今天要跟各位介紹一個我們公司用了很久的一個Grid元件,這個元件是網路上一家叫做ActiveWidgets的公司所開發的元件,這個元件是要收費的,關於他的license announcement可以參考這個網址:http://www.activewidgets.com/licenses/developer.htm
今天要跟各位介紹一個我們公司用了很久的一個Grid元件,這個元件是網路上一家叫做ActiveWidgets的公司所開發的元件,這個元件是要收費的,關於他的license announcement可以參考這個網址:http://www.activewidgets.com/licenses/developer.htm
以下簡單介紹一下這個元件的特色有哪些:
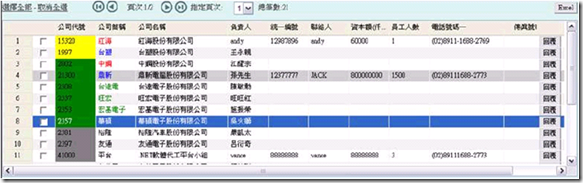
1.關於UI部分,請先參考下圖:
- 在Grid中可以放置checkbox、button等元件
- 可變換前背景色
- 列高、欄寬可隨心所欲設定
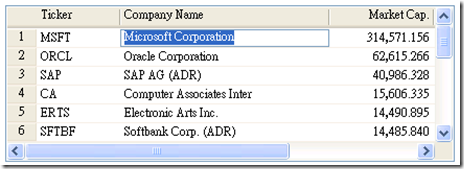
2.關於操作部分,再參考這個圖
- 支援online editing
- 支援鍵盤操作
- 可透過自訂event來達到hot-key執行(EX:Tab跳下一格、Del刪除此行)
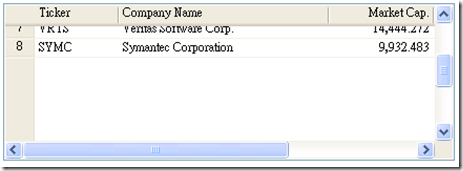
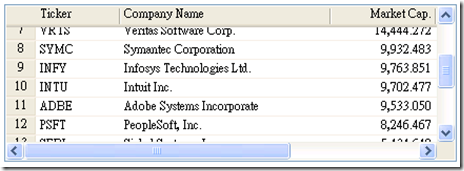
3.關於performance部分,看看下面這個圖
- 支援VirtualMode,當資料量過大時,可啟動VirtualMode,當Grid的捲軸捲動時才去繪製資料,提高效能,測試結果,顯示30筆跟顯示2000筆的載入效率上是相差無幾的
4.pure javascript/html Grid
- 以下的script是用來設定Grid的相關屬性,這個Grid的所有屬性都可由script來控制,不管是資料或者樣式,可全由script決定
01  var GridUserControl1_Data = myData;
var GridUserControl1_Data = myData;
02 var GridUserControl1_Columns = ['序號','來源代號','來源名稱','來源日期','參與活動代號','參與活動名稱','參與活動日期','備註'];
var GridUserControl1_Columns = ['序號','來源代號','來源名稱','來源日期','參與活動代號','參與活動名稱','參與活動日期','備註'];
03 var GridUserControl1_Fields = "GC003,GC004,GC004C,GC005,GC006,GC006C,GC007,GC008";
var GridUserControl1_Fields = "GC003,GC004,GC004C,GC005,GC006,GC006C,GC007,GC008";
04 var GridUserControl1_obj;
var GridUserControl1_obj;
05 GridUserControl1_obj= new AW.Grid.Extended;
GridUserControl1_obj= new AW.Grid.Extended;
06 GridUserControl1_obj.setId("GridUserControl1");
GridUserControl1_obj.setId("GridUserControl1");
07 GridUserControl1_obj.setVirtualMode(true);
GridUserControl1_obj.setVirtualMode(true);
08 GridUserControl1_obj.setRowHeight(25);
GridUserControl1_obj.setRowHeight(25);
09 GridUserControl1_obj.setSelectorWidth(51);
GridUserControl1_obj.setSelectorWidth(51);
10 GridUserControl1_obj.setHeaderHeight(25);
GridUserControl1_obj.setHeaderHeight(25);
11 GridUserControl1_obj.setRowCount(300);
GridUserControl1_obj.setRowCount(300);
12 GridUserControl1_obj.setColumnCount(8);
GridUserControl1_obj.setColumnCount(8);
13 GridUserControl1_obj.setCellText(GridUserControl1_Data);
GridUserControl1_obj.setCellText(GridUserControl1_Data);
14 GridUserControl1_obj.setHeaderText(GridUserControl1_Columns);
GridUserControl1_obj.setHeaderText(GridUserControl1_Columns);
 var GridUserControl1_Data = myData;
var GridUserControl1_Data = myData; 02
 var GridUserControl1_Columns = ['序號','來源代號','來源名稱','來源日期','參與活動代號','參與活動名稱','參與活動日期','備註'];
var GridUserControl1_Columns = ['序號','來源代號','來源名稱','來源日期','參與活動代號','參與活動名稱','參與活動日期','備註']; 03
 var GridUserControl1_Fields = "GC003,GC004,GC004C,GC005,GC006,GC006C,GC007,GC008";
var GridUserControl1_Fields = "GC003,GC004,GC004C,GC005,GC006,GC006C,GC007,GC008"; 04
 var GridUserControl1_obj;
var GridUserControl1_obj; 05
 GridUserControl1_obj= new AW.Grid.Extended;
GridUserControl1_obj= new AW.Grid.Extended; 06
 GridUserControl1_obj.setId("GridUserControl1");
GridUserControl1_obj.setId("GridUserControl1"); 07
 GridUserControl1_obj.setVirtualMode(true);
GridUserControl1_obj.setVirtualMode(true); 08
 GridUserControl1_obj.setRowHeight(25);
GridUserControl1_obj.setRowHeight(25); 09
 GridUserControl1_obj.setSelectorWidth(51);
GridUserControl1_obj.setSelectorWidth(51); 10
 GridUserControl1_obj.setHeaderHeight(25);
GridUserControl1_obj.setHeaderHeight(25); 11
 GridUserControl1_obj.setRowCount(300);
GridUserControl1_obj.setRowCount(300); 12
 GridUserControl1_obj.setColumnCount(8);
GridUserControl1_obj.setColumnCount(8); 13
 GridUserControl1_obj.setCellText(GridUserControl1_Data);
GridUserControl1_obj.setCellText(GridUserControl1_Data); 14
 GridUserControl1_obj.setHeaderText(GridUserControl1_Columns);
GridUserControl1_obj.setHeaderText(GridUserControl1_Columns);
5.支援自訂event
- 此控制項本身有自己的事件,包含single-click、double-click、row-change或者start-editing等等事件,這些事件都可透過script來複寫或添加,十分方便
6.支援多種資料來源
- 以上的範例是採用script陣列的方式來餵資料給Grid,它尚支援XML或CSV格式的資料來源
7.支援巢狀式Grid,可Grid包Grid
以上大致是我使用後認為它較方便的地方,在AJAX愈來愈盛行的現在,這個pure javascript/html的元件,相信有機會斬獲更大的市場。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |