[vue]全局補捉元件發生的expection
前言
其實如果有仔細看官方說明的話,應該都能清楚知道如何在vue裡面補捉一個expection,但是因為我目前的專案是做成一個元件庫,並把每個做好的元件放回原本的頁面裡,所以就記錄一下比較不一定並特別的做法,還有正規的做法方式。
如何全局補捉例外錯誤
可以在起始點的main.js去處理這件事,詳細程式碼如下
Vue.config.errorHandler = (err, vm, info) => {
console.log(err, vm, info)
}
而之前筆者有介紹過一篇有關包裝第三方元件給老舊網站使用的方式,又得要怎麼去使用全局補捉呢?如果不知道筆者在講什麼的話,可以先至(https://dotblogs.com.tw/kinanson/2017/05/24/075328)了解一下,我會在main.prod.js的部份,改成如下的方式就能補捉全局的exception
import Hello from './pages/Hello'
const components = [
Hello
]
const install = (Vue, opts = {}) => {
components.map(component => {
Vue.component(component.name, component)
})
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
window.Vue.config.errorHandler = (err, vm, info) => { //這邊可以去補捉全局的錯誤
console.log(err, vm, info)
}
}
export default { ...components, install }
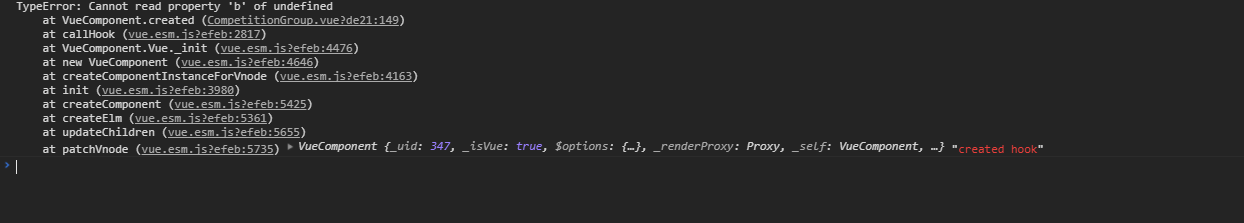
注意一下當我印出來的時候,會在主控台看到如下的訊息。

但是當我要把這個err送到後端記錄起來的時候,竟然完全都是空白的

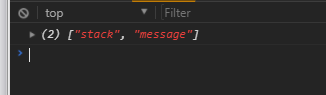
因為err是一個物件,那err裡面有什麼屬性呢,我們可以使用如下語法去取得物件裡面有什麼屬性可以使用
Object.getOwnPropertyNames(err)

所以當我要打到web api的時候,我們只要使用stack就能把所有資訊抓出來了
window.Vue.config.errorHandler = (err, vm, info) => { //這邊可以去補捉全局的錯誤
callSomeApi(err.stack)
}
特別注意事項
全局補捉雖然很方便,但是其實也不太完善,很多情況我們還是得自行使用try catch來補捉錯誤訊息,目前官方說明可支援render function and watchers,白話點就是我們在methods裡面定義的方法的錯誤是無法補捉的,而且原本能補捉的生命週期和computed和watch的部份,只要有非同步的行為,也是無法補捉,所以我們必須要自行去注意,如果有非同步的行為或者是methods區塊的話,還是得自行寫try catch哦。
