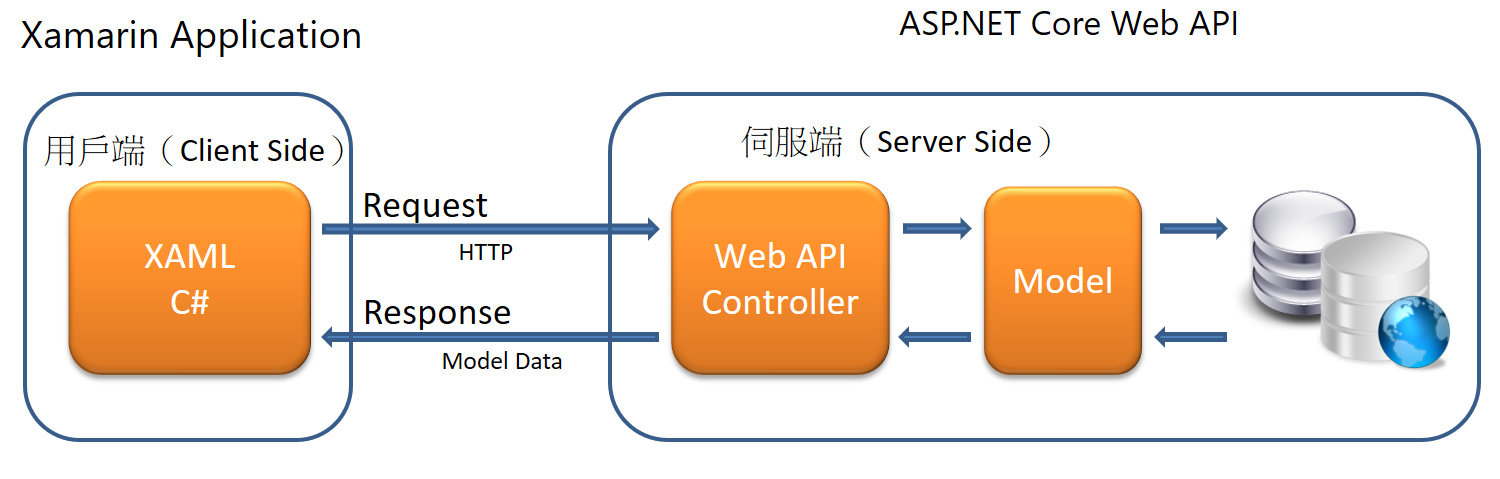
還記得前兩天討論的《使用者驗證與授權》中所提到的 Token Based Authentication 嗎?當使用者輸入帳號和密碼傳送到《後端》的 Web API 時,當 Web API 驗證確定為合法使用者之後,會發行一串 Token(本範例是使用 JSON Web Token),往後《前端》有任何需要授權才可以操作的請求時,都需要帶著這一串 Token 過來。
一般來講,行動裝置應用程式不會在每次啟動應用程式(或開機)之後,都要求使用者輸入帳號和密碼,並執行登入的動作,一般都會將前登入成功後所取得的 Token 再拿出來用,除非 Token 過期才會要求使用者再登入一次重新取得最新發行的 Token 。
因此,有必要先學習如何將一些與設定有關資訊儲存在行動裝置中,以為往後學習使用行動裝置應用程式,執行登入與授權的準備。