[ASP.NET MVC] Study Notes(1) - 關於ASP.NET MVC
MVC開發模式早在1974年由Trygve Reenskaug所提出,可以想見這樣的開發模式其實不是什麼新的玩意,在ASP.NET裡目前MVC架構機制已發展至第4版,可以想見已具有一定的成熟度,而筆者在參加2013 MVP全球年會時也注意到國外使用ASP.NET MVC開發模式還滿熱的,這個開發模式有別於大家所熟知的ASP.NET WebForm的架構,沒有已熟知習慣的控制項,一切回歸到網頁的本質。如果以前有寫過ASP、PHP經驗者,對於可以靈活操控網頁的彈性應該會很開心,但這並不是指原有的ASP.NET WebForm開發方式就比較差勁,基本上爭論ASP.NET MVC 與ASP.NET WebForm哪一個好並沒有太大的意義,而且也不需要,另外也沒有誰取代誰的問題,至少就目前情況看來,ASP.NET WebForm一樣會持續的發展下去,而ASP.NET MVC則提供另一種開發模式的選擇,如此而已。筆者最早是由ASP進入到ASP.NET WebForm,因此對於ASP.NET MVC來說,筆者跟很多人一樣都是剛入學的幼幼班,所以若有觀念錯誤的地方請不吝指正。
ASP.NET MVC開發上分成三個主軸部分,分別是Controller、View、Model,三者各司其職,所以在開發上如何做到關注點分離是很重要的關鍵點,如此一來才能發揮MVC的優勢,讓系統具靈活及平行開發得以實現。
Controller:在MVC架構中屬於協調的角色,接收來自於外界的Request,負責向Model要資料,接著交由View最後回應成結果顯示。
View:負責提供展示給使用者看的畫面處理,凡是頁面顯示的處理邏輯、頁面傳送資料給後端都屬於View應工作的範籌。
Model:負責處理跟資料有關的部份或是商業邏輯的部份(假設您沒有特別為商業邏輯建立專屬類別)都可以放置在Model來處理,例如跟資料庫間的資料處理行為等,而Model本身並不用去考慮它要向誰提供資料,或是誰會怎麼用它所提供的資料。
藉由三者各司其職的機制,您可以想像在MVC架構下,您可以不用為了使用者要求把AP畫面的某個下拉選單換成RadioButton,而必須連背後的程式處理都可能需要修改。
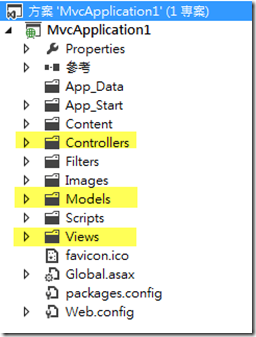
在大致了解ASP.NET MVC的架構後,我們來看看實際的專案,以VS2012建立一個ASP.NET MVC範本專案,可以看到在專案架構下有三個目錄,分別對應到ASP.NET MVC的Controller、View、Model角色
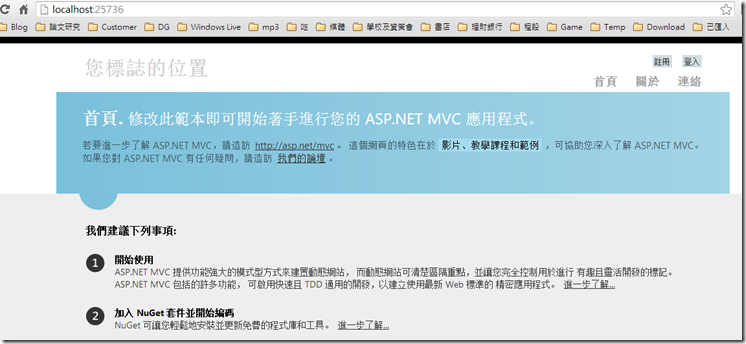
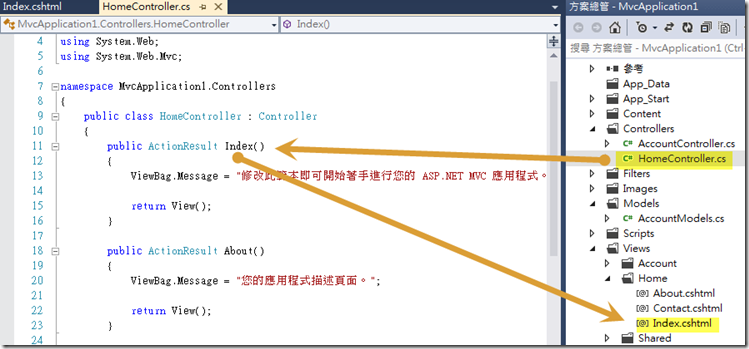
直接執行可以看到如下的結果,網址上呈現是 localhost:25736,其實它等同於在網址列輸入 localhost:25736/home/index 所得到的結果(運行機制容後再說明)。首頁本身Index頁面沒有需要資料處理的部份,所以在Models目錄裡,基本上我們並不會看到有個相對應的IndexModels,直接就是Request –> Controllers / HomeController.cs –> Index() –> return Index.cshtml 。
學習之旅待續…………
Ref:
By No.18