[ASP.NET] Create WebAPI Help Page Step By Step
Web API Help 可以幫助我們產出所撰寫的Web API 說明文件頁面,對於已開發好的Web API要提供給它人使用時是相當方便的,在Visual Studio 2012 (Update 2)後的版本,在建立含WebAPI的MVC專案範本時,會自動一併建立HelpPage。但若是我們想在現有的專案內加入HelpPage的話該如何做呢 ? 其實並不難,本篇就以Step By Step 方式說明如何在已存在的專案內加入WebAPI Help Page。
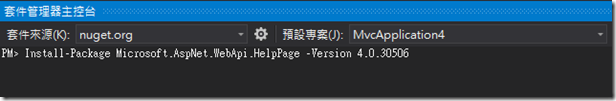
Step 1
由套件控制台安裝 Microsoft ASP.NET Web API Help Page
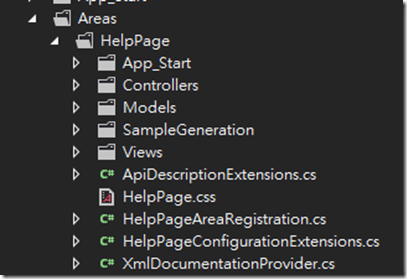
Step 2
安裝完成後,在原專案Ares目錄下會產生Help目錄,而這個目錄就是WebAPI Help Page生成頁面的小型MVC專案。
Step3
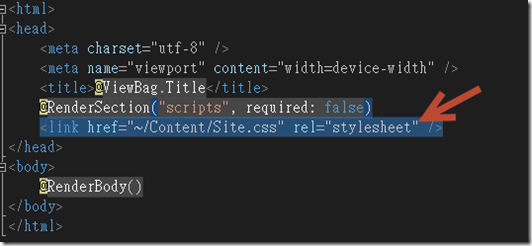
接著執行,同樣的在網址後方加入 /Help ,以導覽至WebAPI Help Page,此你會看到順利進入Help Page,但是你也會發現版面有點奇怪,原因在於沒有掛上CSS。因此我們打開,『Areas/HelpPage/Views/Share/_Layout.cshtml』,並加入 <link href="~/Content/Site.css" rel="stylesheet" /> ,在重新執行一次,就可以看到熟悉的Help Page。
Step 4
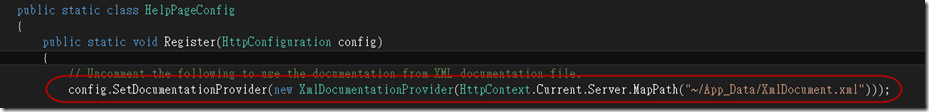
打開『Areas/HelpPage/App_Start/HelpPageConfig.cs』,把以下註解拿掉。
Step 5
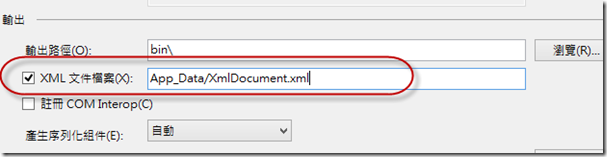
開啟專案屬性頁面,並在建置設定的輸出設定將XML文件檔案打勾,並輸入Step4裡的路徑。
Step 6
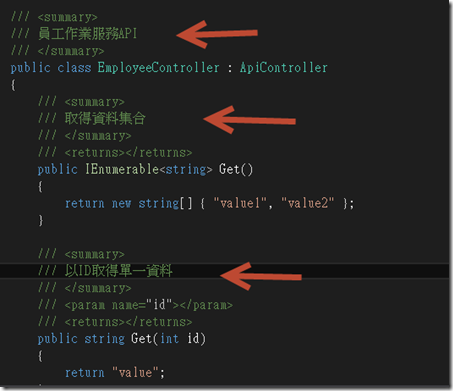
為您的 Web API 及API 的Action加入說明註解。
Step 7
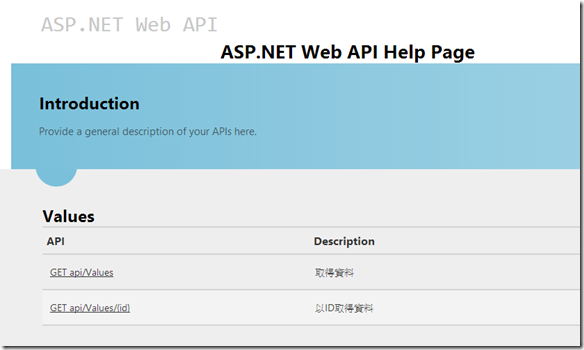
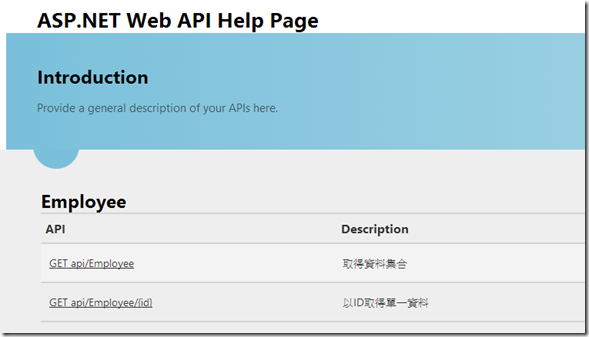
再次執行,進入 Site 根目錄下 /Help ,就可以順利看到可以運行的WebAPI Help Page
By No.18