎,直接來看實作
- 在頁面藏一個iframe ,並設置其style為隱藏
<iframe id="dlframe" runat="server" style="display: none"></iframe>- 利用泛型處理常式(.ashx)背後處理Download的行為
public void ProcessRequest(HttpContext context)
{
//前面程式碼省略.......
context.Response.ContentType = "Application/save-as";
context.Response.Charset = "utf-8";
//透過Header設定檔名
context.Response.AddHeader("Content-Disposition", "Attachment; filename=" + HttpUtility.UrlEncode(filename));
context.Response.BinaryWrite(Buf);
context.Response.End();
}- 原本頁面的Button 事件,把 iframe 的 src 屬性指向泛型處理常式(.ashx)
protected void Button1_Click(object sender, EventArgs e)
{
this.dlframe.Attributes.Add("src", "Download.ashx");
//頁面顯示時間
Response.Write(DateTime.Now.ToString());
}
這樣的一個方式就形成了把 Download的 request 行為交由另一個頁面來進行,也就避開了
Response.End 的影響,因此頁面顯示時間的程式碼部份也會正常的被執行
PS:以上是一個簡單的小技巧示範,若要依條件Download不同的檔案,則可以利用傳
遞參數的方式,傳給泛型處理常式(.ashx)即可
Ref :
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18