[ASP.NET] WebForm CheckBox Web Control 套用 Bootstrap
需求:
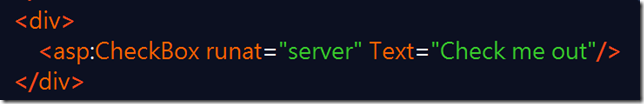
WebForm 的 ASP.NET 網站專案,想把 CheckBox Web Control 套用 Bootstrap CheckBox 的樣式,並且需要多語系支援。
限制:
須使用ASP.NET CheckBox Web Control 。
專案無法轉為 MVC。
實作:
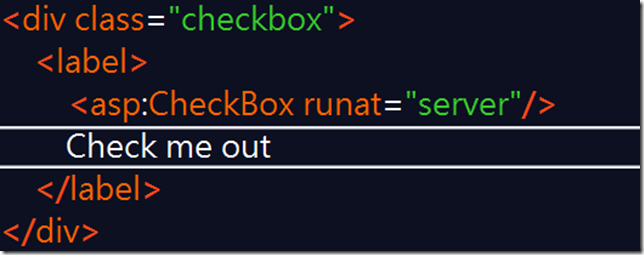
首先Bootstrap CheckBox 的樣式及HTML如下,採用Div包裹起來,內置 Label ,最裡層才是 input type=checkbox。
<div class="checkbox">
<label>
<input type="checkbox">
Check me out
</label>
</div>
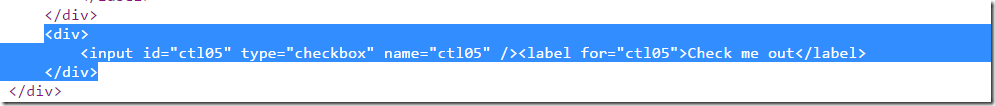
因此由ASP.NET CheckBox Web Control 實作的頁面,我們必須設計讓它符合原先 Bootstrap CheckBox 樣式所需要的設計結構。先來看一下 CheckBox Web Control 最後 render 出來的 HTML 是如何。
從上圖可以看到當我們把文字由ASP.NET CheckBox Web Control 的 Text 屬性設定後,最後 render 出來的 HTML 是產生一個獨立的 Label 附掛在 input 後面。所以要結合Bootstrap CheckBox 樣式的話,我們必須把Text 屬性拿掉,讓文字本身是一個獨立的元素。
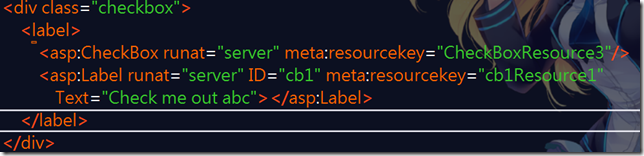
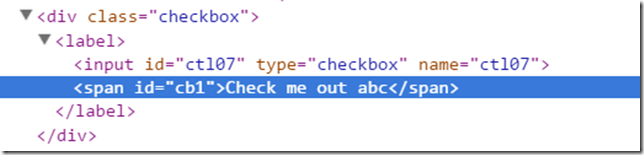
但是這樣一來文字的部份無法實作多語系,而解決方式很簡單,既然是獨立的元素,那麼我們就可以利用一個 ASP.NET Label Control 搭配資源檔來完成,在結構上仍然依照Bootstrap CheckBox 樣式架構,以Div 為外層,接著以 HTML Label 做為第二層元素 ,再把 ASP.NET CheckBox Web Control + ASP.NET Label Web Control 依序置入,最終的 render 後的結果如下,ASP.NET Label Web Control 會以 span 來呈現,而 span 並不會破壞Bootstrap CheckBox 的樣式架構,因此可以順利套入樣式。
結論:
在WebForm 專案下套用Bootstrap這類的前端框架,受限於 ASP.NET Web Control 會使得在設計階段無法隨心所欲的掌控 HTML 的安排,因此比起採用ASP.NET MVC專案來說,會相對麻煩很多。
By No.18