[ASP.NET] Web API - 匯入API資訊到Postman
Postman 這個 Chrome 套件,有在寫 Web API 的朋友們應該都不陌生,我們常會使用這個工具來測試 Web API 的運作或是進行 Debug,而為了測試方便筆者也常會利用到 Postman 的 Collections 功能,把 Web API 的資料建立起來,這樣一來在測試時就不用重覆鍵入資料 (像是 URL、參數、Header…等),而前幾天在Build 2014 大會的 What's New for ASP.NET and Web in Visual Studio 2013 Update 2 and Beyond 課程中看到講師用了個例子 ,可以把專案下的所有 Web API 資訊批次性的轉入到 Postman 裡,相當方便,因此在這裡做個記錄順便分享一下程式碼。
首先建立二個類別,分別是 PostmanCollection 及 PostmanRequest ,PostmanRequest 類別是Web API 資訊類別,而PostmanCollection 則是到時候要用來轉入資料到 Postman 所需要的,也就是待會所撰寫的取得Web API 資訊所要回傳的資料類別。
1: public class PostmanCollection
2: {
3: public Guid id { get; set; }
4: public string name { get; set; }
5: public long timestamp { get; set; }
6: public Collection<PostmanRequest> requests { get; set; }
7: }
8:
9: public class PostmanRequest
10: {
11: public Guid collectionId { get; set; }
12: public Guid id { get; set; }
13: public string name { get; set; }
14: public string description { get; set; }
15: public string url { get; set; }
16: public string method { get; set; }
17: public string headers { get; set; }
18: public string data { get; set; }
19: public string dataMode { get; set; }
20: public long timestamp { get; set; }
21: }
接著建立一個用來取得 Web API 所有資料的 Web API ,名稱為PostmanController (也就是利用一個Web API 來回傳所有 Web API 的資料),程式碼如下,最主要就是透過 Configuration.Services.GetApiExplorer().ApiDescriptions 可以取得Web API 的相關資訊,而 Web API Help Page 功能也是運用它來達成的。[ApiExplorerSettings(IgnoreApi = true)] 則是用來防止 PostmanController 本身資訊被轉出,畢竟 PostmanController 只是我們用來轉出其它 Web API 資訊的一個服務而已 ,並不是真正要運行的 Web API 。
1: [ApiExplorerSettings(IgnoreApi = true)]
2: ublic class PostmanController : ApiController
3:
4: // GET api/<controller>
5: public HttpResponseMessage Get()
6: {
7: var postmancollection = new PostmanCollection();
8: postmancollection.id = Guid.NewGuid();
9: postmancollection.name = "ASP.NET WEB API";
10: postmancollection.timestamp = DateTime.Now.Ticks;
11: postmancollection.requests = new Collection<PostmanRequest>();
12:
13: foreach (var apiitem in Configuration.Services.GetApiExplorer().ApiDescriptions)
14: {
15: var requestUri = Request.RequestUri;
16: string baseUri = requestUri.Scheme + "://" + requestUri.Host + ":" + requestUri.Port + HttpContext.Current.Request.ApplicationPath;
17: var req = new PostmanRequest()
18: {
19: collectionId = postmancollection.id,
20: id = Guid.NewGuid(),
21: method = apiitem.HttpMethod.Method,
22: url = baseUri.TrimEnd('/') + "/" + apiitem.RelativePath,
23: description = apiitem.Documentation,
24: name = apiitem.RelativePath,
25: data = "",
26: headers = "",
27: dataMode = "params",
28: timestamp = 0
29: };
30: postmancollection.requests.Add(req);
31: }
32:
33: return Request.CreateResponse<PostmanCollection>(HttpStatusCode.OK, postmancollection, "application/json");
34:
35: }
接著再分別建立 EmployeeController 、 LeaveController 、 OverTimeController 三個 Web API ,模擬我們的其它 Web API ,而待會就是要把這三個 Web API 的資訊轉入到 Postman 裡。
1: public class OverTimeController : ApiController
2: {
3: // GET api/<controller>
4: public IEnumerable<string> GetOverTime()
5: {
6: return new string[] { "value1", "value2" };
7: }
8:
9:
10: }
11:
12:
13: public class LeaveController : ApiController
14: {
15: // GET api/<controller>
16: public IEnumerable<string> GetLeave()
17: {
18: return new string[] { "value1", "value2" };
19: }
20:
21:
22: }
23:
24: public class EmployeeController : ApiController
25: {
26:
27:
28: // GET api/<controller>/5
29: public string GetEmployee(int id)
30: {
31: return "value";
32: }
33:
34:
35: }
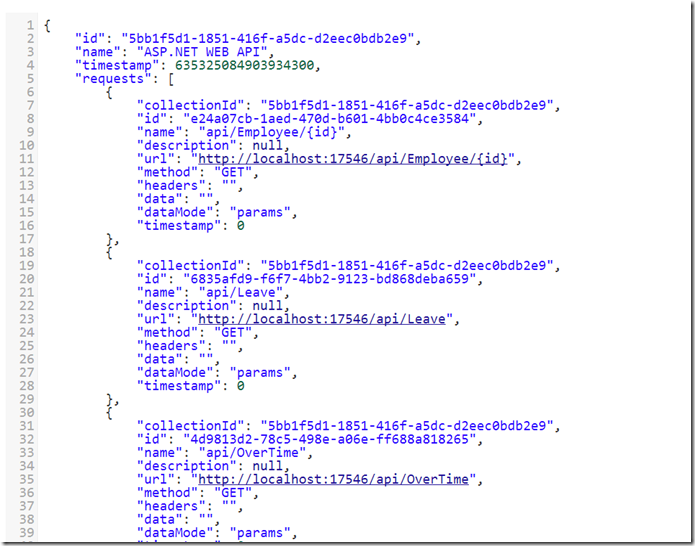
再來把服務 Run 起來後,測試一下以Postman 來呼叫 PostmanController 這個Web API ,會看到如下的回傳資料,會發現這些資料就是上述的其它3個 Web API 的資訊。
測試無誤後,接下來切換到 Postman 的 Collections 功能,點選 Import collection功能。
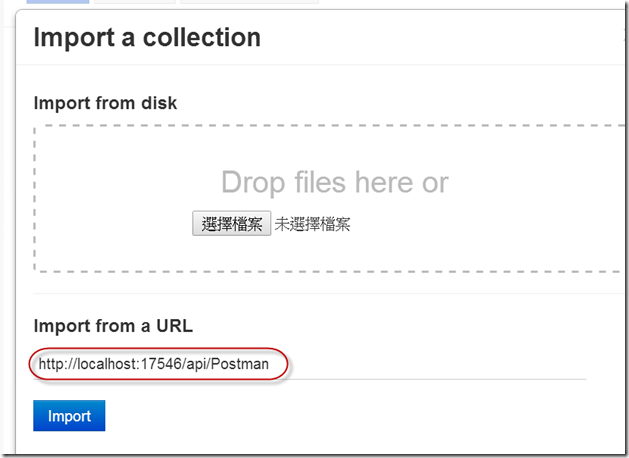
然後在 Import from URL 的地方填入PostmanController Web API 的URL資料,再按 Import 轉入。
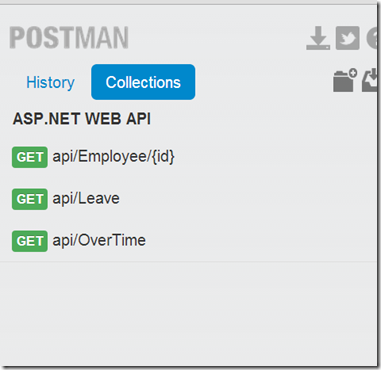
完成後,回到 Postman 點選 Collections 功能,就可以看到剛剛所轉入進來的 Web API 資訊,要測試 Web API 就可以直接點選。
這個運用對於有大量 Web API 的專案來說,可以省去在 Postman 工具裡手動建立 Web API 資料的時間成本,相當的方便省時。
Ref : What's New for ASP.NET and Web in Visual Studio 2013 Update 2 and Beyond
By No.18