上一篇,我們利用資源檔搭配程式碼的撰寫方式,實作 App 多語系,本篇我們將改用 Xaml 延伸標記的方式,讓你不用撰寫程式碼,只需要在 Xaml 裡設定好,就可以輕鬆搭配資源檔來實作多語系。
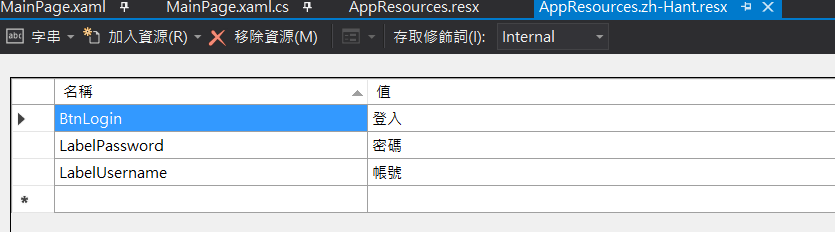
利用 Xaml 延伸標記 x:Static 實作多語功能,可以減少程式碼的撰寫,尤其當頁面控制項一多的時候,使用 x:Static 步驟很簡單,首先延伸上一篇的範例,同樣建立好App 的資源檔。

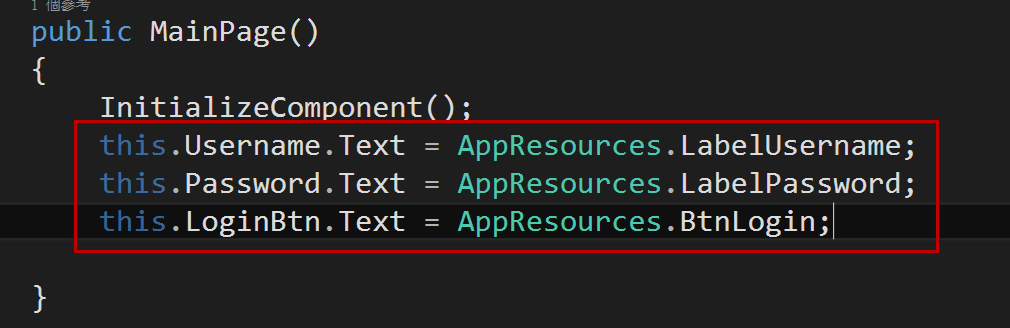
原先我們會撰寫以下程式碼來實現多語系,現在我們先將它移除。

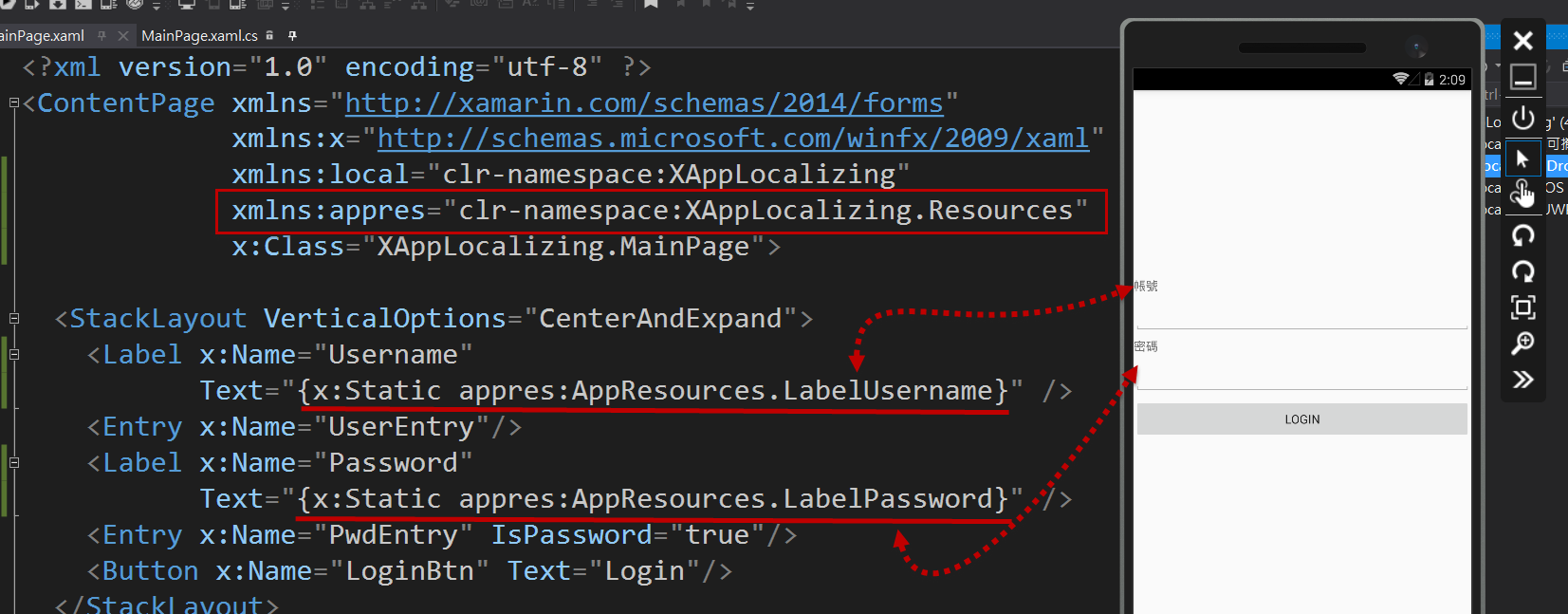
接著切換到 Xaml 頁面,在 ContentPage 宣告的地方,加入 xmlns:appres="clr-namespace:XAppLocalizing.Resources" 命名空間,然後控制項的部份,透過 Xaml 延伸標記 x:Static 來指定顯示的 Text 屬性值,執行時就會依據設備當下的語系,由對應的資源檔來取值。

這樣是不是比撰寫程式碼來的更簡單呢?2017年新春開工就以本篇小品文獻給大家囉。
若本文對您有所幫助,歡迎轉貼,但請在加註【轉貼】及來源出處,並在附上本篇的超連結,感恩您的配合囉。
By No.18
