還記得前兩天討論的《使用者驗證與授權》中所提到的 Token Based Authentication 嗎?當使用者輸入帳號和密碼傳送到《後端》的 Web API 時,當 Web API 驗證確定為合法使用者之後,會發行一串 Token(本範例是使用 JSON Web Token),往後《前端》有任何需要授權才可以操作的請求時,都需要帶著這一串 Token 過來。
一般來講,行動裝置應用程式不會在每次啟動應用程式(或開機)之後,都要求使用者輸入帳號和密碼,並執行登入的動作,一般都會將前登入成功後所取得的 Token 再拿出來用,除非 Token 過期才會要求使用者再登入一次重新取得最新發行的 Token 。
因此,有必要先學習如何將一些與設定有關資訊儲存在行動裝置中,以為往後學習使用行動裝置應用程式,執行登入與授權的準備。
SettingsPlugin
還是一樣老方法,不會做的(前題是知道要做什麼)就請教 Google 就好了。果然有篇討論文章,並建議使用 SettingsPlugin 這個套件,在該套件的官網也有詳細的說明文件,有說明文件就好辦事,今天就好好地來學 SettingsPlugin 吧!
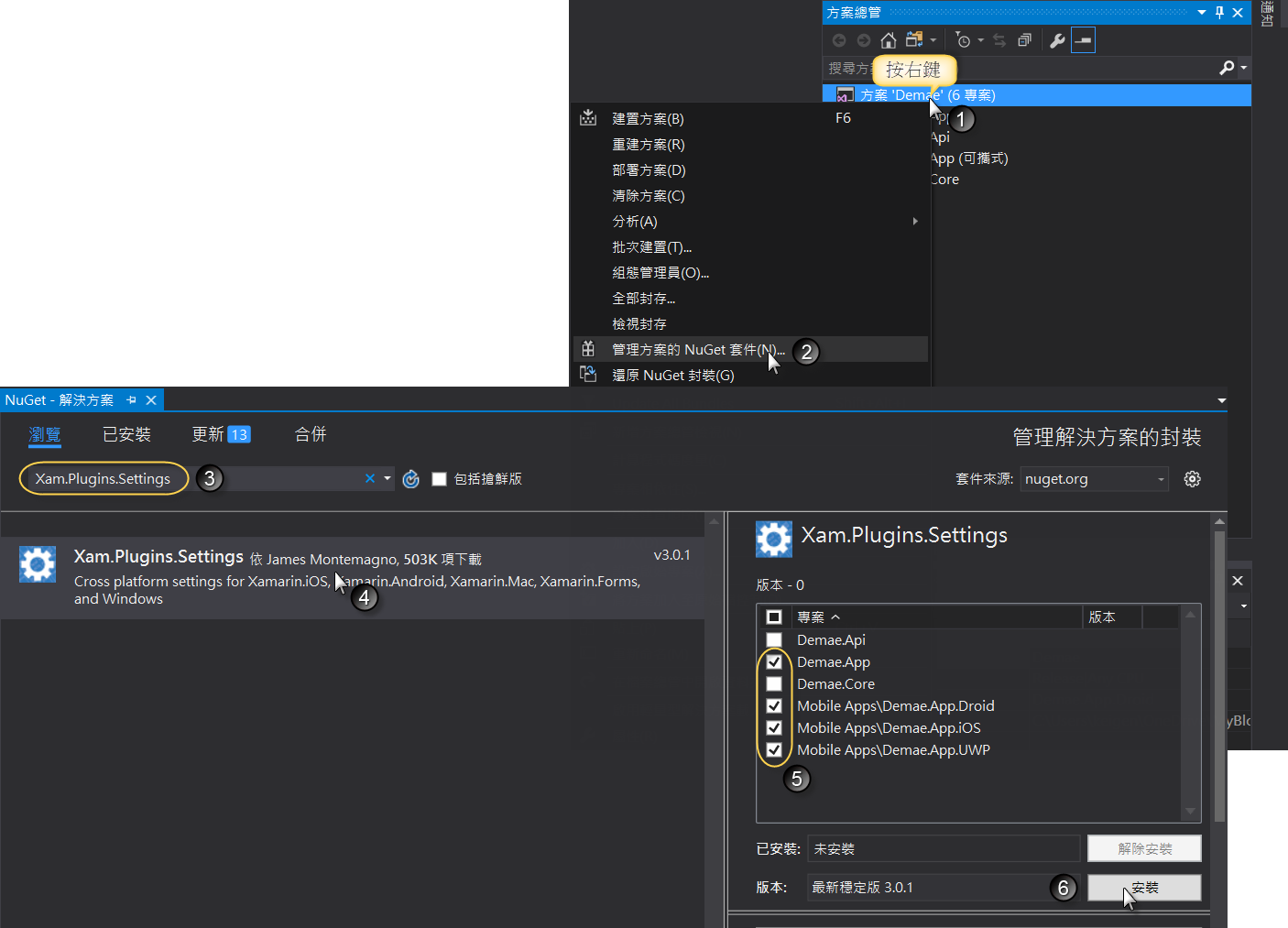
安裝 NuGet 套件
請先安裝 SettingsPlugin 的 NuGet 套件,請留意,所以《前端》的專案都必需安裝:

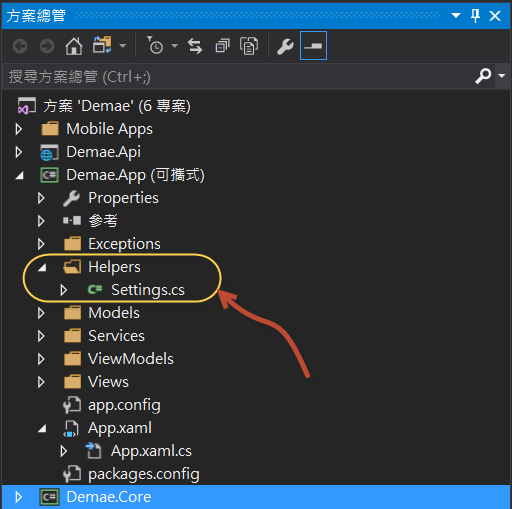
安裝完 SettingPlugin 套件之後,在可攜式專案中會增加一個命名為 Helpers 資料夾,在資料夾中有一個 Settings.cs 檔案,在這個檔案中,可用來設定將來欲儲存資訊的名稱和型別:

打開 Settings.cs 檔案,其中有項 GeneralSettings 屬性的範例,我們可以據此增加我們希望儲存資料的屬性名稱和型別:
// Helpers/Settings.cs
using Plugin.Settings;
using Plugin.Settings.Abstractions;
namespace MyCodeCamp.App.Helpers
{
/// <summary>
/// This is the Settings static class that can be used in your Core solution or in any
/// of your client applications. All settings are laid out the same exact way with getters
/// and setters.
/// </summary>
public static class Settings
{
private static ISettings AppSettings
{
get
{
return CrossSettings.Current;
}
}
#region Setting Constants
private const string SettingsKey = "settings_key";
private static readonly string SettingsDefault = string.Empty;
#endregion
public static string GeneralSettings
{
get
{
return AppSettings.GetValueOrDefault(SettingsKey, SettingsDefault);
}
set
{
AppSettings.AddOrUpdateValue(SettingsKey, value);
}
}
}
}
實作用來儲存設定之屬性
依據說明文件,可以底下 8 種型別可用來儲存所需要的設定值:
- Boolean
- Int32
- Int64
- String
- Single(float)
- Double
- Decimal
- DateTime (Stored and retrieved in UTC)
因為這次的案例需要有一個 bool 型別的設定值,用來當行動置應用程式啟動時,該值若是 true 表示曾經登入成功過,所以直接將頁面導到首頁,如果是 false 則導入登入頁面。另外對需要有個字串型別的設定值,用來儲存驗證成功後 Web API 所回傳的 Token 值。
針對上述所需的兩個設定,並參考說明文件,發現有比較簡潔的寫法,所以將上述的 Settings.cs 修改如下:
using Plugin.Settings;
using Plugin.Settings.Abstractions;
namespace Demae.App.Helpers
{
public static class Settings
{
private static ISettings AppSettings => CrossSettings.Current;
public static bool IsLogin
{
get => AppSettings.GetValueOrDefault(nameof(IsLogin), false);
set => AppSettings.AddOrUpdateValue(nameof(IsLogin), value);
}
public static string Token
{
get => AppSettings.GetValueOrDefault(nameof(Token), string.Empty);
set => AppSettings.AddOrUpdateValue(nameof(Token), value);
}
}
}
好吧!今天就學到這裡,明天再來利用今天所學的並配合先前實作的登入 Web API 為行動裝置應用程式實作一個登入的功能。