[ASP.NET] Mobile Web Page 開發–jQuery Mobile Page 結構
上一章簡單介紹了一下 jQuery Mobile ,本章要來說明使用 jQuery Mobile 時,其 Page 結構
是如何的呢 ?
在 jQuery Mobile Page 結構上是以 HTML div Tag 來定義,再配合 HTML5 data-* 自定義屬性
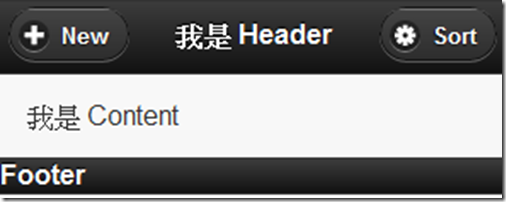
來形成,大致可以區分為 header 、 content 、footer 三區域,以 data-role 設定其屬性值
在行動裝置上常見於頁面頂端放置功能鍵,則可以在 header 區域中進行 header bar 的加工
,而這個部份也是常相當的容易,同樣透過 data-* 自定義屬性,定義 data-role data-icon 及
套用CSS Class 就可以輕鬆把標準HTML <a> Tag 變化成功能鍵,更多的設定變化,可參考
http://jquerymobile.com/demos/1.1.1/docs/toolbars/docs-headers.html ,當然你也可以選擇加在
Footer 區域
<a href="A.html" data-role="button" data-icon="plus" class="ui-btn-left">New</a>
<h1>
我是 Header
</h1>
<a href="A.html" data-role="button" data-icon="plus" class="ui-btn-left">Sort</a>
</div>
<div data-role="content">
我是 Content
</div>
<div data-role="footer">
Footer
</div>
以上初步介紹了在使用 jQuery Mobile 上 Page 的架構,可以看到只需簡單幾個設定配合
HTML Tag 即可以很快速的設計出在行動裝置上常見的 UI ,省掉了不少設計上的時間
,而開發人員也可以專心在內容功能上的設計囉 :)
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18