[ASP.NET] Mobile Web Page 開發–簡介jQuery Mobile
開發行動裝置最頭痛的問題莫過於各式行動裝置UI展示的效果及尺吋,在非原生的 Mobile App更是如此
一般的網頁應用程式介面若在行動裝置展現起來,大概十之八九畫面會過大,再者操作方式也不利於行
動裝置,當然如果只是單純的View網頁可能問題還不大。
jQuery Mobile 就是因應這類開發上的需求,而推出的一個 jQuery 函式庫,其底層是建構在jQuery 上,
因此如果開發人員本身就熟 jQuery 基本用起來很容易,但不熟的人也不用太擔心,基本上花個半天時
間看一下文件及線上 Demo 也可以很快上手,如果原本就懂 HTML & CSS 那更是容易。
jQuery Mobile 官方網址:http://jquerymobile.com/
由於是建構在 jQuery 上,所以不同版本必須要有配合的jQuery版本才行,以目前最新釋出的jQuery Mobile 1.1.1
版,則是要求必須搭配 jQuery 1.6.4 或 jQuery 1.7.1 版才行。
jQuery Mobile features :
- 以HTML5為基楚,透過自定義 data-xxx tag 設定不同的UI展現效果
- 跨不同的行動裝置,提供一致性的操作介面,並支援目前多數的行動裝置Browser環境
- 支援滑鼠與觸碰事件
- 降級支援,在較舊的手機Broswer上提供一般性的顯示支援,而新款進階手機則可以擁有較好的支援
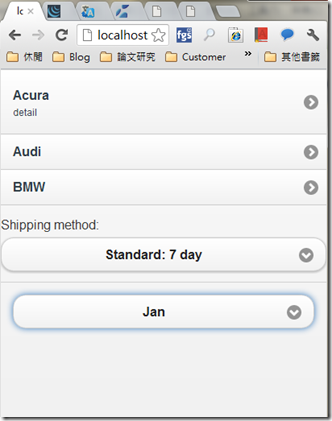
jQuery Mobile Design Demo:
- 以HTML5 DOCTYPE 宣告你的網頁Page
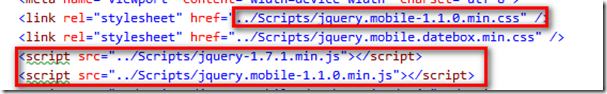
- include 相關必要的 js & css 檔案
- 利用jQuery Mobile所定義的語法,進行Page結構的定義,例如:data-role、data-type等…
以上簡單介紹一下在行動裝置開發上很熱門的 jQuery Mobile 套件,後續會再針對幾個常用的 UI 配搭 ASP.NET
Web Form Page 開發上的實作跟大家分享 :)
Ref :
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18