[Tool]檢查你的網站的壓縮狀況
之前我記得我寫過好多篇跟ASP.NET效能有關的文章,而其中一篇有提到網頁壓縮:[ASP.NET]使用IIS的網頁壓縮
目前網頁壓縮被使用的頻率非常的高,比較大型的入口網站大部分都有,而以前教別人設定網頁壓縮時最常被問的問題就是:我到底有沒有設定成功啊?所以後來我就找到這個網站,Check HTTP Compression,只要輸入你的網址,他就會幫你檢查你的網站是否有使用壓縮以及壓縮的狀況如何。
先在這個部分輸入你的網址,並按下Check Compression: 
分析完後就會產生一份報告資料,大致包含以下幾部份:
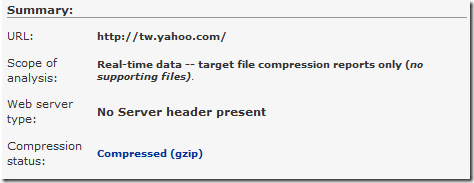
Summary:確認你的Web Server類型以及你的網站是否有用壓縮。 
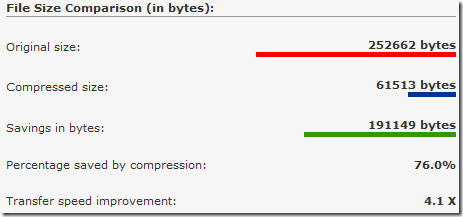
File Size Comparison(in bytes):確認為壓縮前的流量與壓縮後的流量,並幫你算出節省的流量以及改善的效能。 
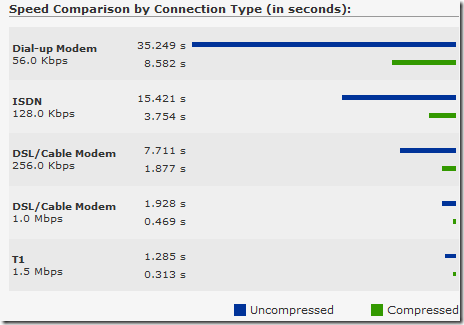
Speed Comparison by Connection Type(in seconds):說明在各種頻寬狀況下,有壓縮與沒壓縮所需要花費的時間。 
這是一個使用上沒有什麼難度,又可以很快的測出壓縮狀況的網站,蠻好用的。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
